分类:前端开发4378
-
vue和react的优缺点, Vue的优点
Vue.js 和 React.js 都是现代前端开发中非常流行的 JavaScript 框架,它们各有优缺点,适用于不同的场景。下面是它们的一些主要优缺点:Vue.js 的优缺点:优点:1. 易于学习:Vue.js 的 API 设计非常简洁,容易上手。它的...
-
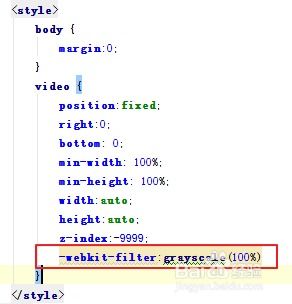
html背景视频
HTML5 提供了 `` 元素,可以用来在网页中嵌入视频。但是,直接使用 `` 元素作为背景是不被 HTML5 标准所支持的。不过,你可以使用一些技巧来实现类似的效果。一种常见的方法是使用 CSS 的 `background` 属性,将视频作为背景图片。这...
-
html5调用手机摄像头,```htmlCamera Capture Example
要在HTML5中调用手机摄像头,通常需要使用``元素来触发摄像头的拍摄功能。这个元素允许用户从设备中选择文件,当设置了`capture=camera`属性时,它会优先提示用户使用摄像头来拍摄照片,而不是从相册中选择。下面是一个简单的示例代码,展示了如何使用...
-
vue和react的区别,核心区别
1. 设计哲学: Vue:Vue的设计哲学更接近于传统的HTML/CSS/JavaScript开发模式,强调简洁性和易用性。它提供了一个声明式的编程模型,允许开发者通过简洁的模板语法来描述UI组件。 React:React的设计哲学更注重组件化...
-
html5语义化标签有哪些, 三、实战应用
1. ``:表示页面或文章的头部区域,通常包含导航、标题等。2. ``:表示页面中的导航链接部分。3. ``:表示页面中的主要内容区域,一个页面只能有一个 `` 元素。4. ``:表示页面中的一个独立的内容部分,可以是一篇文章、博客帖子、新闻故事等。5....
-
css下划线样式,css文字下划线样式
1. 单实线(默认): ```css textdecoration: underline; ```2. 双线: ```css textdecoration: underline double; ```3. 虚线: ```css...
-
下拉菜单html,```html HTML 下拉菜单示例
HTML下拉菜单(也称为下拉列表或选择列表)是表单元素,允许用户从预定义的选项中选择一个或多个选项。以下是一个基本的HTML下拉菜单示例:```html HTML 下拉菜单示例 选择一辆车: Volvo Saab Merced...
-
html5软件,HTML5软件概述
1. HBuilderX 特点:HBuilderX 是最快的HTML开发工具之一,具有强大的代码助手和完整的语法库,支持浏览器兼容性检查,能够大幅提升开发效率。2. Sublime Text 特点:Sublime Text 是一款高度定制化的代...
-
html回到顶部,html回到顶部按钮
要在HTML中实现回到顶部的功能,通常可以通过添加一个按钮或者链接,然后使用JavaScript来滚动页面到顶部。以下是一个简单的示例,展示了如何实现这个功能:```html回到顶部示例 backtotop { position: fi...
-
css改变滚动条样式, 滚动条样式属性
1. `::webkitscrollbar`:定义滚动条的整体宽度。2. `::webkitscrollbartrack`:定义滚动条轨道的样式。3. `::webkitscrollbarthumb`:定义滚动条滑块的样式。4. `::webkitscro...