分类:前端开发946
-
vue中文文档, 简介
您可以通过以下链接访问Vue.js的官方中文文档: Vue 3 中文文档:快速入门与基础教程 简介Vue.js 是一个渐进式JavaScript框架,用于构建用户界面和单页应用程序。Vue 3 是 Vue.js 的最新版本,它带来了许多改进和新的特性,使得...
-
vue的优势有哪些,为什么它是前端开发者的首选框架
Vue.js 是一个渐进式 JavaScript 框架,由尤雨溪于 2014 年创建。它易于上手,同时具备强大的功能,适合构建用户界面。以下是 Vue 的一些主要优势:1. 轻量级:Vue.js 的核心库非常小,只有约 20KB,这使得它非常适合用于构建高...
-
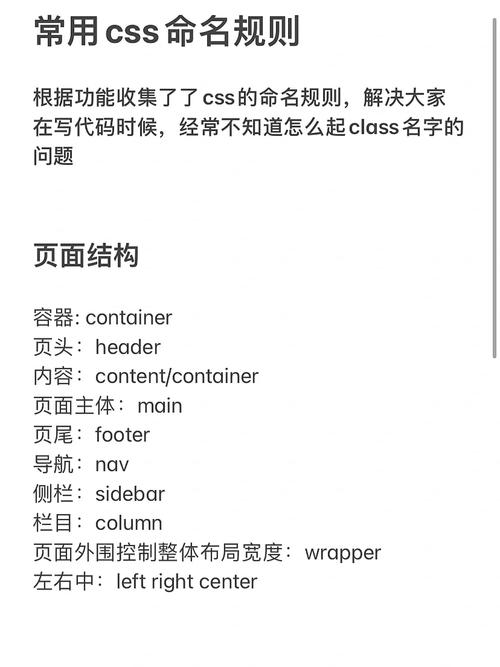
css命名规则, 命名规范的重要性
1. 使用小写字母,单词之间使用连字符()分隔,例如:`textalign`、`backgroundcolor`。2. 避免使用下划线(_)作为单词分隔符,因为这在CSS中不常用。3. 避免使用CSS属性名作为类名或ID名,例如:`fontsize`、`m...
-
html有什么用,HTML简介
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。它由一系列的元素(elements)组成,这些元素可以用来描述网页的结构和内容。HTML 主要用于以下几个目的:3. 超HTML 允许在网页中创...
-
springboot返回html,```html Home Page Welcome to our homepage```
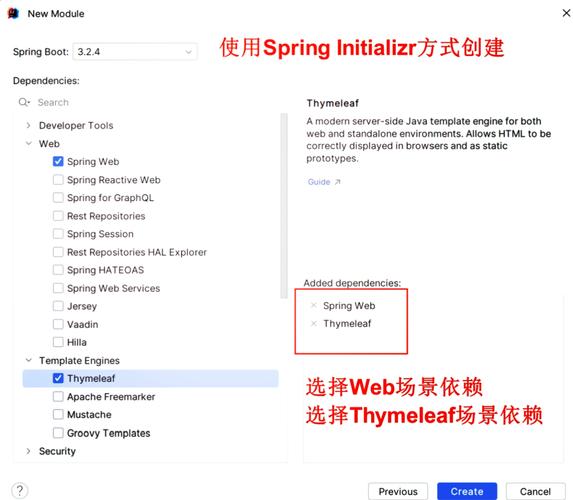
在Spring Boot中,返回HTML页面通常涉及到模板引擎的使用。Spring Boot支持多种模板引擎,如Thymeleaf、Freemarker和Velocity等。这里以Thymeleaf为例,介绍如何在Spring Boot中返回HTML页面。...
-
网页制作html代码
```html 我的第一个网页 欢迎来到我的网站 这是一个简单的HTML页面。 访问示例网站 ```你可以将上述代码保存为 `.html` 文件,然后用浏览器打开它来查看效果。如果你想要进一步学习HTML,可以...
-
css图片水平居中,css实现图片水平居中显示
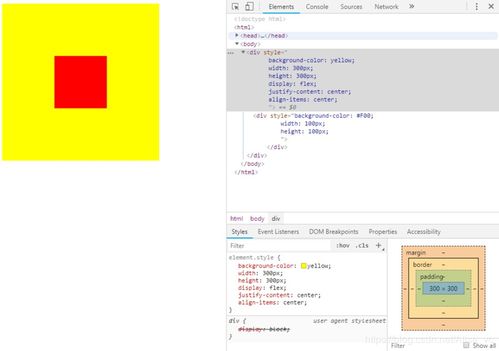
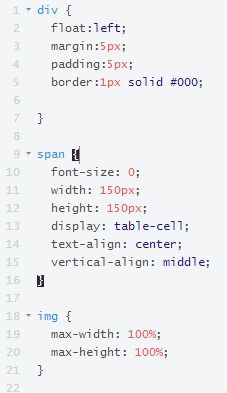
在CSS中,要实现图片的水平居中,可以采用以下几种方法:1. 使用 `textalign: center;`: 如果图片是放在一个块级元素(如``)中,并且想要在这个块级元素内水平居中,可以对块级元素应用 `textalign: center;`。 `...
-
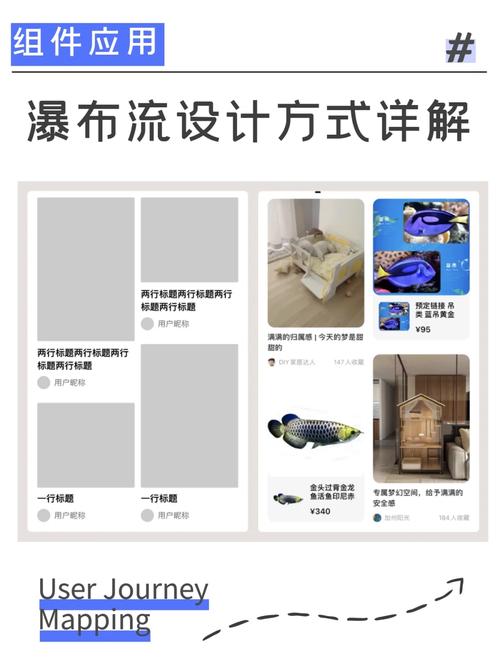
css瀑布流,css瀑布流布局
CSS瀑布流布局是一种网页布局方式,它允许网页元素(如图片、文章等)按照列的方式排列,并且每一列的高度尽可能相同,形成类似瀑布的效果。这种布局方式特别适用于展示大量图片或文章,使得页面布局更加美观和有序。实现CSS瀑布流布局通常需要使用CSS的Flexbo...
-
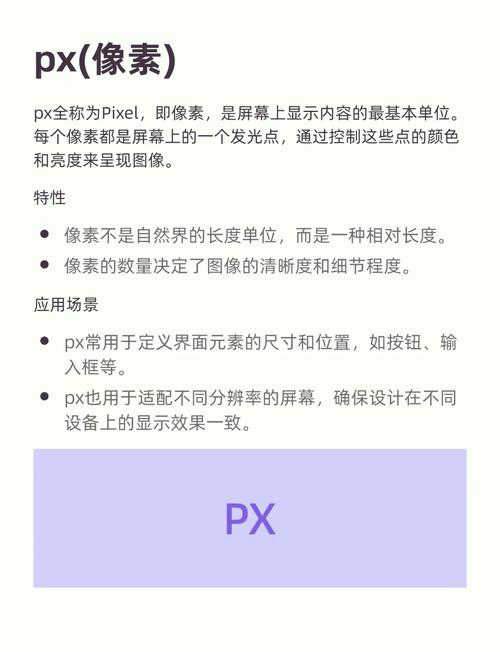
css字体大小, 字体大小单位
1. 使用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize: 16px;` 表示字体大小为16像素。2. 使用点(pt):点是一个更传统的印刷单位,1点等于1/72英寸。例如,`fontsize: 12pt;...
-
html怎么加视频,```htmlVideo Example
2. 指定视频文件:使用`src`属性指定视频文件的路径。4. 设置视频属性:例如`controls`(显示播放控件)、`autoplay`(自动播放)、`loop`(循环播放)、`muted`(静音)等。5. 响应式设计:使用CSS确保视频在不同设备上都...