分类:前端开发4378
-
html网页设计代码作业,HTML网页设计作业——探索现代网页设计的魅力
当然可以!不过,为了更有效地帮助你,我需要了解一些具体的信息。例如: 你希望设计什么样的网页?是个人简历、公司网站、博客,还是其他类型的网站? 你希望网页包含哪些内容?例如,文本、图片、视频、音频等。 你希望网页的风格是什么样的?例如,简洁、现...
-
html加css,html加css做网页
当然可以,HTML(超文本标记语言)用于创建网页的结构,而CSS(层叠样式表)用于控制网页的样式和布局。下面我将给你一个简单的例子,展示如何使用HTML和CSS来创建一个带有样式的网页。 HTML结构```html 简单的HTML和C...
-
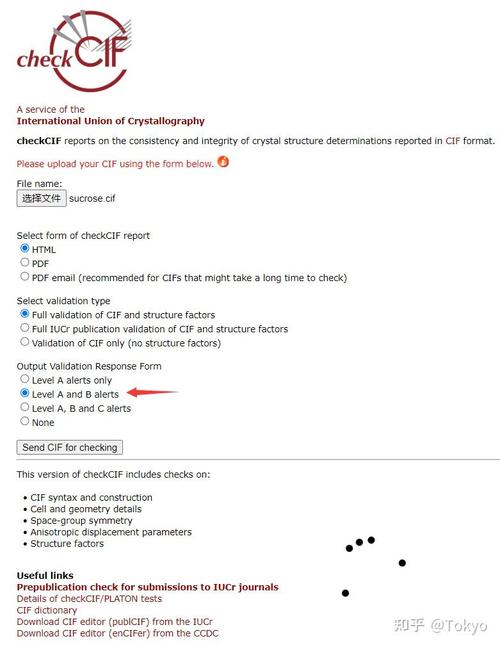
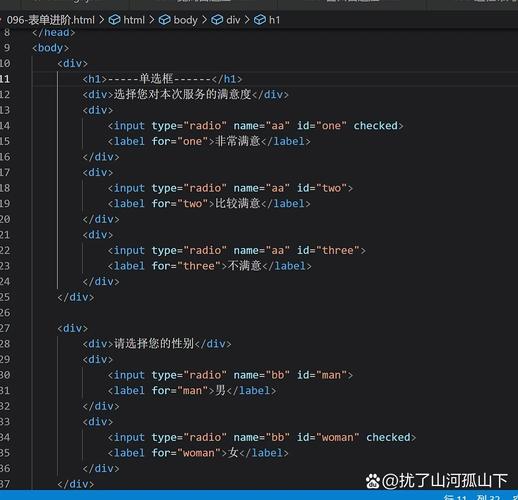
html表单验证,```htmlForm Validation Example
1. HTML5表单验证属性: `required`:确保用户必须填写该字段。 `minlength` 和 `maxlength`:限制输入的最小和最大长度。 `pattern`:使用正则表达式来验证输入格式。 `type`:指定输...
-
css选择父元素,css找父元素
在CSS中,选择父元素并不是直接通过选择器实现的,因为CSS本身没有直接提供选择父元素的功能。但是,你可以通过一些技巧来实现选择父元素的效果。1. 使用JavaScript: 你可以使用JavaScript来选择父元素,并将其样式应用到父元素上。例如,...
-
vue入门,```html Vue App {{ message }} Reverse Message
Vue 入门指南 1. Vue 是什么?Vue 是一个用于构建用户界面的渐进式 JavaScript 框架。它易于上手,功能强大,适用于各种规模的项目。Vue 的核心库只关注视图层,易于与其他库或已有项目集成。 2. Vue 的核心概念 组件: Vu...
-
vue父子通信, 什么是父子组件通信
在Vue中,父子组件之间的通信是非常重要的。Vue提供了几种方式来实现父子组件之间的通信,包括:1. props:父组件通过props向子组件传递数据。子组件通过定义props来接收这些数据。这是一种单向的通信方式,即从父组件到子组件。2. $emit:子...
-
angular官网,构建高效Web应用的指南
1. 了解 Angular v18 的特点、社区和资源。2. 提供 Angular 的介绍、资源、社区和贡献信息。3. 面向移动和桌面 Web 应用开发的平台。4. 详细介绍 Angular 的架构、依赖注入、端到端工具和最佳实践。5....
-
html文字特效
1. 文字阴影: ```html .textshadow { textshadow: 2px 2px 4px 000000; } 这是一个带阴影的文字特效。 ```2. 文字渐变: ```html...
-
html跳转页面,```html 页面跳转示例
```html 页面跳转示例 跳转到另一个页面 访问谷歌 跳转到页面上的特定部分在上面的例子中:你可以根据自己的需要修改这些链接,以实现不同的页面跳转效果。 HTML页面跳转技巧:实现高效页面切换在网站开发过...
-
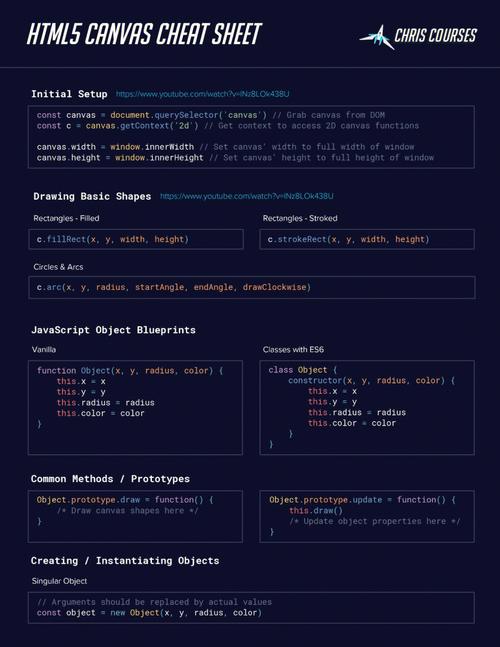
html画图,```html Canvas Example var canvas = document.getElementById; var ctx = canvas.getContext; ctx.beginPath; ctx.arc; ctx.fillStyle = FF0000; ctx.fill; ctx.closePath; ```
1. 使用``元素:``元素是HTML5引入的,可以用来在网页上绘制图形、图表、动画等。它提供了一个绘制图形的平面,可以使用JavaScript来在它上面绘制各种图形。2. 使用SVG(可缩放矢量图形):SVG是一种基于XML的图像格式,可以用来在网页上创...