分类:前端开发4378
-
css去除下划线,css清除超级链接的下划线
在CSS中,你可以使用 `textdecoration` 属性来去除文本的下划线。下面是一些常见的例子:1. 去除所有文本的下划线:```csstextdecoration: none;```2. 去除特定元素(如链接)的下划线:```cssa { te...
-
css语言,网页美学的魔法师
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、桌面应用程序等。CSS描述了HTML元素如何显示在屏幕、纸张、语音或其他媒...
-
css和html怎么连接,html怎么引入css
CSS(层叠样式表)和HTML(超文本标记语言)是构建网页的两种主要技术。CSS用于控制网页的样式和布局,而HTML用于创建网页的结构和内容。要将CSS与HTML连接,你可以使用以下几种方法:1. 内联样式:这是将CSS样式直接应用到HTML元素上的方法。...
-
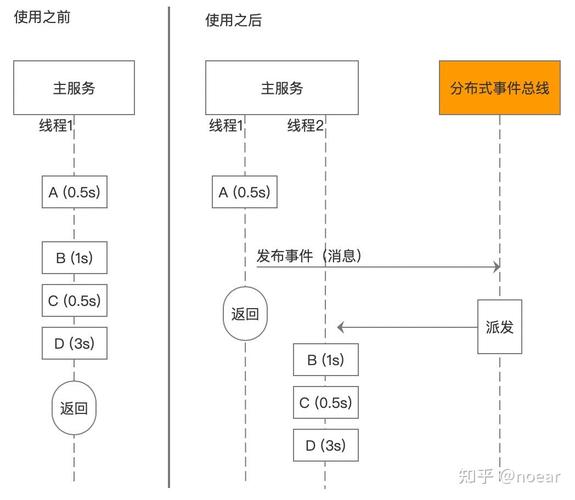
vue兄弟组件传值
在Vue中,兄弟组件之间的通信可以通过Vue实例的事件系统来实现。以下是几种常见的兄弟组件传值方法:1. 使用事件总线(Event Bus): 创建一个空的Vue实例作为中央事件总线,通过它来触发和监听事件,从而实现兄弟组件之间的通信。2. 使用Vue...
-
html5的新特性有哪些, 多媒体支持
1. 新的语义元素:HTML5 引入了一系列新的语义元素,如 ``, ``, ``, ``, ``, `` 等,这些元素有助于更好地组织网页内容,提高可访问性。2. 增强的表单功能:HTML5 对表单进行了许多改进,包括新的输入类型(如 `email`,...
-
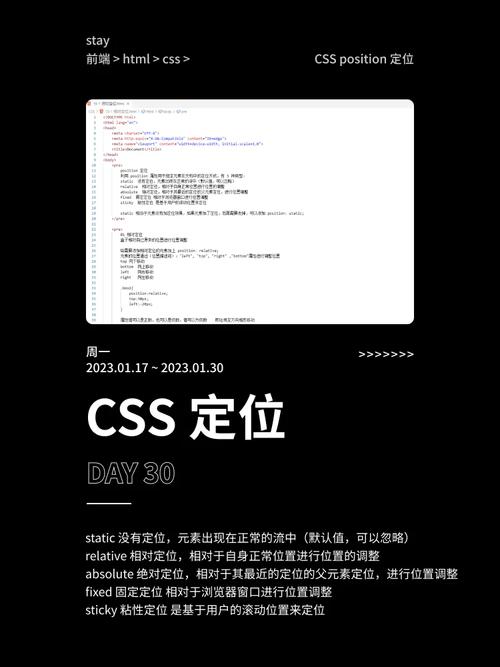
html位置
您的问题似乎有些模糊,如果您是指HTML文件或元素在页面上的位置,那么HTML元素的位置可以通过CSS(层叠样式表)来控制。CSS提供了多种属性来控制元素的位置,如`position`, `top`, `right`, `bottom`, `left`,...
-
vue 多级菜单
在 Vue 中实现多级菜单通常涉及到组件的嵌套和递归。下面是一个简单的示例,展示了如何使用 Vue 创建一个基本的可展开的多级菜单。首先,我们需要创建一个 Vue 组件来表示菜单项。这个组件将接受一个 `items` 数组作为属性,该数组包含了菜单项的标题...
-
html静态网页
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。静态网页是指网页内容固定不变,不依赖于数据库或服务器端程序来生成。以下是一个简单的HTML静态网页示例:```html 我的第一个网页欢迎来到我的网站这是一个简单的HTML静态网页示例。在这...
-
html的标签,HTML 文档结构
HTML 文档结构...
-
react的名词,React常用名词解析
React 是一个用于构建用户界面的 JavaScript 库,它由 Facebook 开发并维护。React 主要用于构建单页应用程序(SPA),并且可以帮助开发者更加高效地开发可重用的用户界面组件。以下是 React 中一些常见的名词:1. 组件(Co...