分类:前端开发4378
-
react项目案例,react官网中文网
1. React项目实战案例 项目结构创建:创建React开发环境,使用VSCode打开项目,修改`app.js`文件,页面组件划分等。 页面组件划分:在`component`文件夹新建`App`文件夹,移动相关文件并重命名。 页面组件实...
-
前端vue面试题,前端vue面试题及答案
前端面试题通常涉及多个方面,包括但不限于基础知识、框架使用、性能优化、代码规范等。以下是针对Vue.js框架的一些常见面试题:1. Vue.js的核心特性有哪些? 响应式数据绑定 组件化 虚拟DOM 指令系统 插件和过滤器2....
-
css图片放大, 实现CSS图片放大的基本原理
CSS中实现图片放大效果可以通过多种方式完成,下面我将介绍几种常见的方法: 1. 使用 CSS3 的 `transform: scale` 属性`transform: scale` 属性可以用来放大或缩小元素。设置大于1的值可以放大图片,小于1的值可以缩小...
-
vue子组件,vue子组件调用父组件的方法
在Vue中,子组件是一个非常重要的概念,它允许我们将页面拆分成更小、更可复用的部分。子组件可以包含自己的模板、脚本和样式,并且可以接收来自父组件的props(属性),同时也可以向父组件发送事件。3. 传递props: 父组件可以通过props向子组件...
-
vue上拉加载,vue加载
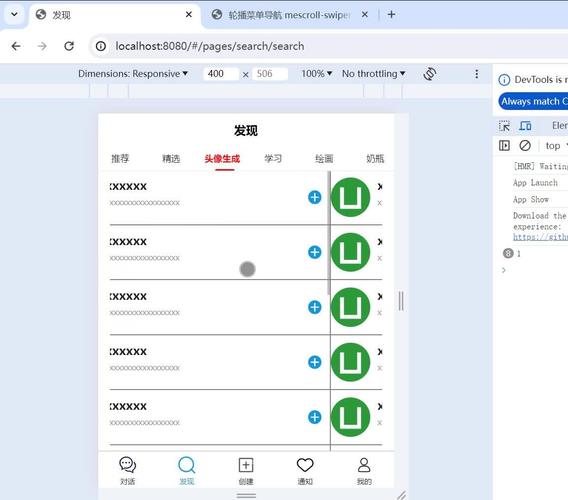
在Vue中实现上拉加载功能通常涉及到监听滚动事件,并在滚动到页面底部时触发加载更多数据的逻辑。以下是一个基本的实现步骤:1. 设置一个标志变量:用于控制是否可以加载更多数据。这个变量在开始加载数据时设置为`false`,在数据加载完成后设置为`true`。...
-
html格式怎么打开,什么是HTML格式文件?
1. 双击文件:在文件资源管理器中找到HTML文件,然后双击它。如果系统已经安装了默认的网页浏览器,文件将自动在浏览器中打开。2. 使用浏览器打开:在浏览器中,选择“文件”菜单,然后选择“打开文件”或“打开”选项,浏览到HTML文件的位置并选择它。3. 使...
-
css文字下划线
CSS中设置文字下划线可以通过以下几种方式: CSS文字下划线:实现与优化技巧在网页设计中,文字下划线是一种常见的文本装饰方式,它不仅能够增强文本的可读性,还能起到强调的作用。CSS(层叠样式表)提供了丰富的属性来控制文字的下划线样式。本文将详细介绍CSS...
-
html指的是什么,什么是HTML?
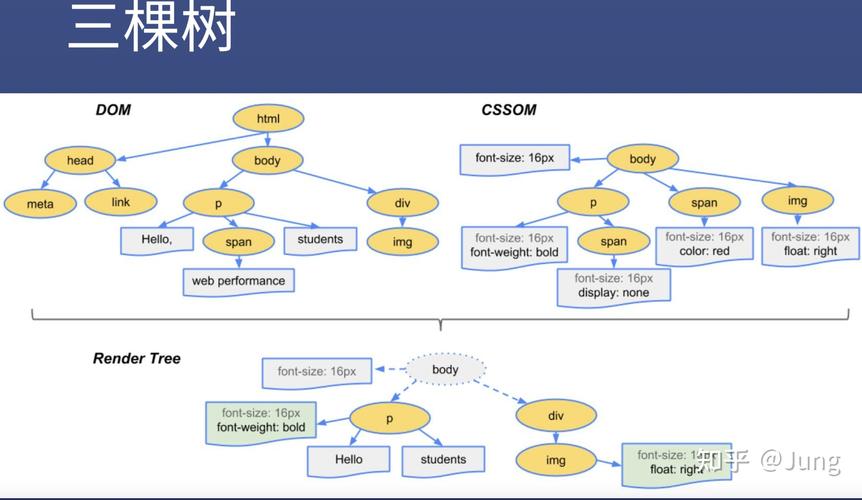
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态交互式网页,如网页游戏。它通过使用标记来描述网页的结构和内容,如标题、段落、图像、链接等。HTML 是网页的核心技术之一,与 C...
-
html好看的字体,二、HTML字体基础知识
HTML中可以使用多种字体来美化页面,但需要注意的是,不是所有的字体都可以直接在网页上使用,因为浏览器的安全限制。为了确保字体在用户的设备上能够正确显示,通常使用以下几种方法:1. 系统字体:使用用户设备上已经安装的字体,如 Arial、Times New...
-
html关闭当前页面,```htmlClose Current Pagefunction closePage { window.close;}
要关闭当前页面,你可以使用JavaScript来实现。以下是一个简单的HTML页面示例,其中包含一个按钮,当点击该按钮时,页面将被关闭:```htmlClose Current Pagefunction closePage { window.clos...