分类:前端开发4378
-
html圆形按钮,html圆形按钮代码
HTML圆形按钮可以通过CSS样式来实现。以下是一个简单的示例,展示了如何创建一个圆形按钮:```html圆形按钮示例 .circlebtn { width: 100px; height: 100px; backgroundcolor:...
-
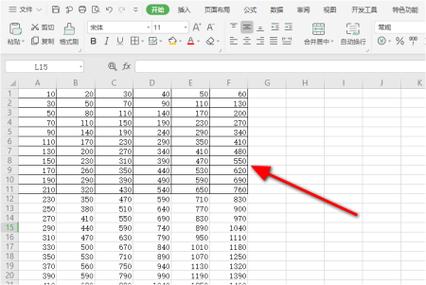
css水平居中怎么设置,css文字垂直水平居中怎么设置
1. 文本(inline 或 inlineblock 元素): 使用 `textalign: center;` 属性来设置文本水平居中。2. 块级元素: 固定宽度:设置元素的 `marginleft` 和 `marginright` 为 `au...
-
css边框线怎么设置,css表格边框线怎么设置
CSS中设置边框线非常简单,您可以通过`border`属性来设置元素的边框。`border`属性可以细分为`borderwidth`、`borderstyle`和`bordercolor`三个子属性,分别用来设置边框的宽度、样式和颜色。您也可以直接使用`b...
-
html对齐方式,水平对齐方式
1. 文本对齐: `textalign` 属性用于设置文本的水平对齐方式。它可以设置为 `left`、`right`、`center` 或 `justify`。 示例:`这是居中的文本。2. 图像对齐: `align` 属性(尽管已不推荐...
-
angular中文官网,框架特性、学习资源与最佳实践
Angular中文官网主要有以下几个入口:1. Angular中文官网:你可以访问 来获取最新的信息和资源。2. Angular中文文档:如果你需要详细的文档和指南,可以访问 。3. Angular中文版:对于特定版本的文档,可以访问 。4. Angul...
-
html5手机网页模板
1. Bootstrap模板库 Html5手机网页模板:提供各种移动端网站和应用HTML5模板,确保所有手机和平板电脑的兼容性。例如,GLOVEBOX模板让你的网页在移动设备上看起来自然,用户可以轻松互动。 手机页面样式:提供实用的移动端注册页...
-
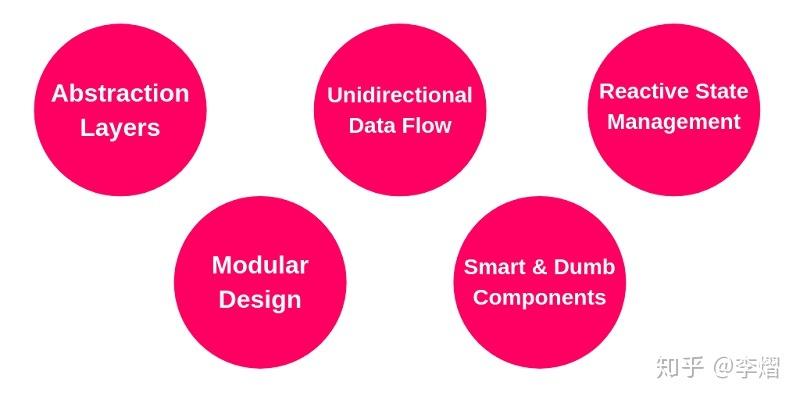
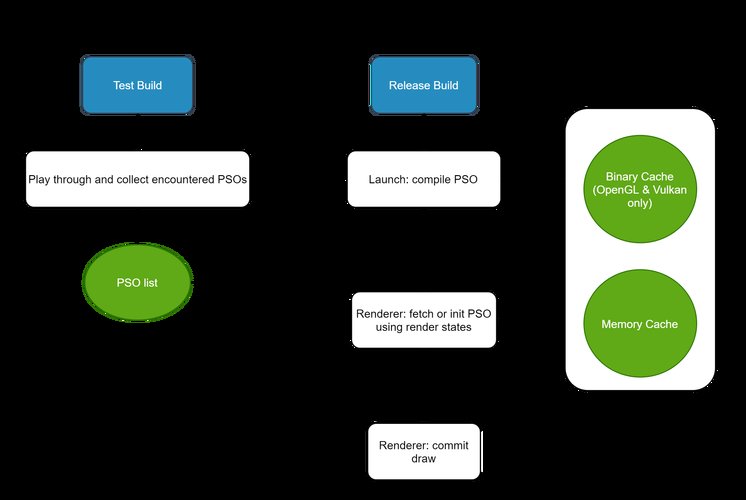
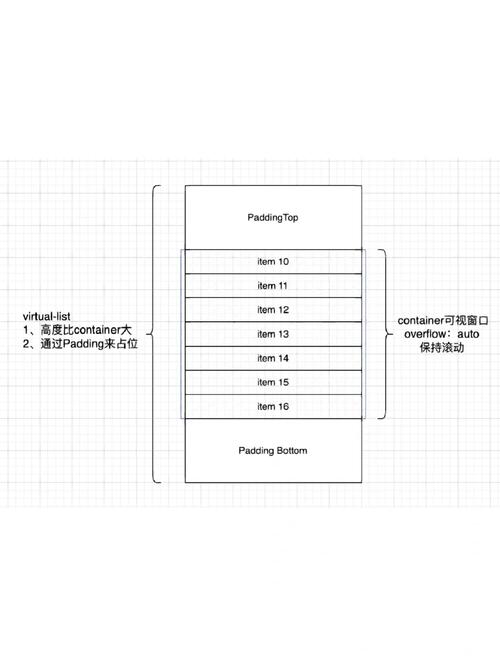
react性能优化, 理解React的渲染机制
React性能优化是一个广泛的话题,涉及到从代码层面到架构层面的多个方面。下面是一些常见的React性能优化技巧:1. 使用`shouldComponentUpdate`或`React.memo`来避免不必要的组件渲染。2. 使用`useCallback`...
-
html网页制作软件,助力网页设计与开发的利器
1. Adobe Dreamweaver:这是一款功能强大的专业网页设计软件,提供可视化的编辑界面和代码编辑功能。它支持HTML、CSS、JavaScript等多种网页技术,并提供了丰富的模板和扩展功能。2. Microsoft Visual Studio...
-
html5手册,html5手册中文版下载
1. w3school在线教程 HTML5参考手册: HTML5简介: 2. MDN Web Docs HTML(超文本标记语言): 3. 菜鸟教程 HTML5教程: 4. w3cschool HTML5教程: 5. PHP...
-
vue 启动项目,vue 启动
要在 Vue 中启动一个项目,你需要遵循以下步骤:1. 安装 Node.js 和 npm:Vue 使用 Node.js 包管理器 npm 进行依赖管理。你可以在 下载并安装。2. 安装 Vue CLI:Vue CLI 是 Vue 的官方命令行工具,用于快...