分类:前端开发4378
-
css图片平铺, 什么是CSS图片平铺?
CSS中图片平铺可以通过设置背景图片属性 `backgroundimage` 和 `backgroundrepeat` 来实现。以下是一个简单的例子,展示了如何将图片设置为网页的背景,并使其平铺:```cssbody { backgroundimage:...
-
html正确注释方式,```html HTML注释示例 这是可见的段落
HTML注释的语法是:```html```注释的内容不会在浏览器中显示,也不会影响页面的布局和功能。注释通常用于:1. 在HTML代码中添加说明或解释,以便于其他开发者理解代码。2. 临时注释掉部分代码,以便于调试或测试。3. 隐藏不再使用的代码,但保留在...
-
vue对象,深入理解Vue.js中的对象
在Vue中,对象通常指的是组件实例或Vue实例。这些实例包含了数据和方法的集合,它们构成了Vue应用的基本构建块。下面是一些关于Vue对象的基本概念和用法:1. Vue实例: 一个Vue实例是一个Vue应用的核心,它创建了一个包含数据和方法的对象。...
-
网站html模板
1. 模板王: 网站提供超过10000个免费网页模板,包括HTML模板、个人网站模板、企业网站模板、DIV CSS模板、响应式网站模板、手机网站模板等。你可以根据自己的需求下载合适的模板。2. 模板之家: 提供各类网站模板免费下载,涵盖IT服务...
-
html5面试,准备攻略与常见问题解析
2. HTML5的``元素有什么用? 回答示例: ``元素用于在网页上绘制图形。它可以用来创建图表、动画、游戏等。``元素本身没有绘图功能,但它提供了一个画布,可以使用JavaScript在画布上绘制图形。4. HTML5的本地存储有哪些类型?...
-
html5播放器,HTML5播放器的优势
HTML5播放器是现代网页设计中常用的技术,用于在网页上嵌入和播放视频和音频内容。以下是关于HTML5播放器的相关信息:1. Video.js:专为HTML5而全新构建的Web视频播放器,支持HTML5视频和媒体源扩展,以及其他播放技术如YouTube和V...
-
html5框架,二、HTML5框架概述
HTML5 是一种用于创建网页和网页应用的标记语言。它包括了一系列的新特性,使得开发者可以更容易地创建出更加丰富和互动性更强的网页。HTML5 框架是建立在 HTML5 标准之上的,它提供了一套预设的代码结构和功能,以帮助开发者快速地构建网站和应用。1....
-
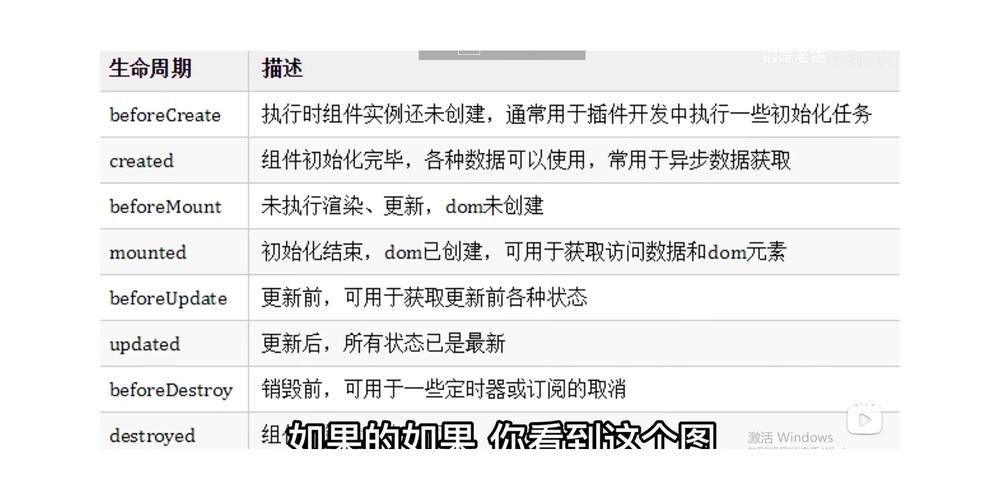
vue钩子, 什么是 Vue.js 钩子?
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它提供了声明式渲染和响应式数据绑定等特性,并且易于与其他库或已有项目集成。Vue.js 中的钩子(Hooks)是指组件的生命周期函数,它们在组件的不同阶段被调用。Vue 3 引入了...
-
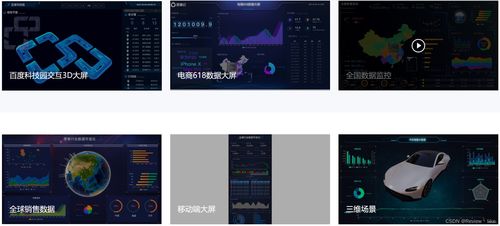
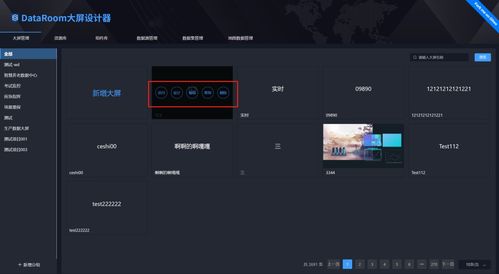
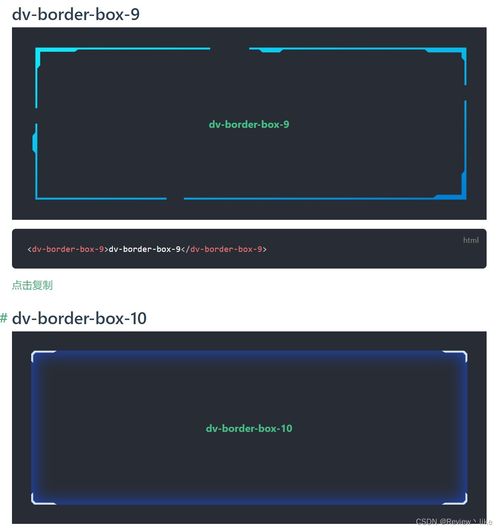
vue大屏, 设计理念与系统架构
1. vuebigscreen: 这是一个基于Vue、Datav、Echart框架的开源大屏展示项目。该项目支持数据动态刷新渲染、屏幕适应和内部图表自由替换,提供了多种图表组件和样式,适合数据大屏开发和学习。2. 超炫150套vue Echarts大...
-
vue刷新,解决数据丢失与性能优化问题
在Vue.js中,如果你想刷新组件或者整个页面,你可以采用不同的方法。下面是一些常见的情况和解决方案:1. 刷新整个页面: 使用浏览器的刷新按钮。 使用JavaScript的 `window.location.reload` 方法。2. 刷新单...