分类:前端开发945
-
全局css样式, 什么是全局CSS样式?
1. 字体和颜色: ```css body { fontfamily: 'Arial', sansserif; color: 333; } ```2. 背景颜色: ```css body { backgrou...
-
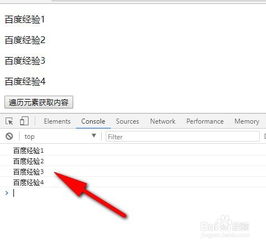
jquery循环遍历对象, 什么是jQuery对象
在 jQuery 中,你可以使用 `$.each` 函数来遍历对象。这个函数允许你为对象的每个属性执行一个函数。下面是一个基本的例子:```javascriptvar obj = { name: John age: 30, city: New Yor...
-
html流式布局,什么是流式布局?
HTML流式布局是一种网页布局方式,它允许网页元素根据浏览器窗口的大小自动调整其大小和位置。这种布局方式的特点是灵活性和适应性,能够确保网页在不同设备上都有良好的显示效果。以下是实现HTML流式布局的一些关键点:1. 使用百分比宽度:将元素的宽度设置为百分...
-
html文字竖排
要在HTML中实现文字竖排,可以使用CSS的`writingmode`属性。这个属性可以改变文本的方向,使其垂直排列。下面是一个简单的例子,展示如何使用CSS来实现文字竖排:```htmlVertical Text Example .verticalte...
-
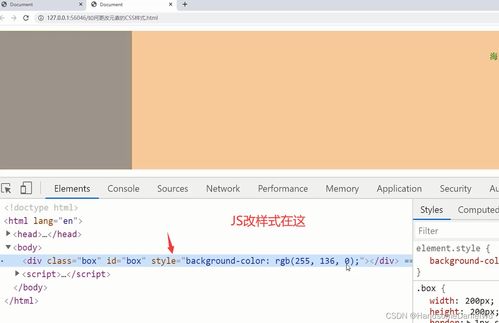
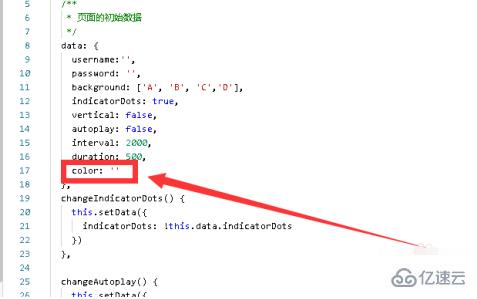
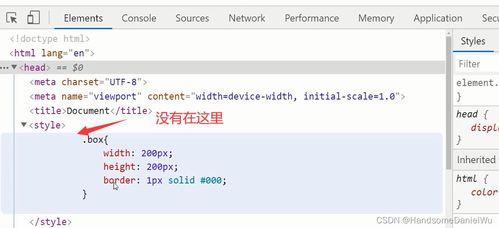
js修改css, JavaScript 与 CSS 的关系
JavaScript 动态修改 CSS 样式:掌握网页样式的灵活控制在网页开发中,CSS(层叠样式表)用于定义网页的样式,如颜色、字体、布局等。有时候我们需要根据用户的交互或程序的状态动态地改变网页的样式。这时,JavaScript 就派上用场了。本文将...
-
vue 知识点
1. Vue实例:Vue 实例是 Vue 应用程序的入口。通过 new Vue 创建 Vue 实例,可以指定选项,如 el、data、methods、computed、watch、生命周期钩子等。2. 模板语法:Vue.js 使用基于 HTML 的模板语法...
-
html密码输入框,```html 密码输入框示例 密码: ```
HTML 中的密码输入框可以使用 `` 元素来实现,并将 `type` 属性设置为 `password`。这样,用户在输入密码时,输入的内容会被隐藏,从而保护用户的隐私。以下是一个简单的密码输入框的示例代码:```html 密码输入框示例...
-
html书签链接
HTML书签链接允许用户在长页面中快速跳转到特定的部分。这通常是通过在目标位置添加一个锚点(anchor),然后在页面中的其他位置添加一个链接到该锚点的引用来实现的。 创建HTML书签链接的步骤: 示例:假设你有一个长的网页,你想要添加一个链接到页面底部的...
-
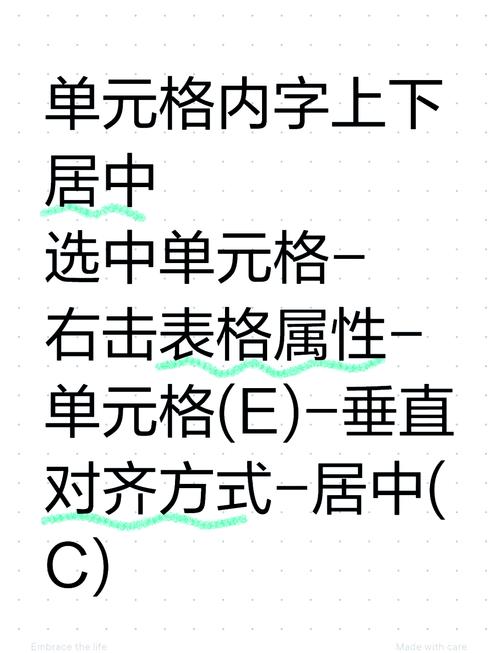
html表格文字居中,二、表格文字居中的基本原理
要在HTML表格中使文字居中,您可以使用CSS样式来实现。以下是一个简单的示例,展示如何使表格中的文字水平和垂直居中:```html table { width: 100%; bordercollapse: collapse; } th,...
-
vue中文文档, 简介
您可以通过以下链接访问Vue.js的官方中文文档: Vue 3 中文文档:快速入门与基础教程 简介Vue.js 是一个渐进式JavaScript框架,用于构建用户界面和单页应用程序。Vue 3 是 Vue.js 的最新版本,它带来了许多改进和新的特性,使得...