分类:前端开发945
-
jquery设置背景颜色, 什么是jQuery
在jQuery中,你可以使用`.css`方法来设置元素的背景颜色。下面是一个简单的例子,展示了如何使用jQuery来设置一个元素的背景颜色为红色:```javascript$.ready{ $.css;}qwe2;```在这个例子中,`myEleme...
-
webpack打包vue项目, ```html Vue Webpack Starter ```
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些...
-
vue适配移动端,vue适配
Vue移动端适配最佳实践指南随着移动互联网的快速发展,移动端用户数量逐年攀升,移动端开发已经成为前端开发的重要方向。Vue.js 作为一款流行的前端框架,因其易学易用、组件化开发等特点,被广泛应用于移动端项目。移动端设备的屏幕尺寸、分辨率、操作系统等差异...
-
vue3.0,vue3官网
Vue 3.0 是一个前端 JavaScript 框架,用于构建用户界面。它是 Vue.js 的最新主要版本,引入了许多新功能和改进,旨在提高性能、可维护性和可扩展性。Vue 3.0 的主要特点包括:1. 组合式 API:Vue 3.0 引入了一个新的 A...
-
html加视频,```html 视频示例
要在HTML中添加视频,您可以使用``元素。这个元素允许您在网页上嵌入视频文件,并且可以控制视频的播放、暂停、循环等。下面是一个基本的例子,展示了如何使用``元素添加一个视频:```html 视频示例在这个例子中:请确保您有适当的权限来使用视频文件,...
-
亚马逊html代码,2. 加粗文字
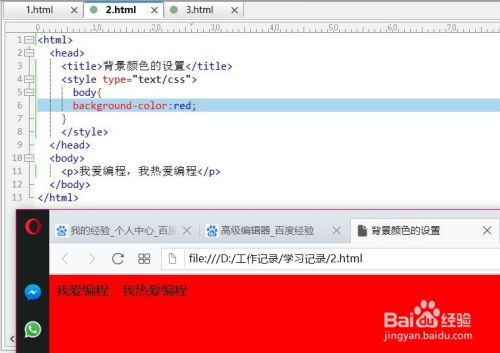
`:用于定义一个段落。3. 加粗 ``:用于加粗文本。4. 文字大小:通过改变字体大小属性(如 `fontsize: 14px;`)来改变字体大小。5. 文字颜色:通过改变颜色属性(如 `color: red;`)来改变文字颜色。6. 文字字体:通过改变字...
-
html表示,html表示什么
HTML文档通常包含以下几个部分:1. ``:声明文档类型,告诉浏览器这是一个HTML文档。2. ``:根元素,包含整个HTML文档。3. ``:包含文档的元数据,如标题、样式和脚本。4. ``:包含文档的可见内容,如文本、图像和链接。以下是一个简单的HT...
-
html网页标题
下面是一个简单的HTML网页标题示例:```html 我的第一个网页 欢迎来到我的第一个网页 这是一个简单的HTML页面。在这个例子中,网页的标题是“我的第一个网页”。当你在浏览器中打开这个页面时,你会在浏览器的标题栏看到这个标题。同时,...
-
vue树形菜单, 什么是Vue树形菜单?
在Vue中实现树形菜单通常涉及到使用递归组件。以下是一个简单的示例,展示如何使用Vue创建一个基本的树形菜单。1. 定义菜单数据:首先,我们需要定义菜单的数据结构。这通常是一个嵌套的数组,其中每个元素都可以是一个菜单项,也可以是一个包含子菜单的菜单项。2....
-
bootstrap和jquery,Bootstrap简介
Bootstrap和jQuery是两个非常流行的前端技术,它们可以单独使用,也可以一起使用,以增强网页的功能和用户体验。1. Bootstrap: Bootstrap是一个开源的前端框架,用于简化网页设计和开发过程。 它提供了一套预定义的CSS...