分类:前端开发4315
-
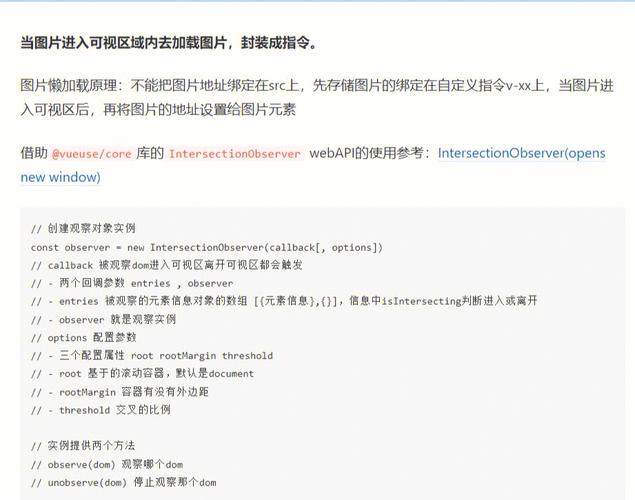
vue 按需加载, 什么是按需加载?
Vue 按需加载(Code Splitting)是一种优化 Web 应用程序加载时间的技术,通过将代码分割成多个小块,并在需要时动态加载这些小块,而不是一次性加载整个应用程序。这样可以减少初始加载时间,提高应用程序的性能。在 Vue 中,实现按需加载通常使...
-
vue使用jquery
在Vue项目中使用jQuery是完全可行的,但通常不推荐这样做,因为Vue本身就是为了提供一个完整的JavaScript框架,来替代jQuery等库。有时候你可能会需要使用jQuery来处理一些特定的任务,比如使用一些只支持jQuery的插件。要在Vue项...
-
css预处理器, 什么是CSS预处理器?
CSS预处理器是一种脚本语言,用于编写样式表。它们允许使用变量、条件逻辑、循环和函数等高级功能,使得CSS代码更加模块化、可维护和可重用。预处理器会将编写好的代码编译成标准的CSS代码,以便在浏览器中使用。目前流行的CSS预处理器包括:1. Sass:使用...
-
css过渡效果, 什么是CSS过渡效果?
CSS过渡效果允许你指定CSS属性的变化方式,这样当属性值发生变化时,会有一个平滑的过渡效果,而不是突然的改变。这可以增加页面的视觉流畅性和用户体验。要创建一个CSS过渡效果,你需要使用`transition`属性。这个属性有四个可选值:1. transi...
-
html图文混排,二、HTML图文混排的原理
3. 使用CSS的`float`属性将图片和文字并排显示。例如,可以将图片设置为`float: left;`或`float: right;`,然后将文字设置为`marginleft: 50px;`或`marginright: 50px;`,以便在图片周围留...
-
html5播放
HTML5视频播放 HTML5音频播放 参考资料 菜鸟教程qwe2 菜鸟教程qwe2通过这些方法,您可以在HTML5中方便地嵌入和播放视频和音频,为用户提供丰富的多媒体体验。HTML5播放器:引领现代网页媒体体验的新篇章一、HTML5播放器的兴...
-
css字体加粗代码,```html加粗字体示例 p { fontweight: bold; }这是加粗的段落
在CSS中,你可以使用`fontweight`属性来加粗字体。`fontweight`属性可以接受数值或关键字作为值。常见的加粗关键字是`bold`,对应的数值是700。以下是CSS中加粗字体的示例代码:```cssp { fontweight: bol...
-
html网页底部栏设计,html网页底部代码
设计一个网页底部栏(Footer)通常需要考虑以下几个方面:1. 布局结构:底部栏通常位于网页的最底部,可以包含多行或多个列。常见的布局包括单行多列、多行单列或多行多列。2. 内容:底部栏通常包含网站的一些基本信息,如版权声明、联系方式、导航链接、社交媒体...
-
jquery删除节点,jquery节点
jQuery删除节点详解在网页开发中,经常需要对DOM元素进行增删改查操作。jQuery作为一款优秀的JavaScript库,提供了丰富的DOM操作方法,其中删除节点是其中之一。本文将详细介绍jQuery中删除节点的方法,包括`remove( `、`de...
-
vue 特点,构建高效前端应用的利器
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js 的特点主要包括:总之,Vue.js 是一个功能强大、易于学习、...