分类:前端开发4255
-
html滚动文字代码,html满屏飘爱心代码中间带名字直接复制粘贴
```htmlScrolling Text Example .scrolltext { width: 100%; height: 50px; overflow: hidden; position...
-
html注册登录界面代码,```html 注册登录界面 注册 用户名: 密码:
好的,以下是一个简单的HTML注册和登录界面的代码示例:```html 注册登录界面 注册 用户名: 密码: 登录 用户名:...
-
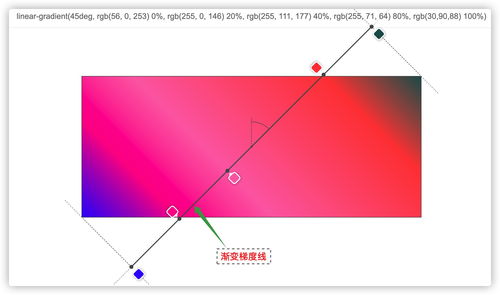
css渐变, 什么是CSS渐变?
CSS 渐变是一种视觉效果,可以通过在两种或多种颜色之间平滑过渡来创建。CSS 渐变有两种主要类型:线性渐变和径向渐变。 线性渐变线性渐变沿着一条直线逐渐变化。你可以指定渐变的起始点和方向,以及渐变中的颜色。 语法```csslineargradient;...
-
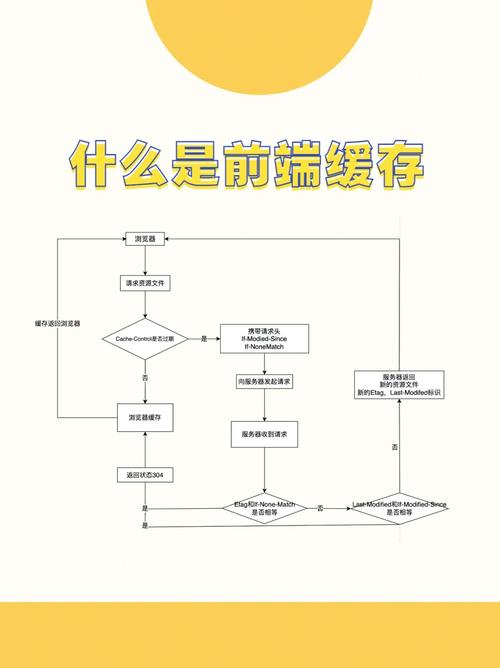
vue缓存组件, 什么是组件缓存?
`` 是 Vue 提供的一个内置组件,它可以缓存不活动的组件实例,而不是在每次切换时销毁它们。这意味着当组件被切换掉时,它的状态、数据和事件监听器都会被保留,从而避免了不必要的计算和渲染。使用方法:示例代码:```vue...
-
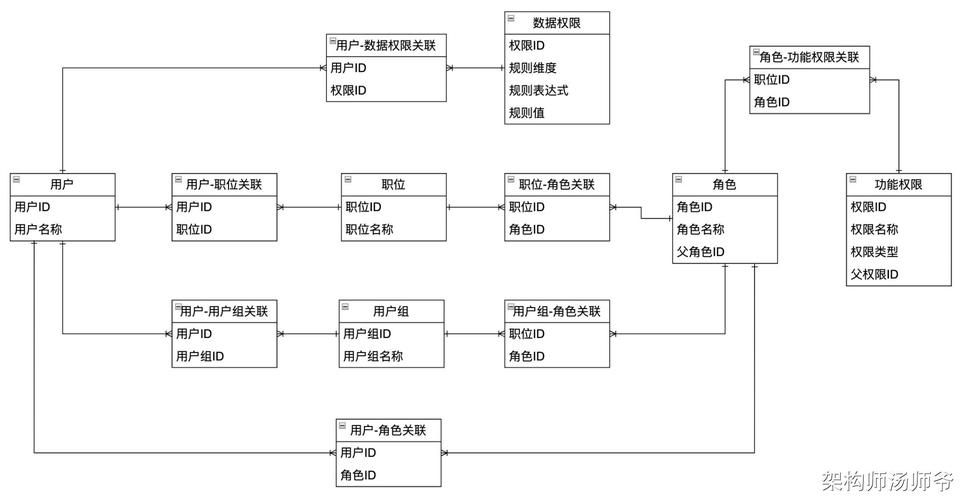
vue权限管理
Vue 权限管理通常涉及到前端和后端的交互。前端主要使用 Vue.js 框架,而后端则可能使用各种技术栈,如 Node.js、Java、Python 等。以下是一个基本的 Vue 权限管理流程:1. 用户认证: 用户通过用户名和密码登录系统。...
-
css样式大全
如果你想全面了解CSS样式,可以参考以下几个资源:1. 菜鸟教程 CSS 属性大全手册:该手册提供了按功能分类的CSS3标准属性列表,包括动画属性、背景属性、边框属性、颜色属性、高度宽度尺寸大小、Flex弹性盒子、字体属性、列表项属性、边距属性、轮廓属性...
-
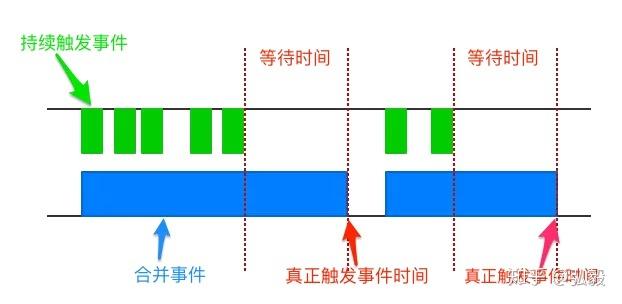
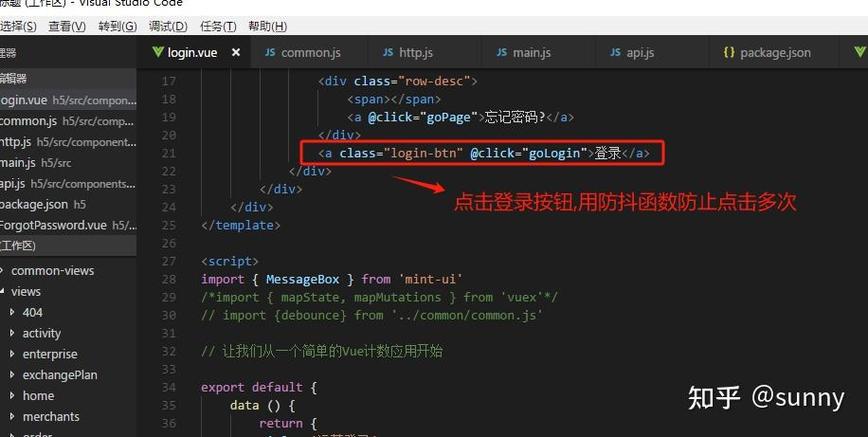
vue 防抖, 什么是防抖(Debounce)
在 Vue 中实现防抖功能,通常是指对事件处理函数进行优化,以确保在指定的时间内,无论事件触发了多少次,都只执行一次函数。这在处理一些频繁触发的事件(如窗口调整大小、滚动事件、键盘输入等)时非常有用,可以减少不必要的计算和资源消耗。下面是一个简单的 Vue...
-
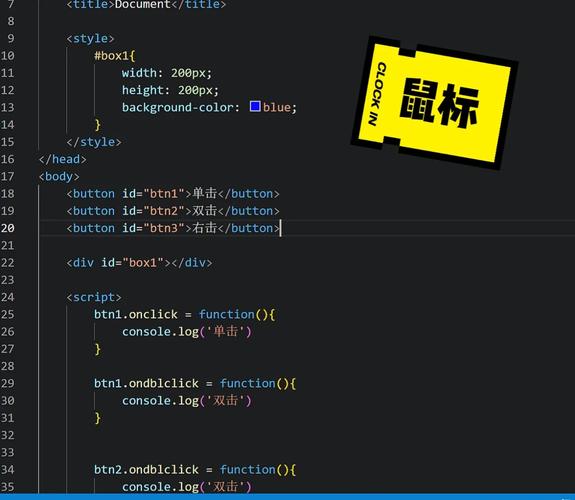
html鼠标事件,```html 鼠标事件示例
1. `onclick` 当用户点击某个元素时触发。2. `ondblclick` 当用户双击某个元素时触发。3. `onmousedown` 当用户按下鼠标按钮时触发。4. `onmouseup` 当用户释放鼠标按钮时触发。5. `onmouse...
-
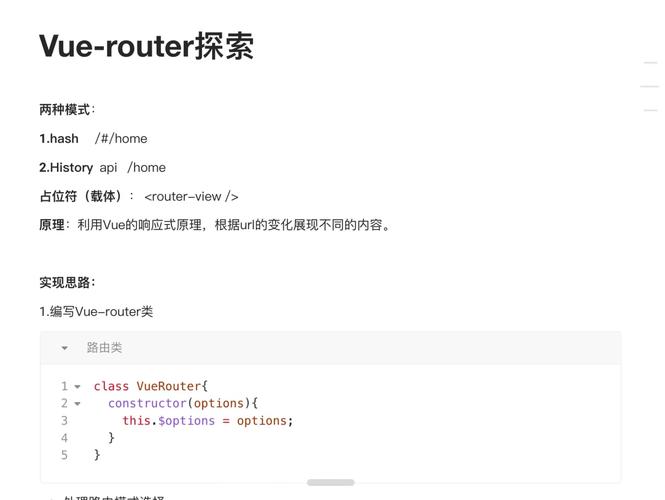
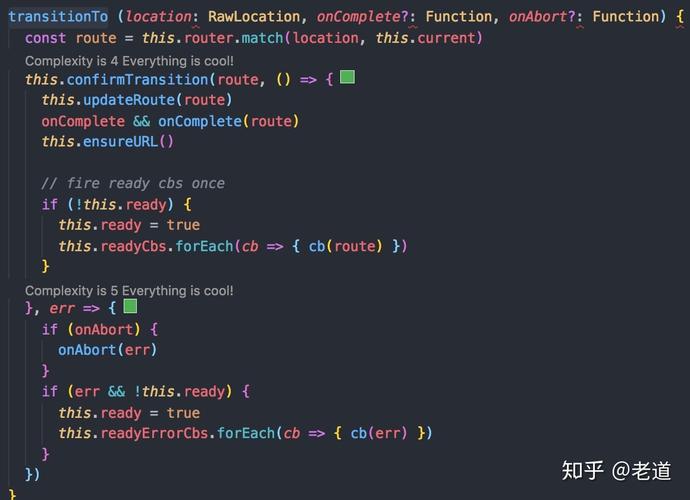
vue路由钩子, 什么是Vue路由钩子?
Vue路由钩子,通常指的是Vue Router中的导航守卫(Navigation Guards)。这些钩子允许你拦截导航,执行路由跳转前的逻辑,如检查用户权限、重定向到其他路由等。Vue Router提供了全局的、路由独享的、组件内的守卫,以及解析守卫和全...
-
html头部代码,```html 我的网页 ```
```html 我的网页 ```你可以根据自己的需求修改或添加更多的元数据、样式表链接或脚本文件。 HTML头部代码:构建搜索引擎友好的网页基础 一、文档类型声明(DOCTYPE)...