分类:前端开发4255
-
支持html5的手机浏览器,引领移动浏览新时代
1. 谷歌Chrome浏览器: Chrome浏览器在HTML5的支持方面非常全面,几乎实现了HTML5的全部功能,并为开发者提供了丰富的API和工具。Chrome在Android和iOS平台上均有良好的表现,是许多用户的首选。2. Mozilla F...
-
vue子组件调用父组件方法,vue3子组件调用父组件的方法
在 Vue 中,子组件可以通过 `this.$emit` 方法来触发一个事件,并在父组件中监听这个事件来调用父组件的方法。这里有一个简单的例子来说明这个过程: 子组件```vue 调用父组件方法export default { methods: {...
-
css滚动条样式
CSS滚动条样式可以通过定制滚动条的各个部分来实现,包括轨道、滑块、箭头等。以下是一个基本的CSS示例,用于自定义滚动条样式:```css/ 整体滚动条 /::webkitscrollbar { width: 12px; / 宽度 / height:...
-
html换行标签
例如:```htmlThis is the first line.This is the second line.在这个例子中,文本 This is the first line. 和 This is the second line. 之间会插入一个换行符...
-
vue遍历数组,遍历数组
在Vue中,遍历数组通常使用`vfor`指令。`vfor`指令用于基于一个数组渲染一个列表。这个指令需要使用`item in items`的形式,其中`items`是源数据数组,而`item`是正在被遍历的数组元素的别名。下面是一个简单的例子,展示了如何在...
-
html调用js文件,```html 调用JavaScript文件示例
下面是一个示例,展示了如何在HTML中调用一个名为`script.js`的JavaScript文件:```html 调用JavaScript文件示例 这是一个HTML页面 这是一个段落。 在这个示例中,当HTML页面加载时,...
-
html提示框,```html HTML 提示框示例
HTML 提示框通常是通过 JavaScript 实现的。以下是一个简单的示例,展示了如何使用 JavaScript 创建一个提示框:```html HTML 提示框示例点击我function showAlert { alert;}在这个示例中...
-
html颜色渐变, 什么是颜色渐变?
HTML颜色渐变可以通过``元素和CSS样式来实现。以下是一个简单的例子,展示如何使用CSS创建一个从蓝色到绿色的垂直渐变:```html .gradient { height: 200px; background: lineargradie...
-
vue请求,vue请求拦截器
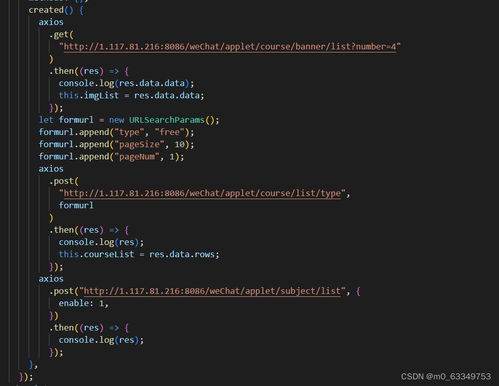
1. 使用axios发送请求: Axios是一个基于Promise的HTTP客户端,广泛用于Vue项目中的数据请求。以下是使用axios发送GET请求的示例: ```javascript methods: { fetchData {...
-
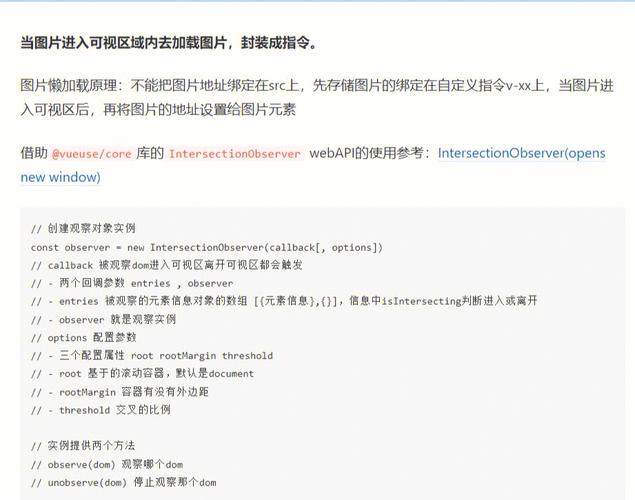
vue 按需加载, 什么是按需加载?
Vue 按需加载(Code Splitting)是一种优化 Web 应用程序加载时间的技术,通过将代码分割成多个小块,并在需要时动态加载这些小块,而不是一次性加载整个应用程序。这样可以减少初始加载时间,提高应用程序的性能。在 Vue 中,实现按需加载通常使...