分类:前端开发4168
-
vue项目模板, 什么是Vue项目模板?
Vue项目模板资源1. 22种开源Vue模板和主题框架 这篇文章收集了22种高质量的Vue模板和主题框架,包括Bootstrap Vue, vueelementadmin, vueadmin等,适用于不同的场n2. 免费Vue模板 Admi...
-
html行标签,html标签大全及用法
```html这是一个段落。这是另一个段落。```html这是一个很长的文本,需要换行来分隔。...
-
美食html
美食相关的HTML页面通常包含介绍各种美食的图片、文字描述以及可能的一些交互元素,如菜单、评论、评分等。下面是一个简单的美食HTML页面的示例代码:```html 美食介绍 body { fontf...
-
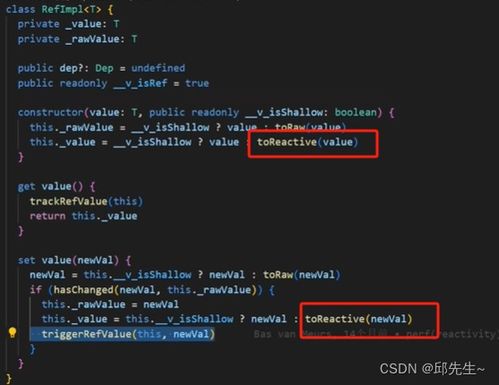
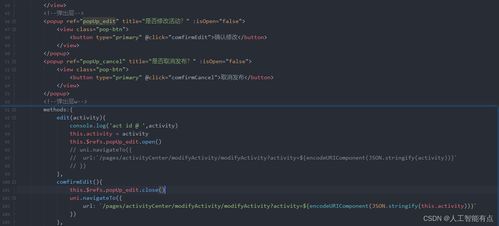
vue的ref, 什么是 ref?
`ref` 是 Vue.js 中的一个响应式引用,它允许我们直接访问 DOM 元素或组件实例。`ref` 是一个函数,它接受一个参数,这个参数是引用名称,并且返回一个响应式引用对象。 创建 `ref`在 Vue 3 中,我们可以使用 `ref` 函数来创建...
-
html设计工具,网页设计领域的“老大哥”
1. Adobe Dreamweaver:这是一款专业的网页设计软件,提供了丰富的功能和工具,包括代码编辑、可视化编辑、预览和调试等。2. Visual Studio Code:这是一款免费的源代码编辑器,支持多种编程语言,包括HTML、CSS和JavaS...
-
css精灵,什么是CSS精灵?
CSS精灵(CSS Sprites)是一种网页设计技术,它允许将多个图像合并成一张大的图像文件,并通过CSS样式来控制显示图像的一部分。这种技术可以减少页面加载的图像数量,从而提高页面的加载速度。CSS精灵的主要优势包括:1. 减少HTTP请求:每次页面加...
-
加粗css,文字加粗css
CSS(层叠样式表)用于设置网页元素的样式和布局。要加粗文本,可以使用`fontweight`属性,并将其值设置为`bold`。以下是一个简单的例子:```cssp { fontweight: bold;}``````html.importanttext...
-
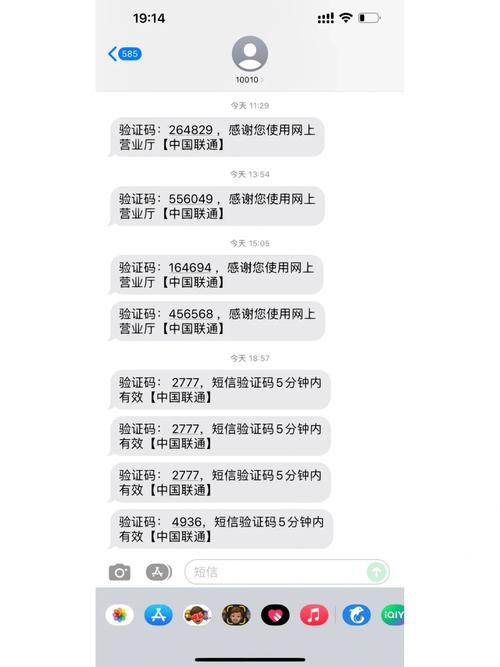
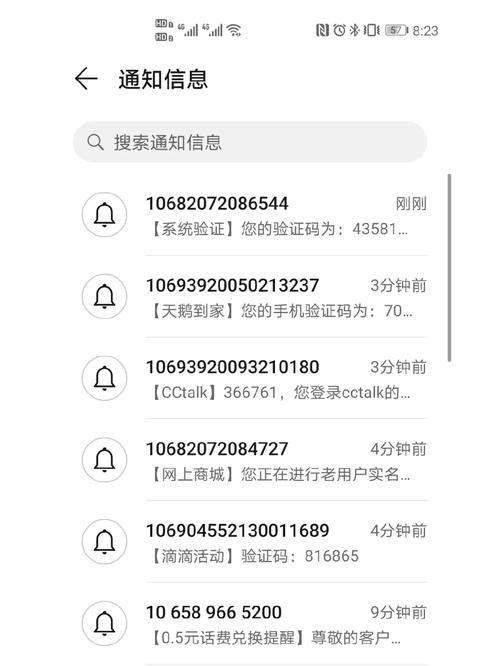
html验证码,```html HTML验证码示例 请输入验证码: 提交
HTML验证码通常是通过后端生成一个验证码图片,然后将该图片的base64编码嵌入到HTML页面中。用户在浏览页面时,会看到这个验证码图片,并需要手动输入验证码的内容来进行验证。以下是一个简单的HTML验证码示例:```html HTML验证码示例...
-
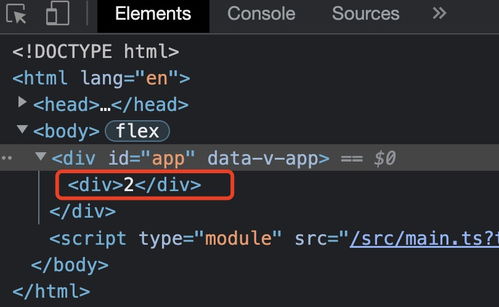
vue渲染,从原理到实践
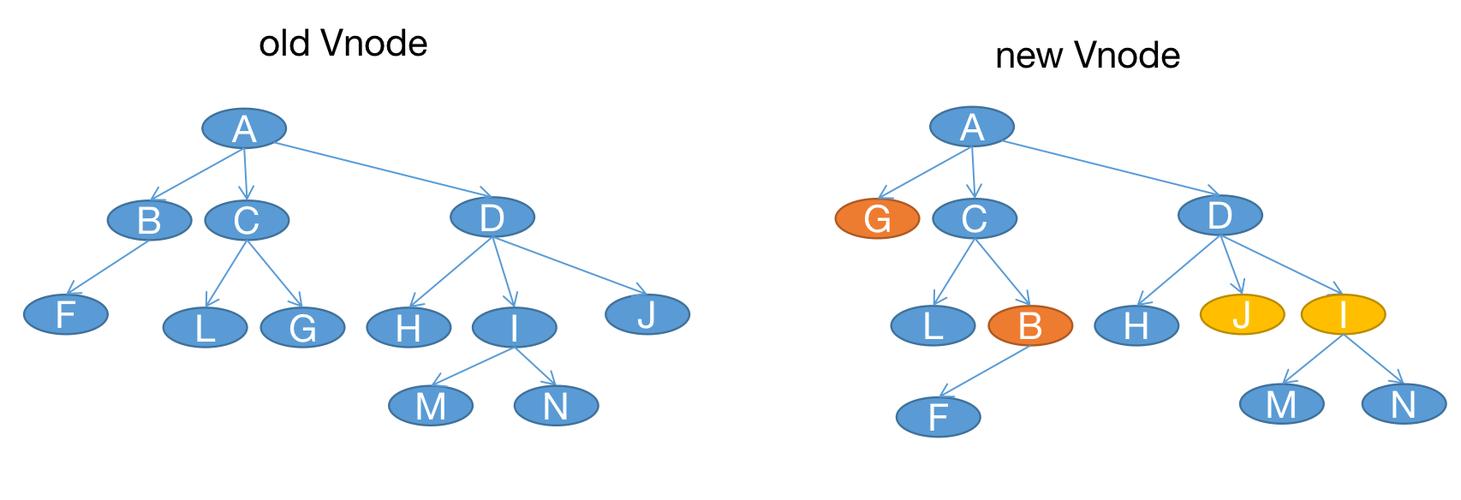
在Vue中,渲染主要是指如何将数据转换成DOM元素并显示在页面上。Vue提供了两种主要的渲染方式:模板(Template)和渲染函数(Render Function)。 渲染过程1. 数据变化:当组件的数据(data属性)发生变化时,Vue会自动检测这些变...
-
vue动态菜单,vue动态加载菜单
在Vue中实现动态菜单通常涉及到动态生成菜单项和绑定相应的路由。下面是一个基本的示例,展示如何使用Vue Router和Vuex来创建一个动态菜单系统。首先,确保你已经安装了Vue和Vue Router。1. 安装Vue Router(如果你还没有安装):...