分类:前端开发945
-
html在线编辑器, HTML在线编辑器的定义与特点
1. 菜鸟工具:提供HTML/CSS/JS在线工具,可以在线输入代码并实时显示运行效果。适合初学者和需要快速测试代码的用户。。2. 锤子在线工具:这是一个HTML在线运行工具,支持HTML、CSS和JavaScript代码的在线测试,实时显示运行结果。。3...
-
css引入图片, 什么是CSS中的图片引入
在CSS中引入图片,可以使用`backgroundimage`属性。这个属性用于设置元素的背景图像。以下是一个简单的例子,展示了如何在CSS中引入图片:```css/ 假设我们有一个名为.example的类,我们想要设置它的背景图像 /.example {...
-
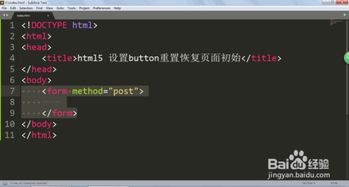
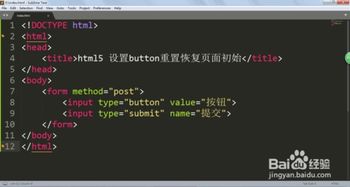
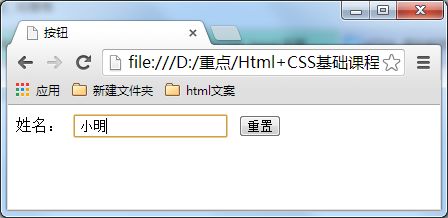
html重置按钮,```htmlReset Button Example
在HTML中,重置按钮通常用于将表单中的所有输入字段重置为其初始值。这可以通过设置``元素的`type`属性为`reset`来实现。以下是一个简单的HTML示例,展示了如何创建一个重置按钮:```htmlReset Button Example Name...
-
css外部样式,```html External CSS Example My Website Home About Contact
下面是一个CSS外部样式的示例:1. 创建一个CSS文件,例如`styles.css`,并在其中定义样式规则:```css/ styles.css /body { fontfamily: Arial, sansserif; backgroundcolo...
-
图片生成html, 图片转换为HTMLhtml_content = f Image to HTML
要将图片转换为HTML,您可以使用Python的Pillow库(PIL的一个分支)来处理图片,然后将其嵌入到HTML文件中。以下是一个简单的示例,展示如何将一张图片转换为HTML文件:1. 首先,确保您已经安装了Pillow库。如果没有安装,可以使用`pi...
-
sublime快速生成html5
1. 使用Sublime Text的 snippets 功能: 打开Sublime Text,按下 `Ctrl Shift P`(Windows/Linux)或 `Cmd Shift P`(Mac)打开命令面板。 输入 `sni...
-
css横向排列
CSS中实现横向排列可以通过多种方式实现,包括使用浮动(float)、Flexbox、CSS Grid等。下面分别介绍这几种方法: 1. 使用浮动(float)浮动是CSS中实现横向排列的传统方法,它可以让元素脱离文档流,并可以向左或向右浮动。```css...
-
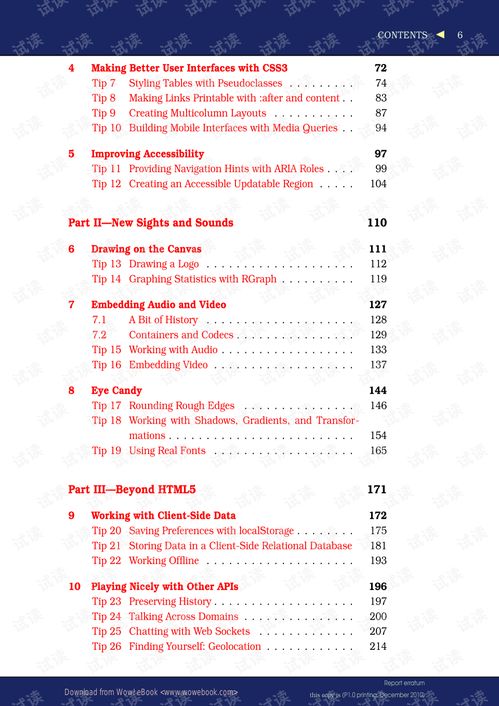
html手册, HTML基础
这些资源涵盖了从基础到高级的HTML学习内容,适合不同水平的学习者。希望对你有所帮助! HTML手册:入门与进阶指南HTML(HyperText Markup Language)是构建网页的基础,它定义了网页的结构和内容。无论是初学者还是有一定经验的开发者...
-
html心形代码
HTML本身并不直接支持创建心形图案,但我们可以通过结合HTML和CSS来实现一个心形的效果。下面是一个简单的示例代码,它使用HTML和CSS来创建一个心形图案:```htmlHeart Shape .heart { position: relat...
-
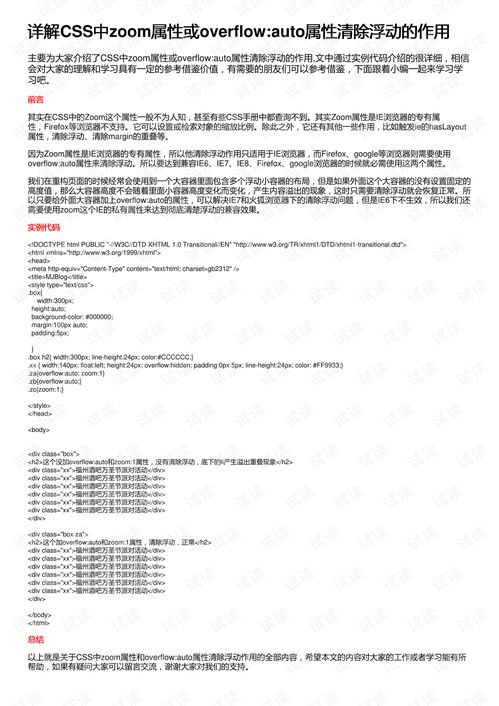
css zoom, 什么是CSS中的Zoom属性
CSS `zoom` 属性用于放大或缩小元素的尺寸。它主要影响元素的宽度和高度,而不改变其位置或布局。这个属性在视觉上放大或缩小元素,而不是实际改变元素的大小。语法:```csszoom: | ;``` ``:一个正数,表示放大的倍数。例如,`zoom:...