分类:前端开发4120
-
css样式大全
如果你想全面了解CSS样式,可以参考以下几个资源:1. 菜鸟教程 CSS 属性大全手册:该手册提供了按功能分类的CSS3标准属性列表,包括动画属性、背景属性、边框属性、颜色属性、高度宽度尺寸大小、Flex弹性盒子、字体属性、列表项属性、边距属性、轮廓属性...
-
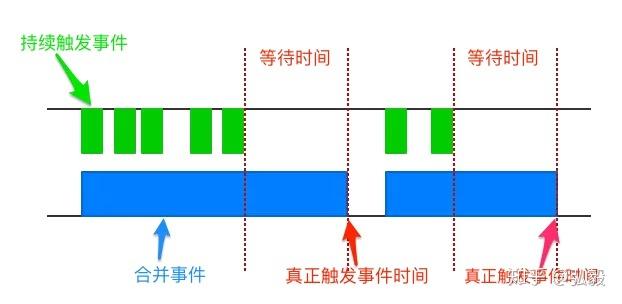
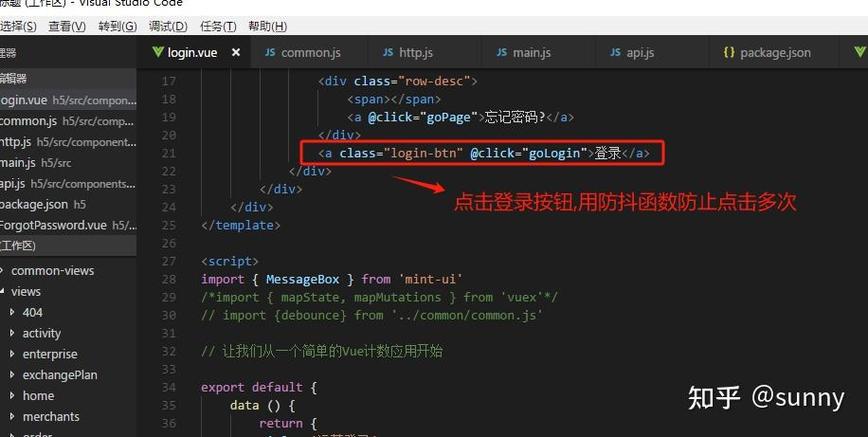
vue 防抖, 什么是防抖(Debounce)
在 Vue 中实现防抖功能,通常是指对事件处理函数进行优化,以确保在指定的时间内,无论事件触发了多少次,都只执行一次函数。这在处理一些频繁触发的事件(如窗口调整大小、滚动事件、键盘输入等)时非常有用,可以减少不必要的计算和资源消耗。下面是一个简单的 Vue...
-
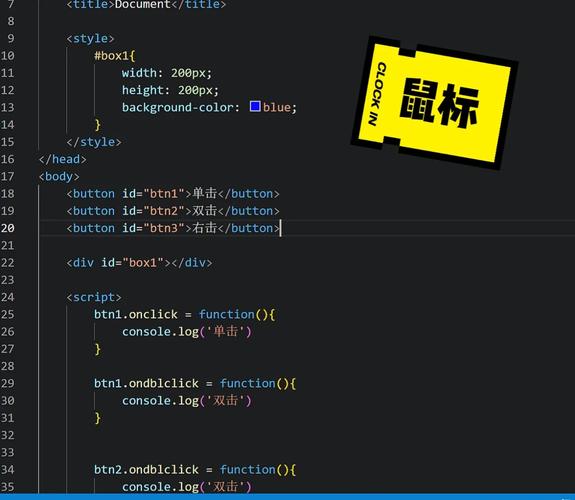
html鼠标事件,```html 鼠标事件示例
1. `onclick` 当用户点击某个元素时触发。2. `ondblclick` 当用户双击某个元素时触发。3. `onmousedown` 当用户按下鼠标按钮时触发。4. `onmouseup` 当用户释放鼠标按钮时触发。5. `onmouse...
-
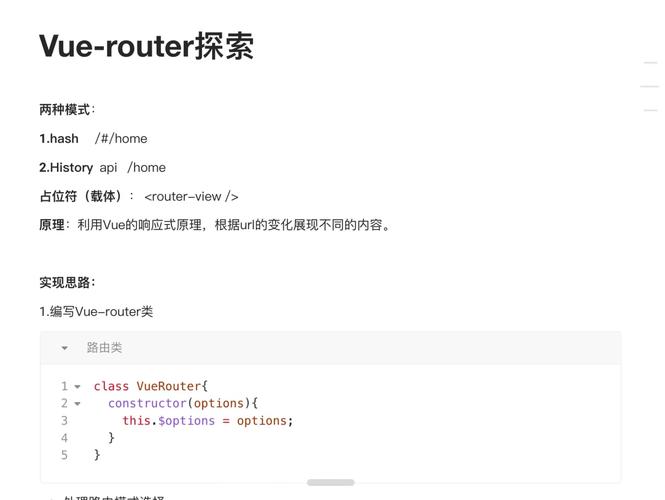
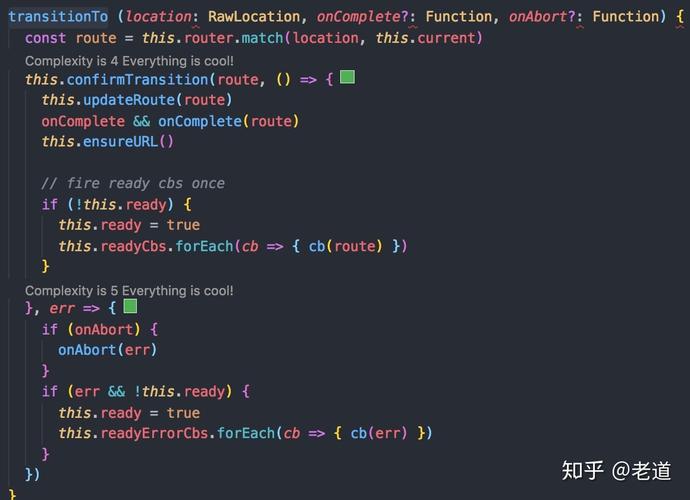
vue路由钩子, 什么是Vue路由钩子?
Vue路由钩子,通常指的是Vue Router中的导航守卫(Navigation Guards)。这些钩子允许你拦截导航,执行路由跳转前的逻辑,如检查用户权限、重定向到其他路由等。Vue Router提供了全局的、路由独享的、组件内的守卫,以及解析守卫和全...
-
html头部代码,```html 我的网页 ```
```html 我的网页 ```你可以根据自己的需求修改或添加更多的元数据、样式表链接或脚本文件。 HTML头部代码:构建搜索引擎友好的网页基础 一、文档类型声明(DOCTYPE)...
-
css设置图片透明度,css设置背景图片透明度
在CSS中,你可以使用 `opacity` 属性来设置图片的透明度。`opacity` 的值范围从 0.0(完全透明)到 1.0(完全不透明)。以下是一个简单的例子:```cssimg { opacity: 0.5; / 50% 的透明度 /}```如果...
-
dw创建css样式, 什么是CSS样式表?
当然可以。在使用Dreamweaver创建CSS样式时,您有几种不同的方法可以选择。下面是其中几种常见的创建CSS样式的方法:1. 内联样式: 内联样式直接应用于HTML元素,使用 `style` 属性。 优点:简单直接,只影响应用了该样式的元...
-
vue时间选择器,vue时间选择完之后触发事件
在Vue中,时间选择器是一个常用的组件,可以用于选择特定的时间点或时间段。以下是几种常用的Vue时间选择器组件及其使用方法:1. Element Plus DatePicker: 功能:Element Plus 是一个基于 Vue 3 的 UI 库,...
-
html 侧边栏,html侧边栏导航代码
HTML 侧边栏通常用于展示导航菜单、重要链接、广告或其他与网页内容相关但不属于主要内容的部分。侧边栏可以放置在网页的左侧、右侧或两侧。下面是一个简单的HTML侧边栏示例,它使用了HTML和CSS来实现:```html侧边栏示例 body { fo...
-
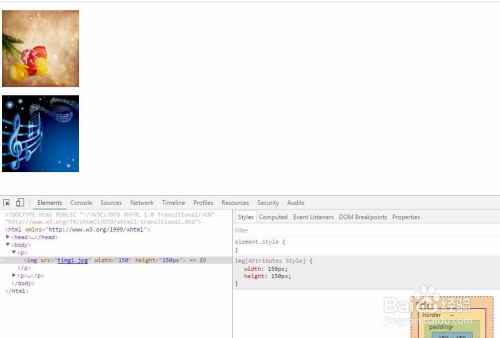
html图片和文字并排,```htmlImage and Text Side by Side .container { overflow: hidden; / 清除浮动 / } .image { float: left; / 图片浮动到左边 / marginright: 20px; / 图片和文字之间的间距 / } .text { float: left; / 文字浮动到左边 / }
要在HTML中实现图片和文字并排显示,可以使用CSS的浮动(float)属性。以下是一个简单的示例代码,展示了如何将图片和文字并排显示:```htmlImage and Text Side by Side .container { overflow...