分类:前端开发4120
-
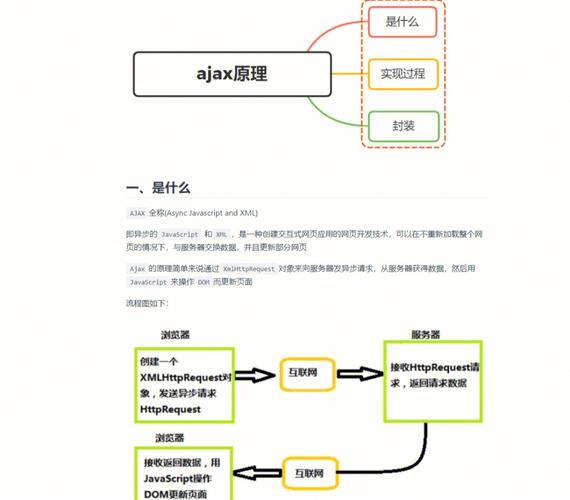
ajax和jquery,异步数据交互的魔法
AJAX(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用的技术,它允许网页在不重新加载整个页面的情况下与服务器交换数据。AJAX 的核心技术包括 JavaScript、XMLHttpRequest 对象、CSS...
-
html与css,html与css的关系
HTML(超文本标记语言)和CSS(层叠样式表)是构建网页的两个核心技术。 HTML与CSS的关系 结构(HTML):定义了网页的内容和结构。 样式(CSS):定义了网页的外观和布局。 示例```html 我的第一个网页 bod...
-
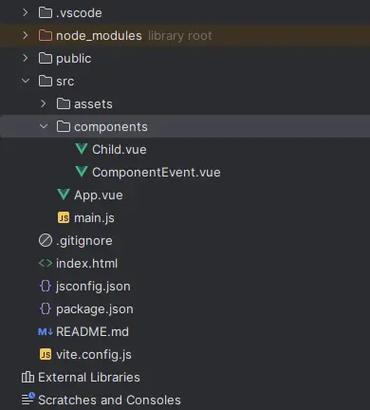
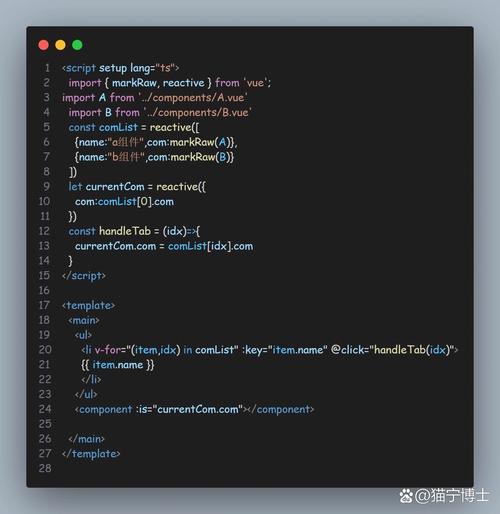
vue组件注册, 什么是组件注册
在Vue中,组件注册是一个核心概念,它允许开发者将页面拆分成独立的、可复用的部分。组件可以是一个Vue实例,在它的模板中可以包含其他的组件。Vue有两种组件注册方式:全局注册和局部注册。 全局注册全局注册意味着在任何组件中都可以使用这个组件。你可以在入口文...
-
vue创建新项目, 安装 Node.js 和 npm
创建一个新项目通常包括以下步骤:1. 安装 Node.js 和 npm:确保你的电脑上已经安装了 Node.js 和 npm。你可以通过访问 Node.js 官方网站来下载并安装它们。2. 安装 Vue CLI:Vue CLI 是一个官方的命令行工具,用于...
-
html和html5,html和html5区别
HTML(超文本标记语言)和HTML5(第五代超文本标记语言)都是用于创建网页和网页应用的标准标记语言。它们之间有一些关键的区别和新增特性。请注意,HTML5是一个不断发展的标准,随着技术的进步,新的特性和API可能会被引入。HTML与HTML5:构建现代...
-
html滚动文字代码,html满屏飘爱心代码中间带名字直接复制粘贴
```htmlScrolling Text Example .scrolltext { width: 100%; height: 50px; overflow: hidden; position...
-
html注册登录界面代码,```html 注册登录界面 注册 用户名: 密码:
好的,以下是一个简单的HTML注册和登录界面的代码示例:```html 注册登录界面 注册 用户名: 密码: 登录 用户名:...
-
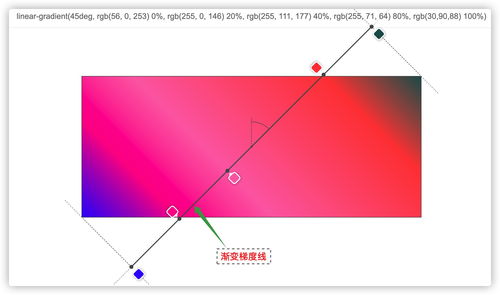
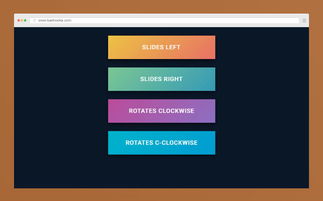
css渐变, 什么是CSS渐变?
CSS 渐变是一种视觉效果,可以通过在两种或多种颜色之间平滑过渡来创建。CSS 渐变有两种主要类型:线性渐变和径向渐变。 线性渐变线性渐变沿着一条直线逐渐变化。你可以指定渐变的起始点和方向,以及渐变中的颜色。 语法```csslineargradient;...
-
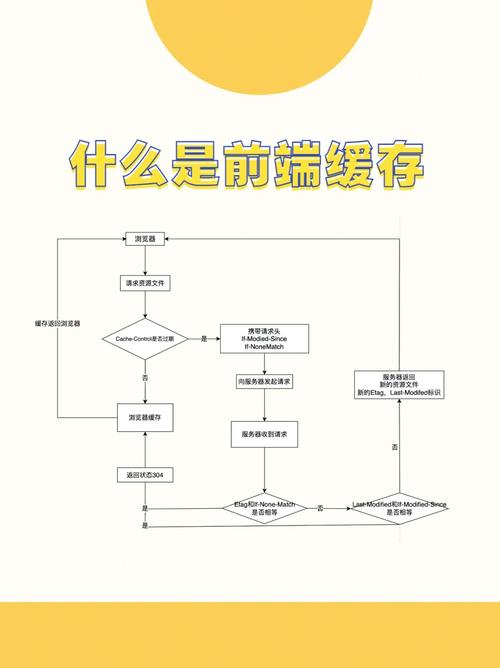
vue缓存组件, 什么是组件缓存?
`` 是 Vue 提供的一个内置组件,它可以缓存不活动的组件实例,而不是在每次切换时销毁它们。这意味着当组件被切换掉时,它的状态、数据和事件监听器都会被保留,从而避免了不必要的计算和渲染。使用方法:示例代码:```vue...
-
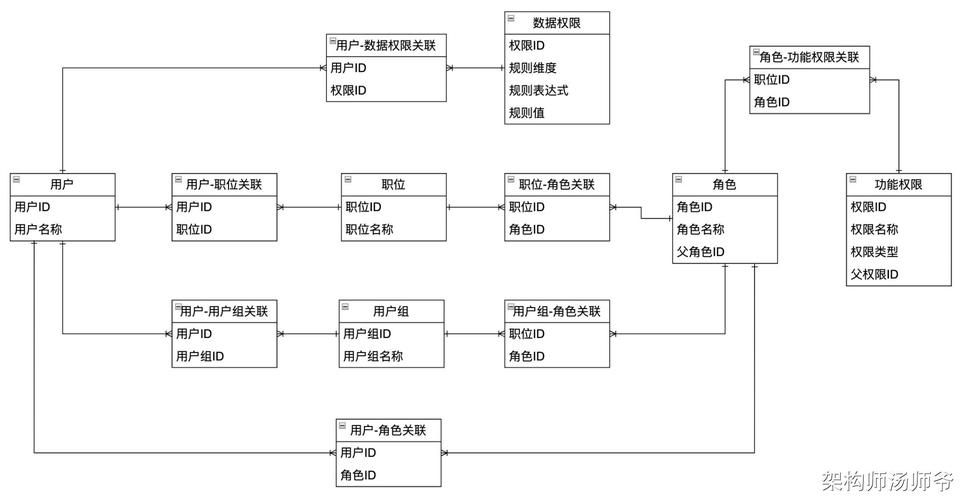
vue权限管理
Vue 权限管理通常涉及到前端和后端的交互。前端主要使用 Vue.js 框架,而后端则可能使用各种技术栈,如 Node.js、Java、Python 等。以下是一个基本的 Vue 权限管理流程:1. 用户认证: 用户通过用户名和密码登录系统。...