分类:前端开发4120
-
html调用js文件,```html 调用JavaScript文件示例
下面是一个示例,展示了如何在HTML中调用一个名为`script.js`的JavaScript文件:```html 调用JavaScript文件示例 这是一个HTML页面 这是一个段落。 在这个示例中,当HTML页面加载时,...
-
html提示框,```html HTML 提示框示例
HTML 提示框通常是通过 JavaScript 实现的。以下是一个简单的示例,展示了如何使用 JavaScript 创建一个提示框:```html HTML 提示框示例点击我function showAlert { alert;}在这个示例中...
-
html颜色渐变, 什么是颜色渐变?
HTML颜色渐变可以通过``元素和CSS样式来实现。以下是一个简单的例子,展示如何使用CSS创建一个从蓝色到绿色的垂直渐变:```html .gradient { height: 200px; background: lineargradie...
-
vue请求,vue请求拦截器
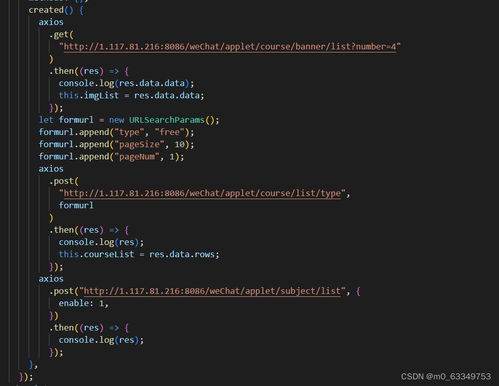
1. 使用axios发送请求: Axios是一个基于Promise的HTTP客户端,广泛用于Vue项目中的数据请求。以下是使用axios发送GET请求的示例: ```javascript methods: { fetchData {...
-
vue 按需加载, 什么是按需加载?
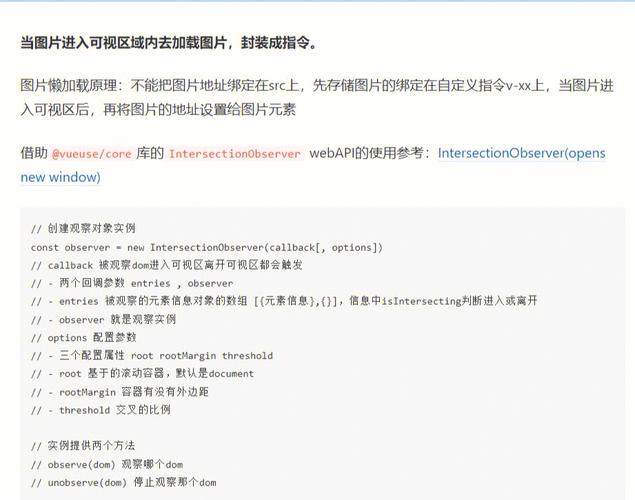
Vue 按需加载(Code Splitting)是一种优化 Web 应用程序加载时间的技术,通过将代码分割成多个小块,并在需要时动态加载这些小块,而不是一次性加载整个应用程序。这样可以减少初始加载时间,提高应用程序的性能。在 Vue 中,实现按需加载通常使...
-
vue使用jquery
在Vue项目中使用jQuery是完全可行的,但通常不推荐这样做,因为Vue本身就是为了提供一个完整的JavaScript框架,来替代jQuery等库。有时候你可能会需要使用jQuery来处理一些特定的任务,比如使用一些只支持jQuery的插件。要在Vue项...
-
css预处理器, 什么是CSS预处理器?
CSS预处理器是一种脚本语言,用于编写样式表。它们允许使用变量、条件逻辑、循环和函数等高级功能,使得CSS代码更加模块化、可维护和可重用。预处理器会将编写好的代码编译成标准的CSS代码,以便在浏览器中使用。目前流行的CSS预处理器包括:1. Sass:使用...
-
css过渡效果, 什么是CSS过渡效果?
CSS过渡效果允许你指定CSS属性的变化方式,这样当属性值发生变化时,会有一个平滑的过渡效果,而不是突然的改变。这可以增加页面的视觉流畅性和用户体验。要创建一个CSS过渡效果,你需要使用`transition`属性。这个属性有四个可选值:1. transi...
-
html图文混排,二、HTML图文混排的原理
3. 使用CSS的`float`属性将图片和文字并排显示。例如,可以将图片设置为`float: left;`或`float: right;`,然后将文字设置为`marginleft: 50px;`或`marginright: 50px;`,以便在图片周围留...
-
html5播放
HTML5视频播放 HTML5音频播放 参考资料 菜鸟教程qwe2 菜鸟教程qwe2通过这些方法,您可以在HTML5中方便地嵌入和播放视频和音频,为用户提供丰富的多媒体体验。HTML5播放器:引领现代网页媒体体验的新篇章一、HTML5播放器的兴...