分类:前端开发4120
-
html横向滚动条,html横向滚动条代码
HTML横向滚动条实现与优化技巧在网页设计中,横向滚动条是一种常见的交互元素,它允许用户在内容宽度超出容器宽度时进行横向滚动。本文将详细介绍HTML横向滚动条的实现方法,并提供一些优化技巧,帮助您更好地使用横向滚动条。 一、HTML横向滚动条的基本实现...
-
html设置图片位置, 图片默认位置
HTML设置图片位置详解在网页设计中,图片的布局和位置对于提升用户体验和视觉效果至关重要。本文将详细介绍如何在HTML中设置图片的位置,包括使用CSS属性和技巧,帮助您更好地控制图片在网页中的显示效果。 图片默认位置在HTML中,图片的默认位置是相对于其...
-
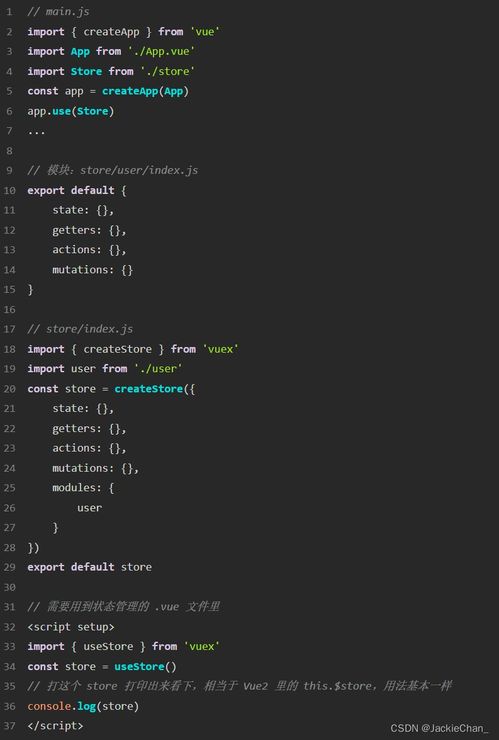
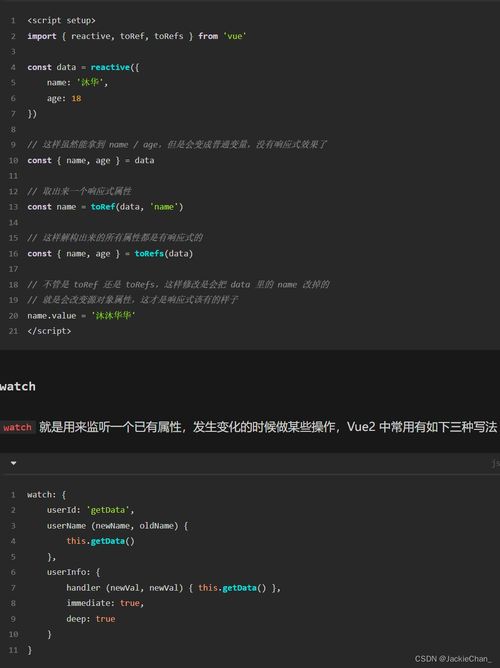
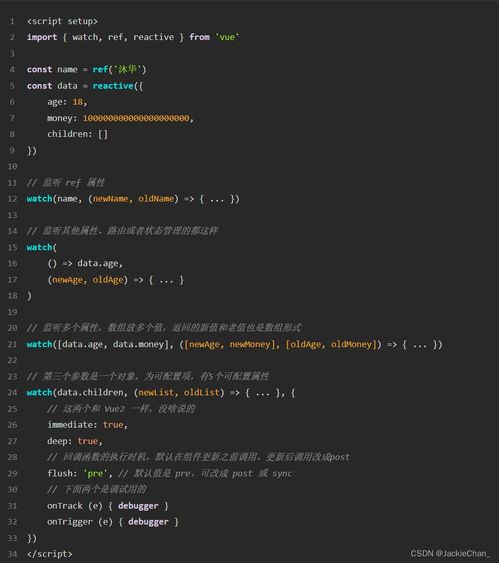
vue开发文档, 环境搭建
1. Vue.js 官方文档:这是最权威和全面的资源,涵盖了Vue的安装、使用、高级特性等。你可以访问 获取详细信息。2. 菜鸟教程:提供了Vue.js的基本概念、安装方法、语法和示例,适合初学者。你可以访问 。3. 快速上手指南:详细介绍了如何使用Vu...
-
外部css, 什么是外部CSS
在HTML文档中,CSS(层叠样式表)可以用于定义网页元素的样式,如颜色、字体、大小等。CSS可以通过三种方式添加到HTML文档中:这里我们重点介绍外部样式的使用方法。 外部CSS的使用方法1. 创建CSS文件: 首先,你需要创建一个CSS文件。这个文...
-
jquery按钮点击事件,```htmlButton Click Event Example$.ready{ $.click{ alert; }qwe2;}qwe2;
在jQuery中,为按钮添加点击事件通常使用`.click`方法。下面是一个简单的示例,展示了如何为HTML中的按钮添加点击事件:```htmlButton Click Event Example$.ready{ $.click{ alert;...
-
支持html5的手机浏览器,引领移动浏览新时代
1. 谷歌Chrome浏览器: Chrome浏览器在HTML5的支持方面非常全面,几乎实现了HTML5的全部功能,并为开发者提供了丰富的API和工具。Chrome在Android和iOS平台上均有良好的表现,是许多用户的首选。2. Mozilla F...
-
vue子组件调用父组件方法,vue3子组件调用父组件的方法
在 Vue 中,子组件可以通过 `this.$emit` 方法来触发一个事件,并在父组件中监听这个事件来调用父组件的方法。这里有一个简单的例子来说明这个过程: 子组件```vue 调用父组件方法export default { methods: {...
-
css滚动条样式
CSS滚动条样式可以通过定制滚动条的各个部分来实现,包括轨道、滑块、箭头等。以下是一个基本的CSS示例,用于自定义滚动条样式:```css/ 整体滚动条 /::webkitscrollbar { width: 12px; / 宽度 / height:...
-
html换行标签
例如:```htmlThis is the first line.This is the second line.在这个例子中,文本 This is the first line. 和 This is the second line. 之间会插入一个换行符...
-
vue遍历数组,遍历数组
在Vue中,遍历数组通常使用`vfor`指令。`vfor`指令用于基于一个数组渲染一个列表。这个指令需要使用`item in items`的形式,其中`items`是源数据数组,而`item`是正在被遍历的数组元素的别名。下面是一个简单的例子,展示了如何在...