分类:前端开发4120
-
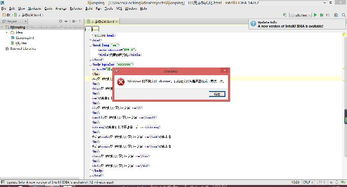
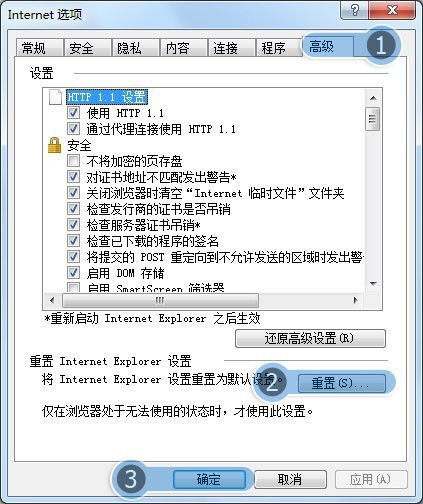
html打不开,二、HTML文件打不开的原因
1. 文件损坏:HTML文件可能由于传输、保存或编辑过程中出现错误而损坏。2. 文件编码问题:HTML文件可能使用了不兼容的编码方式,导致浏览器无法正确解析。3. 浏览器问题:浏览器可能存在兼容性问题或需要更新。4. 文件路径问题:文件可能不在浏览器期望的...
-
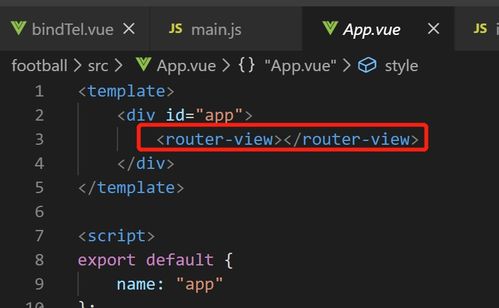
vue-router, 什么是Vue Router?
Vue Router:单页应用中的导航利器在当今的Web开发中,单页应用(SPA)因其流畅的用户体验和高效的资源利用而越来越受欢迎。Vue Router作为Vue.js的官方路由管理器,为开发者提供了强大的路由管理功能,使得构建单页应用变得更加简单和高效...
-
css设置字体间距, 字体间距的概念与重要性
在CSS中,你可以使用 `letterspacing` 属性来设置字体间距。这个属性可以应用于任何文本元素,并且可以接受负值、0或正值。正值会增加字母之间的空间,而负值会减少字母之间的空间。下面是一些基本的 `letterspacing` 属性的使用示例:...
-
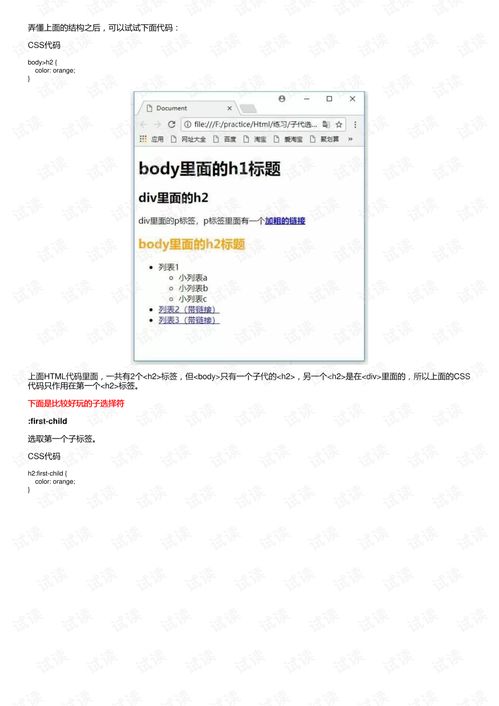
css选择符有哪些
CSS选择符(CSS Selectors)是用于选择要应用样式的HTML元素的一种方式。以下是常见的CSS选择符类型:1. 元素选择符(Element Selector): 选择所有匹配的元素。例如,`p` 选择所有``元素。2. 类选择符(Class...
-
css字体加粗, 什么是字体加粗
`normal`:默认值,正常字体 `bold`:加粗字体 `bolder`:比`bold`更粗的字体 `lighter`:比`normal`更细的字体 `100` 到 `900`:数字值,其中`400`等价于`normal`,`700`等价于`bold...
-
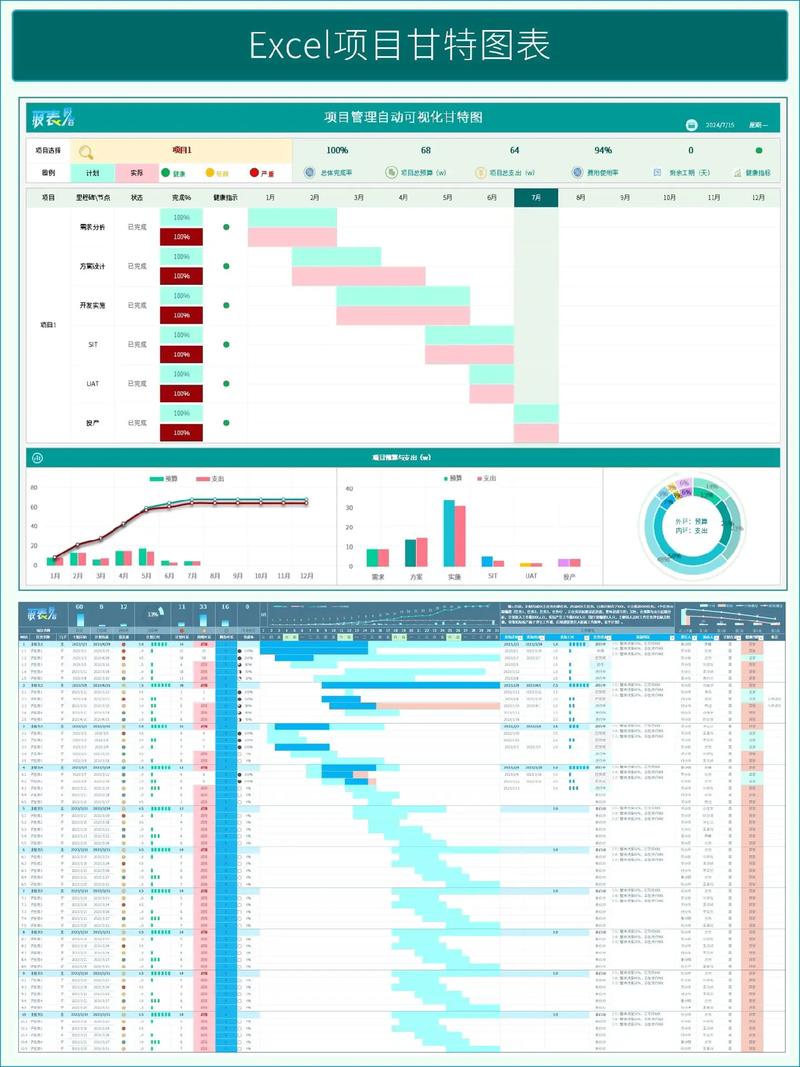
vue 甘特图, 什么是甘特图?
1. wlgantt 特点:基于Vue和Element UI,支持多种时间跨度和前置任务规则。 功能:自动检查源数据是否符合任务安排规则,支持任务连接线等功能。 资源:、。2. dhtmlxgantt 特点:功能丰富,支持任务拖拽、...
-
vue图片路径,Vue项目中图片路径的引入与处理技巧
2. 绝对路径: 如果你的图片文件位于项目的特定目录中,你可以使用绝对路径来引用图片。例如,如果你的图片位于 `assets` 目录下,你可以这样引用: ```html ``` 或者,使用 `require` 函数: ```jav...
-
vue表格,```htmlVue Table Example {{ header }} {{ item }}
在Vue中,创建表格是一个常见的需求。Vue提供了灵活的方式来实现这一功能,通常可以使用Vue的模板语法和数据绑定来动态生成表格。以下是一个简单的Vue表格示例,展示了如何使用Vue来创建一个动态的表格:```htmlVue Table Example...
-
vue封装axios,vue封装axios请求
封装axios是一个常见的需求,尤其是在使用Vue.js框架开发的前端项目中。下面是一个简单的示例,展示如何封装axios,以适应Vue.js项目的需要。首先,你需要在项目中安装axios。可以通过npm或yarn来安装它:```bashnpm insta...
-
html不换行标签
例如,如果你想在一段文本中插入一个换行,可以这样写:```html这是一段文本。这是第二行。这将输出为:```这是一段文本。这是第二行。```...