分类:前端开发4120
-
div css,Div CSS布局的基本原理
以下是一个简单的示例,展示了如何使用DIV CSS来创建一个包含标题和内容的网页布局:```html.container { width: 800px; margin: 0 auto; padding: 20px; backgroundcolor:...
-
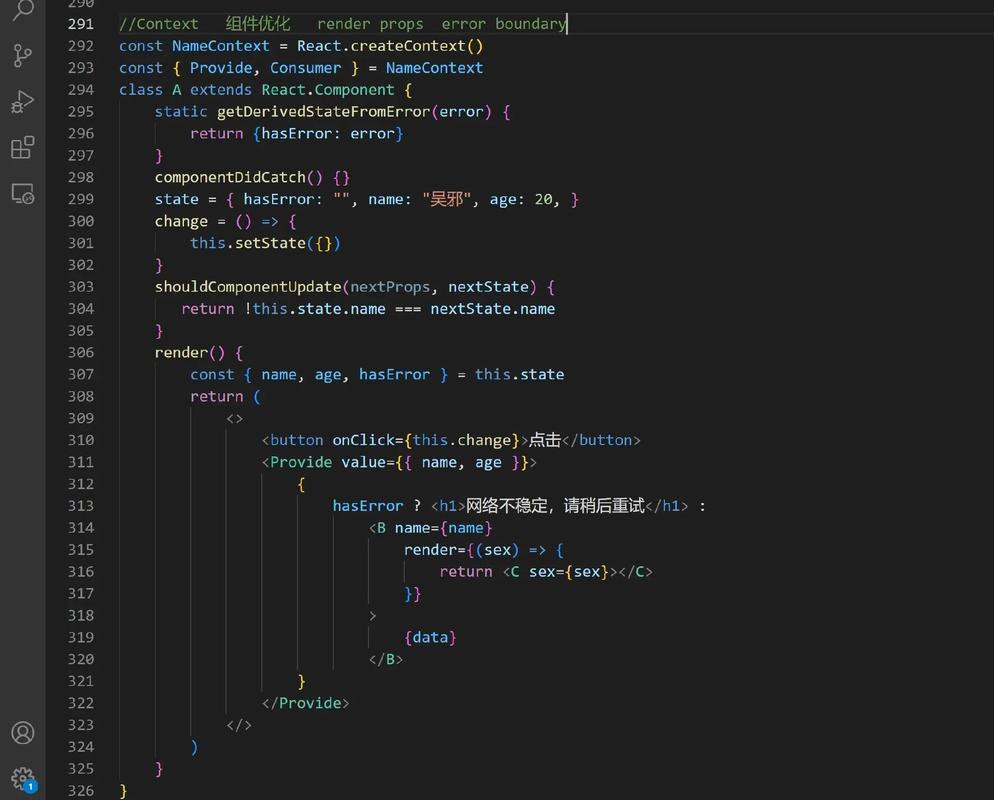
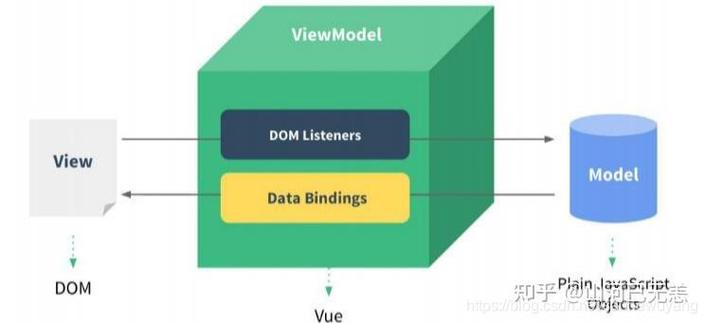
vue中props
在 Vue.js 中,`props` 是一个自定义属性,允许你从父组件向子组件传递数据。`props` 是 Vue 组件的一个核心特性,它允许子组件接收来自父组件的数据。 基本用法1. 定义 Props:在子组件中,你可以在组件的 `props` 选项中定...
-
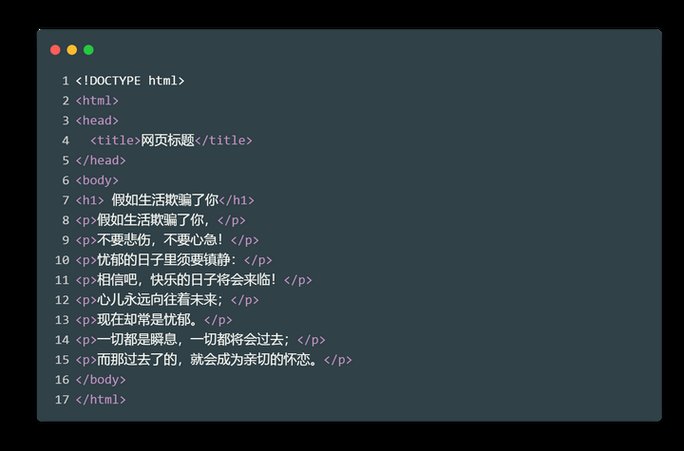
html结构分析,简单的html5网页设计模板
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。它描述了一个网页的结构和内容,使得浏览器能够正确地显示网页。HTML文档由一系列的元素组成,这些元素被包围在尖括号“”中。每个元素都有其特定的功能和用途,例如标题、段落、链接、图片等。以下是一个简...
-
angular怎么读,rectangular怎么读
Angular 这个词在英语中通常读作 /???ɡj?l?r/,重音在第一个音节上。如果你是在谈论特定的技术,比如 AngularJS 或 Angular 2 ,那么它们通常被读作 /???ɡj?l?rd??s/ 或 /???ɡj?l?r tu?pl?s/...
-
vue软件下载,Vue.js 软件下载与安装指南
你可以通过以下几种方式下载和安装Vue.js:1. 从官方网站下载: 访问Vue.js的官方网站 。 在首页,你可以找到一个绿色的“Download”按钮,点击它会弹出一个下载页面,选择适合你的版本进行下载。2. 使用npm包管理工具安装:...
-
html居右代码,```htmlRight Aligned Text Example .rightalign { textalign: right; }
要将内容在HTML中居右,可以使用CSS的`textalign`属性。下面是一个简单的例子,演示如何将段落文本居右:```htmlRight Aligned Text Example .rightalign { textalign: right;...
-
html的基本结构,网页设计代码html基本框架代码
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML文档由一系列的元素组成,这些元素告诉浏览器如何显示内容。一个基本的HTML文档通常包含以下几个部分:1. ``:文档类型声明,告诉浏览器这是一个HTML5文档。2. ``:根元素,所有其他...
-
css盒子, 什么是CSS盒子模型?
盒子模型的组成部分:1. 内容(Content):这是盒子模型中最核心的部分,它包含了元素的实际内容,如文本、图片等。2. 内边距(Padding):内边距是内容与边框之间的空间。它是一个透明的区域,通常用于将内容与边框分开。3. 边框(Border):...
-
vue怎么添加图片,vue怎么添加背景图片
```html export default { data { return { imageUrl: 'path/to/your/image.jpg' } }}```2. 使用 `backgroundimage` CSS 属性:...
-
vue强制更新,vue数据强制更新
在 Vue.js 中,当组件的依赖项发生变化时,Vue 会自动更新组件。有时你可能会遇到需要强制更新组件的情况,比如在使用 vfor 时,直接修改数组的长度不会触发视图更新。这时,你可以使用 Vue 提供的 `this.$forceUpdate` 方法来强...