分类:前端开发4099
-
react路由传参
在React中,路由传参通常是通过React Router这个库来实现的。React Router提供了几种不同的方法来传递参数,包括:1. 动态路由参数:通过在路由路径中使用冒号(:)来定义动态段。例如,`/users/:userId` 可以匹配 `/u...
-
jquery解析json字符串, 什么是JSON字符串?
要在jQuery中解析JSON字符串,您可以使用`$.parseJSON`方法。这个方法接受一个JSON字符串作为参数,并返回一个JavaScript对象。下面是一个简单的示例,展示了如何使用`$.parseJSON`方法来解析一个JSON字符串:```j...
-
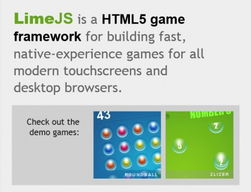
html5框架,二、HTML5框架概述
1. Bootstrap:Bootstrap 是一个流行的前端框架,它提供了丰富的 CSS 组件和 JavaScript 插件,可以帮助开发者快速构建响应式布局的 Web 应用程序。Bootstrap 的主要特点是响应式设计、易用性和灵活性。2. Foun...
-
css定义, 什么是 CSS?
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、桌面应用程序等。在CSS中,你可以定义各种样式规则,这些规则包括选择器(用...
-
html中字体大小, 默认字体大小
3. 使用CSS单位: `px`:像素单位,用于指定绝对大小。 `em`:相对于父元素的字体大小。 `rem`:相对于根元素的字体大小。 `%`:相对于父元素的字体大小。 `vw`、`vh`:相对于视口宽度和高度的百分比。4....
-
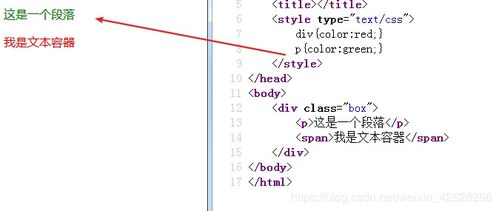
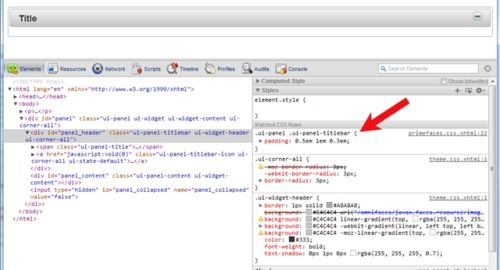
css样式覆盖, 属性选择器
1. 特异性(Specificity):CSS规则越具体,其优先级越高。例如,类选择器(`.class`)比元素选择器(`element`)更具体,因此其优先级更高。2. 顺序(Order):当多个具有相同特异性的规则应用于同一元素时,最后声明的规则将覆盖...
-
vue软件,前端开发的现代选择
Vue.js 是一款现代 JavaScript 框架,主要用于构建用户界面。它以其易学易用、性能出色和适用场n Vue CLI:Vue CLI 是一个官方提供的命令行工具,用于快速搭建 Vue 项目。使用 Vue CLI 可以简化项目的初始化和配置过程。...
-
html中文,html中文全称
学习HTML是创建和维护网页的基础,它与其他Web技术(如CSS和JavaScript)一起使用,可以创建功能丰富、交互性强的网页。一、HTML简介示例代码:...
-
jquery是前端框架吗,前端开发中的JavaScript库,而非框架
jQuery 是一个快速、小型且功能丰富的 JavaScript 库。它使 HTML 文档的遍历和操作、事件处理、动画和 Ajax 交互变得更加简单。虽然 jQuery 主要是一个 JavaScript 库,但它也被广泛用于前端开发,因为它简化了与 HTM...
-
div css,Div CSS布局的基本原理
以下是一个简单的示例,展示了如何使用DIV CSS来创建一个包含标题和内容的网页布局:```html.container { width: 800px; margin: 0 auto; padding: 20px; backgroundcolor:...