分类:前端开发4084
-
如何创建css文件,```html Document Welcome to My Website This is a paragraph.
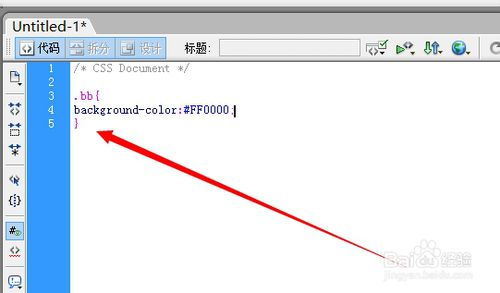
创建CSS文件是一个简单的过程,你可以使用任何文本编辑器来编写CSS代码。以下是创建CSS文件的步骤:1. 打开文本编辑器(如Notepad 、Sublime Text、Visual Studio Code等)。2. 创建一个新文件,并为其命名。例如,你...
-
html两个div并排,```htmlTwo Divs Side by Side .container { display: flex; }
要在HTML中使两个`div`元素并排显示,您可以使用CSS(层叠样式表)来设置它们的布局。以下是一个简单的示例,展示了如何实现两个`div`元素并排显示:```htmlTwo Divs Side by Side .container { disp...
-
css3动画效果,css3动画效果案例
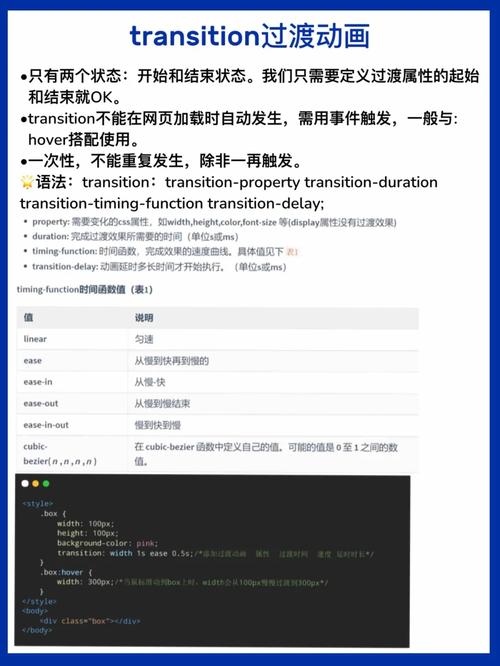
1. 过渡效果(Transitions): 过渡效果允许元素在状态变化时平滑地从一个样式过渡到另一个样式。例如,你可以设置一个按钮,当鼠标悬停时,其颜色和大小会逐渐变化。 ```css button { backgroundcolor:...
-
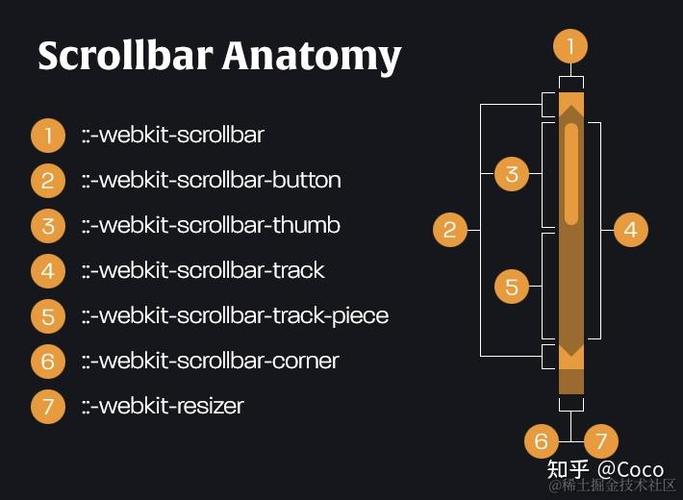
css横向滚动条,css横向滚动条样式
CSS 横向滚动条通常用于当内容宽度超过其容器宽度时,允许用户通过滚动查看隐藏的内容。要创建一个横向滚动条,你可以使用 CSS 的 `overflowx` 属性。以下是一个简单的示例,展示了如何为一个元素添加横向滚动条:```css.container {...
-
html网页制作个人简介,个人简历简单网页设计html代码
制作一个个人简介的HTML网页是一个很好的学习项目,它可以帮助你理解基本的HTML结构和CSS样式。以下是一个简单的个人简介网页的示例代码:```html个人简介 body { fontfamily: Arial, sansserif; li...
-
react路由传参
在React中,路由传参通常是通过React Router这个库来实现的。React Router提供了几种不同的方法来传递参数,包括:1. 动态路由参数:通过在路由路径中使用冒号(:)来定义动态段。例如,`/users/:userId` 可以匹配 `/u...
-
jquery解析json字符串, 什么是JSON字符串?
要在jQuery中解析JSON字符串,您可以使用`$.parseJSON`方法。这个方法接受一个JSON字符串作为参数,并返回一个JavaScript对象。下面是一个简单的示例,展示了如何使用`$.parseJSON`方法来解析一个JSON字符串:```j...
-
html5框架,二、HTML5框架概述
1. Bootstrap:Bootstrap 是一个流行的前端框架,它提供了丰富的 CSS 组件和 JavaScript 插件,可以帮助开发者快速构建响应式布局的 Web 应用程序。Bootstrap 的主要特点是响应式设计、易用性和灵活性。2. Foun...
-
css定义, 什么是 CSS?
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、桌面应用程序等。在CSS中,你可以定义各种样式规则,这些规则包括选择器(用...
-
html中字体大小, 默认字体大小
3. 使用CSS单位: `px`:像素单位,用于指定绝对大小。 `em`:相对于父元素的字体大小。 `rem`:相对于根元素的字体大小。 `%`:相对于父元素的字体大小。 `vw`、`vh`:相对于视口宽度和高度的百分比。4....