分类:前端开发4038
-
vue-blu, 什么是Bluebird?
VueBlu 是一个基于 Vue.js 和 Bulma 的 UI 组件库,旨在帮助开发者快速构建现代化的 Web 应用程序。以下是 VueBlu 的主要特点和安装使用方法: 主要特点1. 丰富的 UI 组件:VueBlu 提供了多种常用的 UI 组件,如按...
-
html用什么打开,使用浏览器打开HTML文件
HTML文件可以使用多种不同的应用程序打开,包括:1. 浏览器:这是最常见的方式。你可以使用如Google Chrome、Mozilla Firefox、Microsoft Edge、Safari等浏览器打开HTML文件。只需在浏览器的地址栏中输入HTML...
-
浏览器解析html过程, 解析概述
浏览器解析HTML文档的过程可以分为以下几个主要步骤:1. 获取HTML文档: 浏览器首先通过网络请求获取HTML文档,这通常是通过HTTP或HTTPS协议完成的。2. 解析HTML文档: 浏览器开始解析HTML文档,将HTML和CSS代码转换...
-
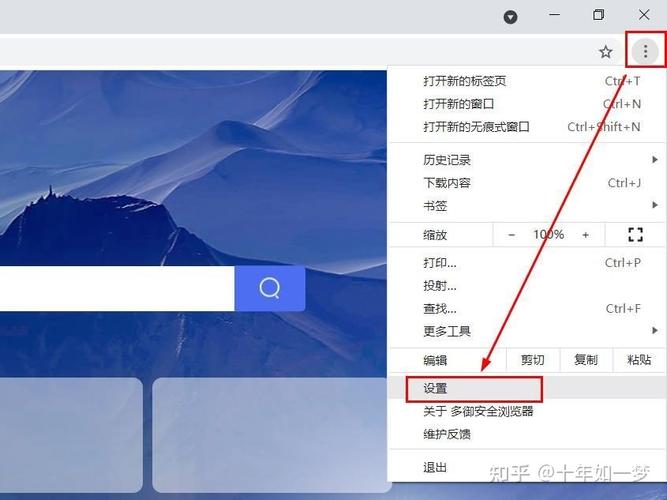
vue设置cookie, 使用原生JavaScript设置Cookie
在Vue中设置cookie,你可以使用JavaScript的`document.cookie`属性。下面是一个简单的示例,展示了如何在Vue组件中设置一个cookie:```javascript// 在Vue组件的methods中methods: { s...
-
css中div居中,css中div怎么居中
在CSS中,有多种方法可以实现`div`的居中。以下是几种常见的居中方法:1. 使用`margin: auto;`实现水平居中:```cssdiv { width: 200px; / 设置div的宽度 / margin: 0 auto; / 左右mar...
-
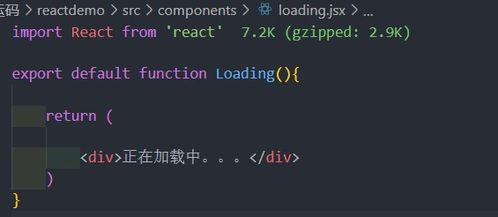
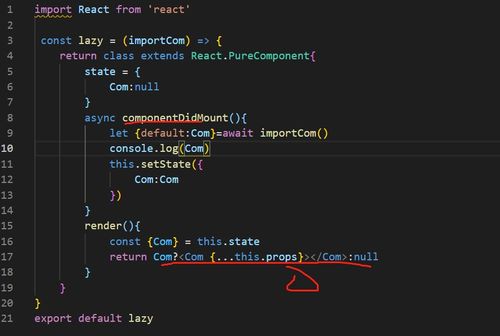
react懒加载, 什么是 React 懒加载?
React 懒加载是一种优化应用程序性能的技术,它允许您按需加载组件,而不是在应用程序启动时一次性加载所有组件。这样可以减少初始加载时间,提高应用程序的性能和用户体验。在 React 中,懒加载通常使用 `React.lazy` 和 `Suspense`...
-
vue 动画库,提升前端开发动感的利器
Vue.js 是一个非常流行的前端框架,它提供了一种简单而强大的方式来创建动态和响应式的用户界面。Vue 的动画功能允许开发者轻松地为页面上的元素添加动画效果,从而提升用户体验。Vue 本身就内置了一些简单的过渡效果,但如果你想实现更复杂的动画,可以使用一...
-
html文字在图片上,```htmlImage with Text Overlay .imagecontainer { position: relative; textalign: center; color: white; }
要在HTML中在图片上显示文字,你可以使用``元素覆盖在``元素上,并使用CSS样式来定位和美化文字。以下是一个简单的例子:```htmlImage with Text Overlay .imagecontainer { position: rel...
-
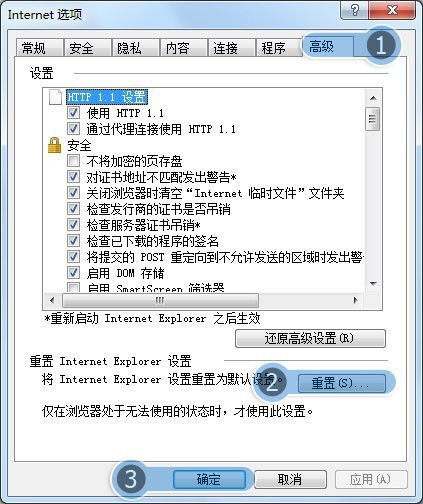
html打不开,二、HTML文件打不开的原因
1. 文件损坏:HTML文件可能由于传输、保存或编辑过程中出现错误而损坏。2. 文件编码问题:HTML文件可能使用了不兼容的编码方式,导致浏览器无法正确解析。3. 浏览器问题:浏览器可能存在兼容性问题或需要更新。4. 文件路径问题:文件可能不在浏览器期望的...
-
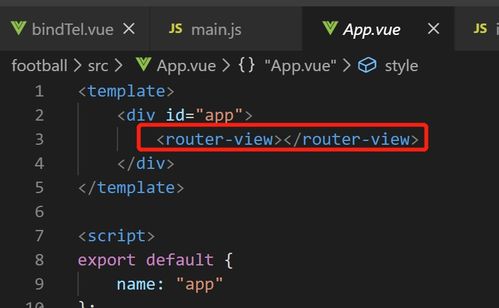
vue-router, 什么是Vue Router?
Vue Router:单页应用中的导航利器在当今的Web开发中,单页应用(SPA)因其流畅的用户体验和高效的资源利用而越来越受欢迎。Vue Router作为Vue.js的官方路由管理器,为开发者提供了强大的路由管理功能,使得构建单页应用变得更加简单和高效...