分类:前端开发4000
-
css艺术字,打造网页视觉盛宴的秘诀
1. 使用文本阴影(textshadow)属性来创建深度感或发光效果。2. 使用@fontface规则来引入自定义字体,使文本看起来更有艺术感。3. 使用伪元素(如::before和::after)来添加装饰性元素,如边框、渐变等。4. 使用背景图片(ba...
-
html的名称
HTML(HyperText Markup Language)的中文全称是超文本标记语言。它是一种用于创建网页的标准标记语言,用于描述网页的结构和内容。HTML文档包含HTML元素,这些元素告诉浏览器如何显示页面上的内容,如文本、图像、链接等。HTML是网...
-
vue-blu, 什么是Bluebird?
VueBlu 是一个基于 Vue.js 和 Bulma 的 UI 组件库,旨在帮助开发者快速构建现代化的 Web 应用程序。以下是 VueBlu 的主要特点和安装使用方法: 主要特点1. 丰富的 UI 组件:VueBlu 提供了多种常用的 UI 组件,如按...
-
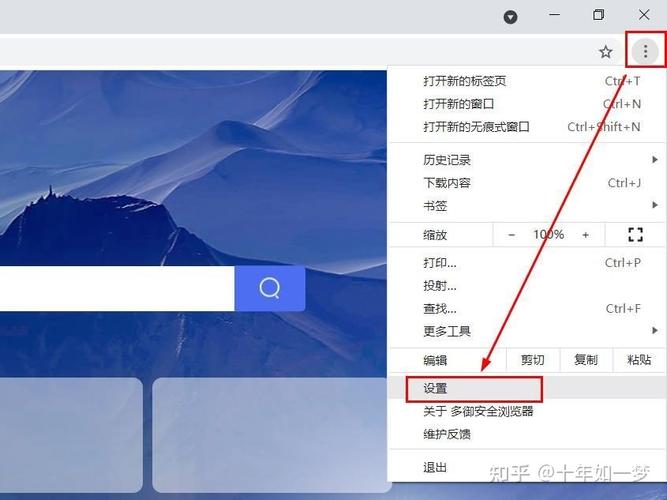
html用什么打开,使用浏览器打开HTML文件
HTML文件可以使用多种不同的应用程序打开,包括:1. 浏览器:这是最常见的方式。你可以使用如Google Chrome、Mozilla Firefox、Microsoft Edge、Safari等浏览器打开HTML文件。只需在浏览器的地址栏中输入HTML...
-
浏览器解析html过程, 解析概述
浏览器解析HTML文档的过程可以分为以下几个主要步骤:1. 获取HTML文档: 浏览器首先通过网络请求获取HTML文档,这通常是通过HTTP或HTTPS协议完成的。2. 解析HTML文档: 浏览器开始解析HTML文档,将HTML和CSS代码转换...
-
vue设置cookie, 使用原生JavaScript设置Cookie
在Vue中设置cookie,你可以使用JavaScript的`document.cookie`属性。下面是一个简单的示例,展示了如何在Vue组件中设置一个cookie:```javascript// 在Vue组件的methods中methods: { s...
-
css中div居中,css中div怎么居中
在CSS中,有多种方法可以实现`div`的居中。以下是几种常见的居中方法:1. 使用`margin: auto;`实现水平居中:```cssdiv { width: 200px; / 设置div的宽度 / margin: 0 auto; / 左右mar...
-
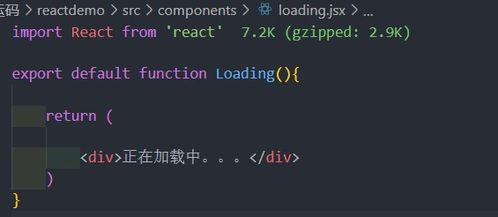
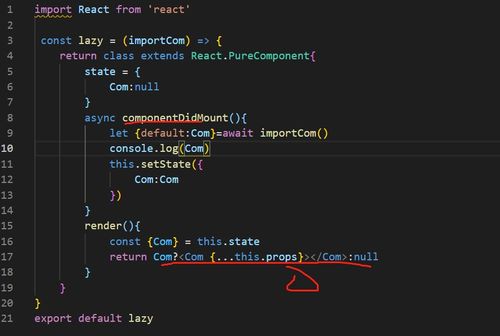
react懒加载, 什么是 React 懒加载?
React 懒加载是一种优化应用程序性能的技术,它允许您按需加载组件,而不是在应用程序启动时一次性加载所有组件。这样可以减少初始加载时间,提高应用程序的性能和用户体验。在 React 中,懒加载通常使用 `React.lazy` 和 `Suspense`...
-
vue 动画库,提升前端开发动感的利器
Vue.js 是一个非常流行的前端框架,它提供了一种简单而强大的方式来创建动态和响应式的用户界面。Vue 的动画功能允许开发者轻松地为页面上的元素添加动画效果,从而提升用户体验。Vue 本身就内置了一些简单的过渡效果,但如果你想实现更复杂的动画,可以使用一...
-
html文字在图片上,```htmlImage with Text Overlay .imagecontainer { position: relative; textalign: center; color: white; }
要在HTML中在图片上显示文字,你可以使用``元素覆盖在``元素上,并使用CSS样式来定位和美化文字。以下是一个简单的例子:```htmlImage with Text Overlay .imagecontainer { position: rel...