分类:前端开发3962
-
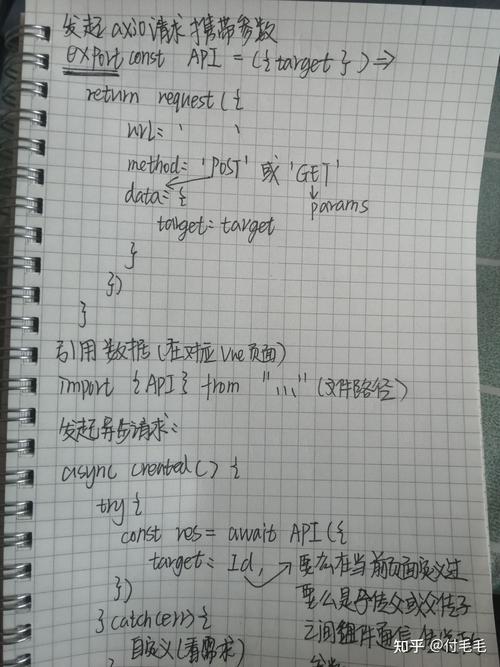
vue封装axios,vue封装axios请求
封装axios是一个常见的需求,尤其是在使用Vue.js框架开发的前端项目中。下面是一个简单的示例,展示如何封装axios,以适应Vue.js项目的需要。首先,你需要在项目中安装axios。可以通过npm或yarn来安装它:```bashnpm insta...
-
html不换行标签
例如,如果你想在一段文本中插入一个换行,可以这样写:```html这是一段文本。这是第二行。这将输出为:```这是一段文本。这是第二行。```...
-
vue节流, 什么是节流(Throttle)
在Vue中实现节流(throttle)功能,通常是为了限制一个函数在指定时间内只执行一次。这在处理一些高频率触发的事件(如窗口大小调整、滚动事件、键盘输入等)时非常有用,可以防止函数被过度调用,从而提高性能。下面是一个简单的Vue组件示例,展示了如何在Vu...
-
html5布局,打造搜索引擎友好的网页结构
2. 响应式布局: 使用CSS3的媒体查询(Media Queries)来创建响应式布局,使网页能够在不同设备上(如桌面、平板、手机)正确显示。 使用百分比、flexbox、grid等布局技术来创建灵活的布局。4. CSS样式: 使用CS...
-
css超出显示省略号,css超出显示省略号行数
要在CSS中实现超出显示省略号的效果,可以使用以下步骤:1. 确保文本的父容器具有固定宽度或最大宽度。2. 设置`overflow`属性为`hidden`,以隐藏超出宽度的内容。3. 设置`whitespace`属性为`nowrap`,防止文本换行。4....
-
html5怎么读,HTML5文件读取概述
HTML5 是一种网页标准,它的全称是 HyperText Markup Language 5。HTML5 的发音可以按照英文单词的发音来读,即 HyperText Markup Language Five。在中文中,我们通常会将 HTML5 简称为“HT...
-
vue引入jquery,vue怎么引入jquery
在 Vue 项目中引入 jQuery 非常简单,但需要注意的是,现代的 Vue 应用程序通常推荐使用 Vue 的官方状态管理库 Vuex,以及官方的 Vue Router 来处理路由,而不是依赖 jQuery。不过,如果你确实需要在 Vue 项目中使用 j...
-
开发html网页的软件,盘点几款优秀的HTML编辑软件
1. 文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。这些编辑器支持HTML、CSS和JavaScript的语法高亮显示、代码自动补全、错误提示等功能,非常适合初学者和专业人士使用。2. 集成开发环境(I...
-
css兼容,跨浏览器开发的挑战与解决方案
CSS兼容性是一个常见的问题,尤其是在开发跨浏览器的网页时。不同的浏览器对CSS的支持程度和解析方式可能有所不同,这可能会导致同一样式在不同浏览器上表现不一致。为了确保你的网页在各种浏览器上都能正常显示,你需要考虑以下几点:1. 了解浏览器兼容性:首先,你...
-
html弹框
HTML弹框通常是通过JavaScript实现的,用于在网页上显示额外的信息或通知用户。下面是一些常见的HTML弹框类型及其实现方式:1. Alert 弹框:这是最简单的弹框,通常用于显示警告或错误信息。可以使用 `window.alert` 函数来创建。...