分类:前端开发3962
-
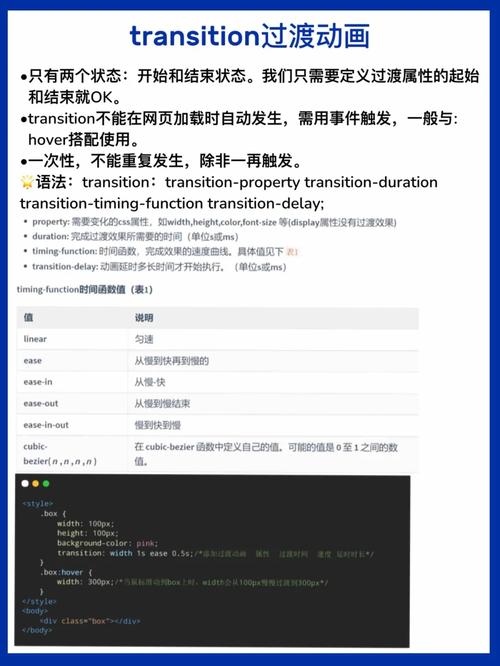
css3动画效果,css3动画效果案例
1. 过渡效果(Transitions): 过渡效果允许元素在状态变化时平滑地从一个样式过渡到另一个样式。例如,你可以设置一个按钮,当鼠标悬停时,其颜色和大小会逐渐变化。 ```css button { backgroundcolor:...
-
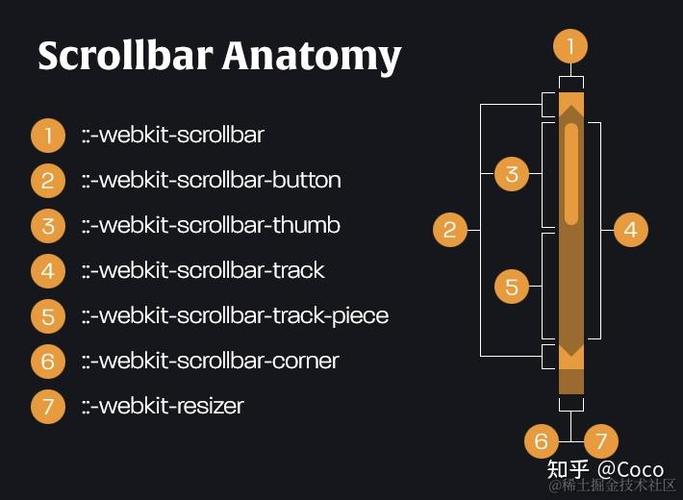
css横向滚动条,css横向滚动条样式
CSS 横向滚动条通常用于当内容宽度超过其容器宽度时,允许用户通过滚动查看隐藏的内容。要创建一个横向滚动条,你可以使用 CSS 的 `overflowx` 属性。以下是一个简单的示例,展示了如何为一个元素添加横向滚动条:```css.container {...
-
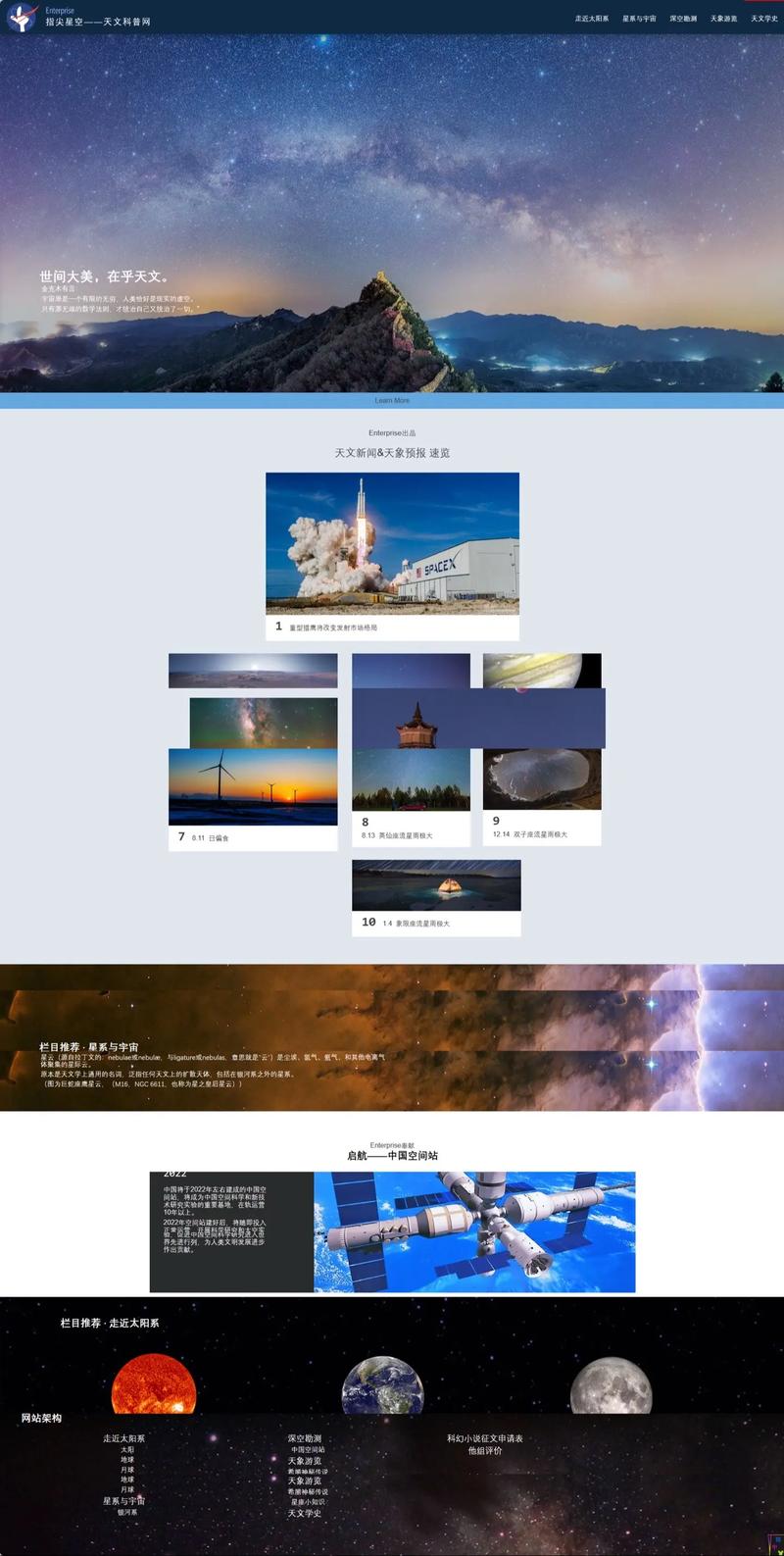
html网页制作个人简介,个人简历简单网页设计html代码
制作一个个人简介的HTML网页是一个很好的学习项目,它可以帮助你理解基本的HTML结构和CSS样式。以下是一个简单的个人简介网页的示例代码:```html个人简介 body { fontfamily: Arial, sansserif; li...
-
react路由传参
在React中,路由传参通常是通过React Router这个库来实现的。React Router提供了几种不同的方法来传递参数,包括:1. 动态路由参数:通过在路由路径中使用冒号(:)来定义动态段。例如,`/users/:userId` 可以匹配 `/u...
-
jquery解析json字符串, 什么是JSON字符串?
要在jQuery中解析JSON字符串,您可以使用`$.parseJSON`方法。这个方法接受一个JSON字符串作为参数,并返回一个JavaScript对象。下面是一个简单的示例,展示了如何使用`$.parseJSON`方法来解析一个JSON字符串:```j...
-
html5框架,二、HTML5框架概述
1. Bootstrap:Bootstrap 是一个流行的前端框架,它提供了丰富的 CSS 组件和 JavaScript 插件,可以帮助开发者快速构建响应式布局的 Web 应用程序。Bootstrap 的主要特点是响应式设计、易用性和灵活性。2. Foun...
-
css定义, 什么是 CSS?
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、桌面应用程序等。在CSS中,你可以定义各种样式规则,这些规则包括选择器(用...
-
html中字体大小, 默认字体大小
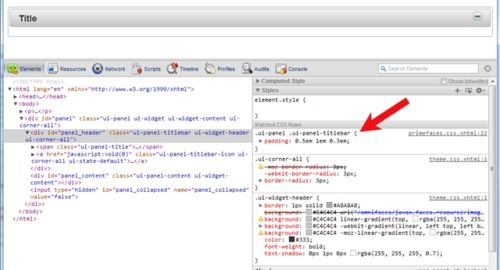
3. 使用CSS单位: `px`:像素单位,用于指定绝对大小。 `em`:相对于父元素的字体大小。 `rem`:相对于根元素的字体大小。 `%`:相对于父元素的字体大小。 `vw`、`vh`:相对于视口宽度和高度的百分比。4....
-
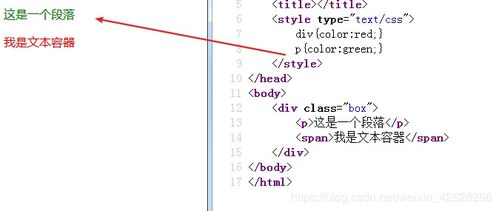
css样式覆盖, 属性选择器
1. 特异性(Specificity):CSS规则越具体,其优先级越高。例如,类选择器(`.class`)比元素选择器(`element`)更具体,因此其优先级更高。2. 顺序(Order):当多个具有相同特异性的规则应用于同一元素时,最后声明的规则将覆盖...
-
vue软件,前端开发的现代选择
Vue.js 是一款现代 JavaScript 框架,主要用于构建用户界面。它以其易学易用、性能出色和适用场n Vue CLI:Vue CLI 是一个官方提供的命令行工具,用于快速搭建 Vue 项目。使用 Vue CLI 可以简化项目的初始化和配置过程。...