分类:前端开发3962
-
html中label,html中label的用法
基本用法```htmlLabel text``` 高级用法```html Checkbox label``````htmlLabel text``````html``` 注意事项 1. 使用for属性关联表单元素```html˂label for=...
-
html5新增的表单元素
1. `` 元素:这个元素用于为 `` 元素提供自动完成的选项列表。它通常与 `` 元素结合使用,通过设置 `list` 属性来关联 `` 元素。 ```html ```2. ``...
-
html5的优势,简单的html5网页设计模板
HTML5 是一种用于创建网页和网页应用的标记语言,它是 HTML 的第五个修订版本,旨在提高跨平台的兼容性和交互性。HTML5 的优势包括:1. 跨平台兼容性:HTML5 设计用于在不同的设备上提供一致的用户体验,包括桌面电脑、平板电脑和智能手机。它支持...
-
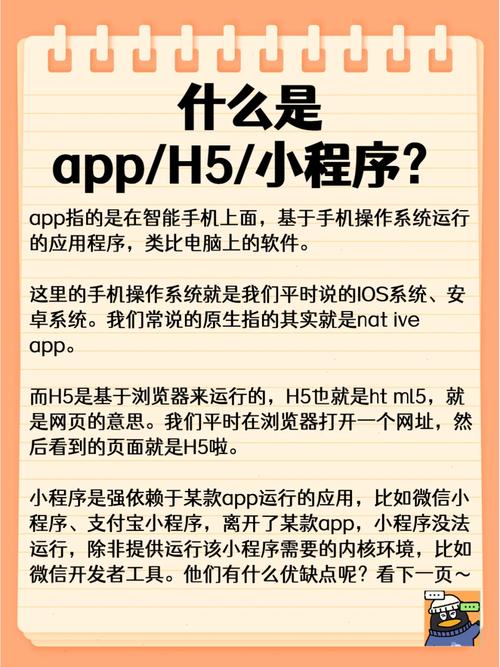
html5是h5吗,什么是HTML5?
HTML5 是一种网页标准,通常简称为 H5。HTML5 是 HTML(超文本标记语言)的最新版本,它为网页提供了更多的功能和灵活性。H5 通常用来指代使用 HTML5 技术开发的网页或应用程序。HTML5与H5:揭秘两者的关系与区别什么是HTML5?HT...
-
jquery未定义解决方法
在解决 jQuery 未定义的问题时,通常需要检查几个关键点: ```html ```2. 引入顺序:确保在尝试使用 jQuery 之前已经引入了 jQuery 库。如果 jQuery 在其他脚本之后引入,那么这些脚本将无法访问 jQuery...
-
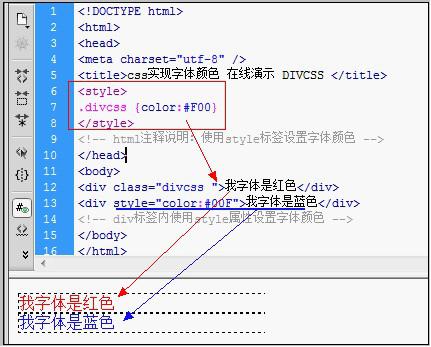
css如何设置字体颜色, 基本语法
在CSS中,你可以使用 `color` 属性来设置字体颜色。这个属性可以接受各种颜色值,如颜色名、十六进制颜色代码、RGB值、RGBA值、HSL值、HSLA值等。例如: 使用颜色名: ```css .text { color: red; }...
-
css滚动条样式代码, 浏览器支持与兼容性
CSS滚动条样式可以通过定制滚动条的各个部分来实现,包括轨道、滑块、箭头等。以下是一个基本的CSS滚动条样式示例,你可以根据自己的需求进行修改:```css/ 滚动条整体样式 /::webkitscrollbar { width: 12px; / 滚...
-
css的引入方式有哪些,css的引入方式有哪三种
CSS(层叠样式表)的引入方式主要有三种: ```html 这是一个红色的段落。 ``` ```html p { color: red; fon...
-
css文本颜色,css颜色代码大全可复制
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG)文档样式的样式表语言。CSS文本颜色可以通过以下几种方式设置:1. 颜色名称:使用预定义的颜色名称,如 `red`, `blue`, `green` 等。2. HEX颜色代码:使用十六进制颜...
-
html5教程, HTML5简介
3. MDN Web Docs :从HTML最基础的部分讲起,对元素、属性以及可能涉及的一些重要术语进行介绍。4. 视频教程 :本套课程将从HTML的基础入手,并介绍HTML5的新特效,再通过一些简单的实例,让您能够动手书写HTML实现网页的设...