admin 第991页的作品
-
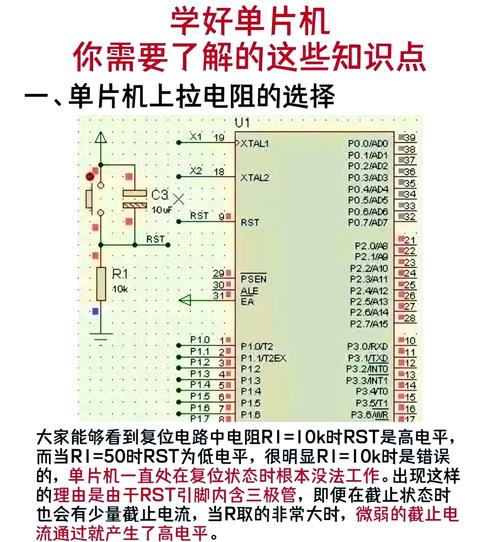
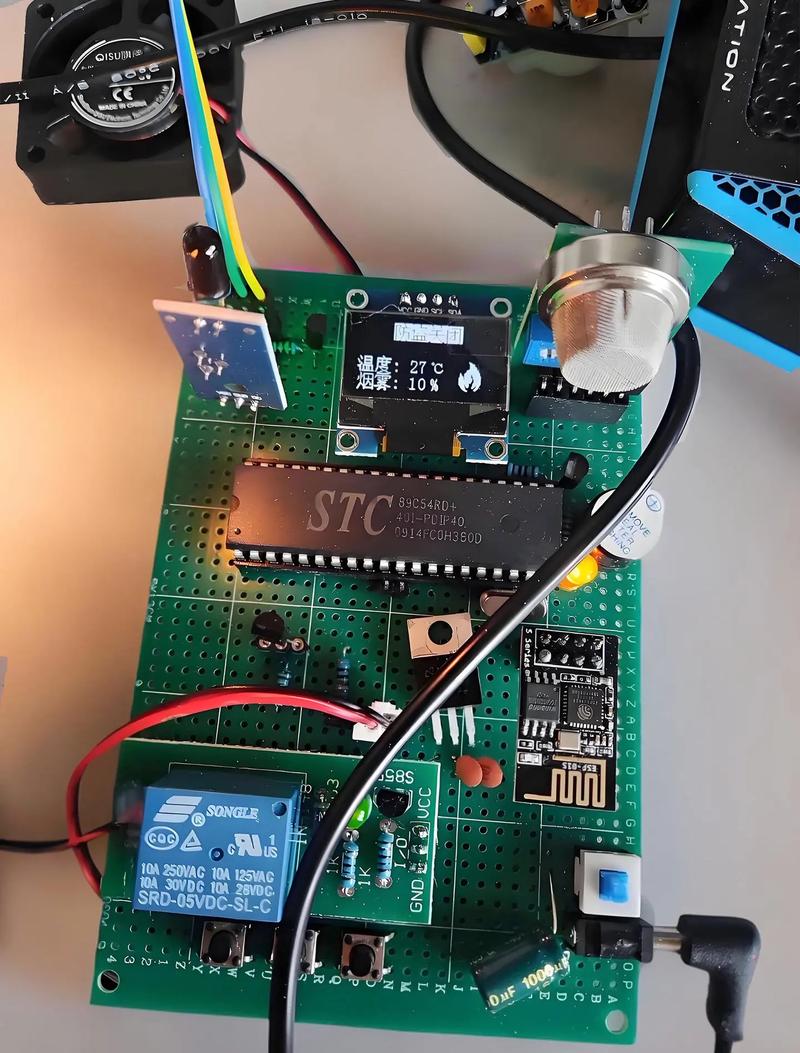
单片机与嵌入式系统应用,单片机与嵌入式系统应用概述
单片机与嵌入式系统是计算机科学与工程领域中的重要分支,它们在工业控制、消费电子、医疗设备、智能家居等多个领域有着广泛的应用。下面是对单片机与嵌入式系统应用的详细介绍: 单片机(Microcontroller)单片机是一种集成了中央处理器(CPU)、内存、输...
-
java新技术,java项目实例100例
1. Java 21的新特性: 记录模式(Record Patterns):这项功能增强了Java的数据处理能力,允许开发者在模式匹配中使用record对象,简化了复杂对象的模式匹配,提高了代码的可读性和易维护性。 Pattern Matchi...
-
python怎么换行,Python编程中的换行技巧详解
在Python中,你可以使用反斜杠 `` 来表示换行符。例如,如果你想要在字符串中插入一个换行符,可以这样写:```pythontext = 这是第一行。这是第二行。print```当运行这段代码时,输出将会是:```这是第一行。这是第二行。```注意,`...
-
php向下取整
在PHP中,向下取整可以通过使用`floor`函数来实现。`floor`函数会返回小于或等于给定参数的最大整数。下面是一个简单的例子,展示如何使用`floor`函数:```php// 使用 floor 函数向下取整$int_number = floor;/...
-
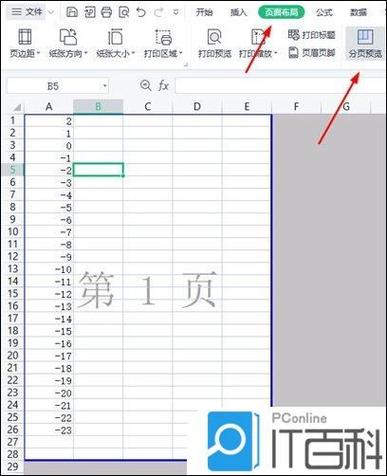
r语言画折线图,基本语法
好的,我可以帮助你使用R语言来绘制折线图。折线图是一种常见的图表类型,用于展示数据随时间或序列的变化趋势。下面是一个简单的示例,展示了如何使用R语言绘制一个基本的折线图。首先,我们需要一些数据。假设我们有一组随时间变化的数据,比如某个城市过去一个月的每日平...
-
php高级程序员,PHP高级程序员的成长之路
PHP高级程序员通常具备以下技能和经验:1. 熟练掌握PHP编程语言,包括面向对象编程(OOP)和函数式编程(FP)。2. 熟悉至少一种流行的PHP框架,如Laravel、Symfony、Yii等,并了解其工作原理和最佳实践。3. 掌握数据库设计和优化,熟...
-
网页css
网页CSS(层叠样式表)是一种用于控制网页元素外观和布局的样式规则语言。它允许网页开发者设置文字、颜色、背景、边距、布局等属性,从而创建美观、易用的网页。CSS与HTML一起构成了网页设计的基石。 CSS 的基本语法CSS 规则由两个主要部分组成:选择器和...
-
html分页代码,html分页代码实例
HTML 分页通常是通过服务器端编程语言(如 PHP, Python, Java 等)实现的,但是基本的分页逻辑可以通过 HTML 和 JavaScript 来模拟。以下是一个简单的分页示例,使用 HTML 和 JavaScript 来实现分页效果:```...
-
计划任务linux,自动化管理的利器
Linux 操作系统提供了多种计划任务的方式,最常用的两种是 `cron` 和 `anacron`。下面分别介绍这两种方式: 1. 使用 `cron` 计划任务`cron` 是 Linux 系统中用于定时执行任务的工具。它可以让用户在特定的时间自动执行脚本...
-
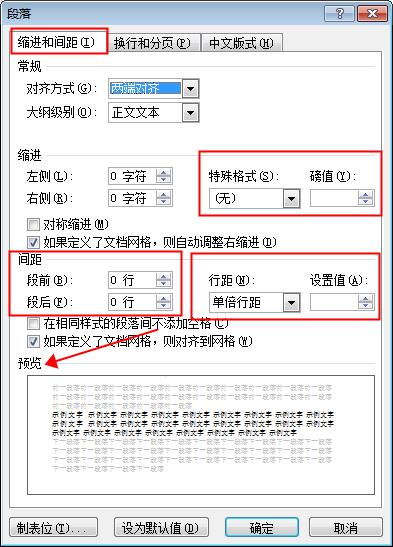
html段落首行缩进,```html段落首行缩进示例 p { textindent: 2em; / 设置首行缩进为2个字符宽度 / }
在HTML中,段落首行缩进可以通过CSS样式来实现。以下是一个简单的示例:```html段落首行缩进示例 p { textindent: 2em; / 设置首行缩进为2个字符宽度 / }这是一个段落。在这个段落中,首行将会有2个字...