admin 第861页的作品
-
html教学,入门指南与基础概念
1. HTML文档结构:一个HTML文档通常由以下几个部分组成: ``:声明文档类型和版本。 ``:根元素,包含整个网页的内容。 ``:包含元数据,如标题、字符集、样式和脚本等。 ``:包含可见的网页内容,如文本、图片、链接等。2....
-
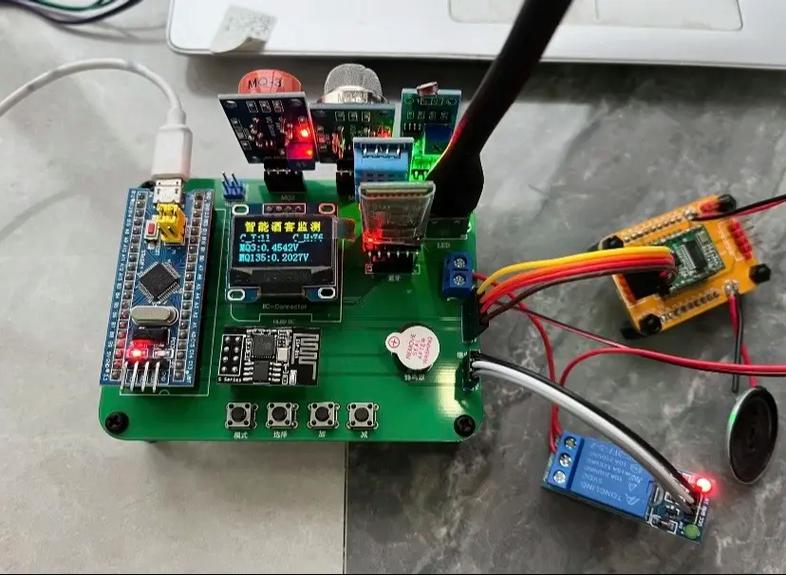
什么叫嵌入式,什么是嵌入式系统?
嵌入式系统(Embedded System)是一种专用的计算机系统,它通常嵌入在设备、机器或系统中,为其提供特定的功能。嵌入式系统通常由硬件和软件组成,硬件部分包括微控制器、微处理器、存储器、输入/输出接口等,软件部分包括操作系统、驱动程序、应用程序等。嵌...
-
数据挖掘与大数据的关系,深度解析
数据挖掘与大数据之间的关系非常密切。大数据是指海量的、复杂的、动态的数据集,这些数据集往往超过了传统数据处理工具和软件的处理能力。数据挖掘是一种从这些大数据中提取有价值信息的过程,它通过算法和技术,从大量数据中识别出模式和关系,以便进行预测、决策支持和其他...
-
大数据基础架构,大数据基础架构概述
大数据基础架构是指支持大数据收集、存储、处理、分析和可视化的技术框架。它包括硬件、软件、网络、数据源等多个组件,旨在高效地处理大规模、多样化、快速变化的数据集。大数据基础架构的关键组件包括:1. 数据收集:收集来自各种来源的数据,如社交媒体、物联网设备、交...
-
html有什么作用,搭建网页结构
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML的作用主要体现在以下几个方面:1. 结构化内容:HTML 通过标记(如 ``, ``, ``, `` 等)来定义网页中的文本、图像、链接等元素的结构和格式,使得内容有层次、有组织地展示给用...
-
html5拖拽,html5拖拽事件
HTML5拖拽功能允许用户在网页上拖动元素。以下是一个简单的HTML5拖拽示例,展示了如何创建一个可以拖动的元素,并设置其拖拽行为:```html HTML5拖拽示例 draggable { width:...
-
linux添加文件,Linux系统下添加文件的基本概念
在Linux中,您可以使用多种方法来添加文件。以下是几种常见的方法:1. 使用`touch`命令:如果文件不存在,`touch`命令会创建一个新文件。例如,如果您想要创建一个名为`example.txt`的文件,可以输入以下命令: ``` touc...
-
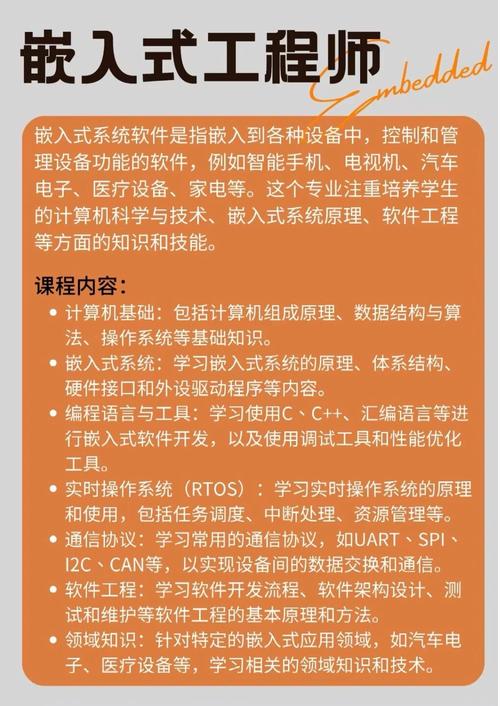
软件工程嵌入式培养,培养未来嵌入式软件人才的摇篮
软件工程(嵌入式培养)是一个专门针对嵌入式系统开发的软件工程方向。这个专业不仅涵盖了软件工程的基础理论和实践,还特别注重与硬件技术的结合,培养学生在嵌入式系统设计和开发方面的能力。以下是该专业的一些主要特点和培养目标:1. 专业课程设置: 基础课程:...
-
html遮罩层,html遮罩层怎么实现
在HTML中,遮罩层通常用于创建一个覆盖在页面上的半透明层,用于显示加载提示、弹窗、或者实现页面其他元素的半透明效果。遮罩层可以通过CSS来实现。以下是一个简单的示例,展示了如何创建一个全屏的半透明遮罩层:```html遮罩层示例 .overlay {...
-
vue自适应,vue自适应屏幕和浏览器
在Vue中实现自适应布局,通常指的是让网页或应用在不同大小的屏幕上都能良好地显示。这可以通过使用响应式设计(Responsive Design)来实现。以下是几种在Vue中实现自适应布局的方法: ```css / 默认样式 / .contain...