admin 第809页的作品
-
linux恢复rm删除文件
在Linux中,如果你不小心使用了`rm`命令删除了文件,通常有几种方法可以尝试恢复这些文件:1. 回收站(Trash):如果你的文件系统支持回收站(如某些桌面环境的文件管理器),被删除的文件可能会被暂时存放在那里,你可以从这里恢复它们。2. 文件系统快照...
-
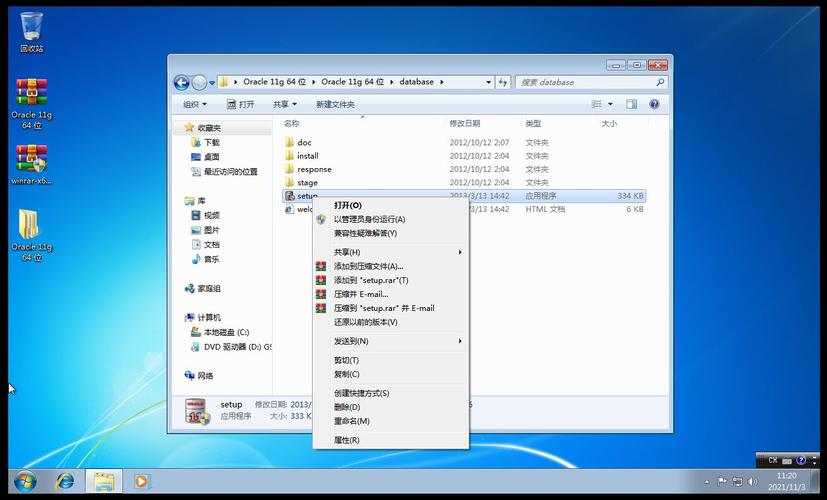
oracle查询数据库用户,Oracle数据库用户查询详解
在Oracle数据库中,查询数据库用户的信息可以通过查询数据字典视图来完成。以下是几个常用的数据字典视图来查询数据库用户的信息:1. `DBA_USERS`: 该视图包含所有数据库用户的信息,包括用户名、用户ID、账户状态等。2. `ALL_USERS`:...
-
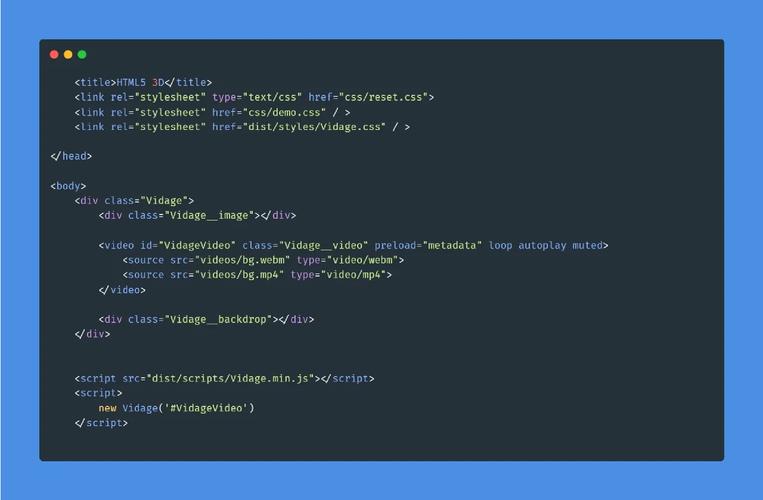
html5格式,html5在线编辑器
HTML5 是一种用于创建网页和网页应用的标记语言。它是 HTML 的第五个修订版本,旨在提高跨平台的兼容性、增强多媒体支持、提高性能和简化代码。HTML5 的主要特点包括:3. Canvas 和 SVG:HTML5 引入了 `` 元素,允许开发者通过 J...
-
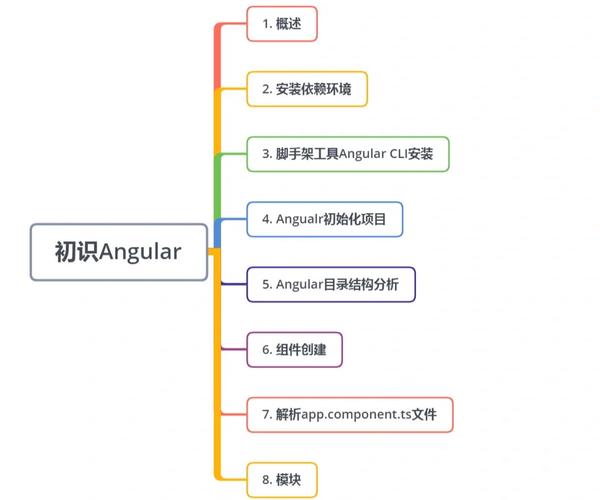
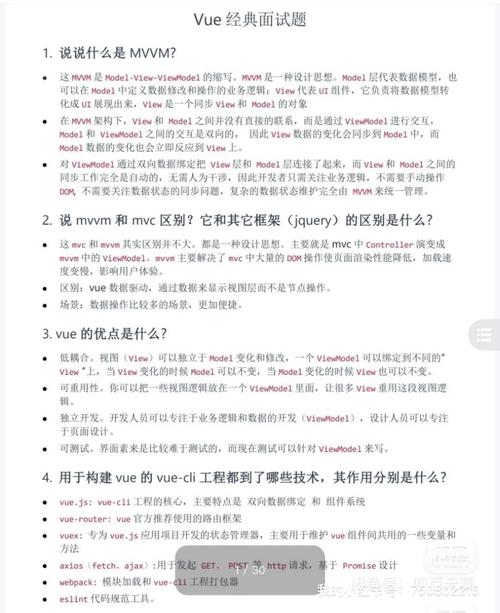
angular面试,必备知识点与面试技巧
1. 什么是 Angular?Angular 是一个用于构建单页应用程序的前端框架,它使用 TypeScript(JavaScript 的一个超集)作为编程语言。Angular 提供了组件化、双向数据绑定、依赖注入等特性,使开发者能够更高效地构建和维护复...
-
什么是html5
HTML5(HyperText Markup Language 5)是HTML(超文本标记语言)的最新版本,由万维网联盟(W3C)进行标准化。它于2014年10月28日由万维网联盟正式发布。HTML5的目标是增强Web应用的功能,支持跨平台和跨浏览器的多媒...
-
python与html交互
Python 与 HTML 交互通常涉及到使用 Python 编写服务器端代码来生成 HTML 内容,或者使用 Python 中的库来解析和操作 HTML 文档。以下是几种常见的交互方式:1. Web 应用开发: 使用 Python 的 Web 框架...
-
html随机数,```html 随机数生成器
要在HTML中生成随机数,你可以使用JavaScript。下面是一个简单的示例,它会在网页上显示一个随机数:```html 随机数生成器随机数生成器点击按钮生成随机数生成随机数function generateRandomNumber { va...
-
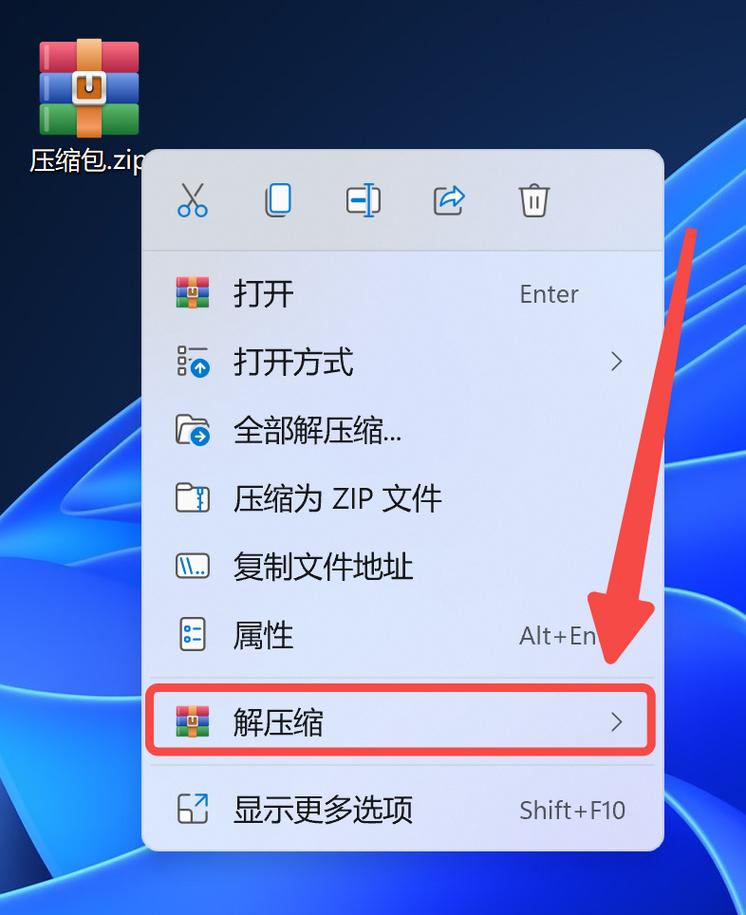
linux打包文件,什么是 tar 命令?
1. tar:这是最常用的打包工具之一,用于创建归档文件。 基本命令:`tar cvf archive.tar files` 压缩打包:`tar czvf archive.tar.gz files`(使用gzip压缩) 解包:`tar x...
-
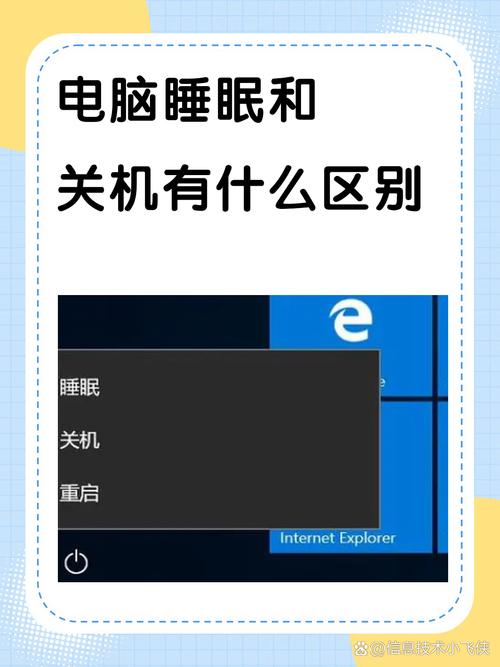
windows睡眠和休眠的区别,深入解析两者的区别
在Windows操作系统中,睡眠和休眠是两种不同的电源管理状态,它们在功能和使用场景上有所不同。1. 睡眠(Sleep): 当计算机进入睡眠状态时,它会保存当前的工作状态,然后关闭大多数硬件设备,以节省电力。内存中的数据会保存在休眠文件中,以便在唤醒...
-
html背景颜色代码, 背景颜色代码概述
在HTML中,你可以使用CSS来设置背景颜色。以下是几种不同的方法来设置背景颜色:1. 使用十六进制颜色代码: ```html body { backgroundcolor: ff0000; / 红色 / }...