admin 第807页的作品
-
鸟哥linux,鸟哥Linux私房菜——Linux入门者的良师益友
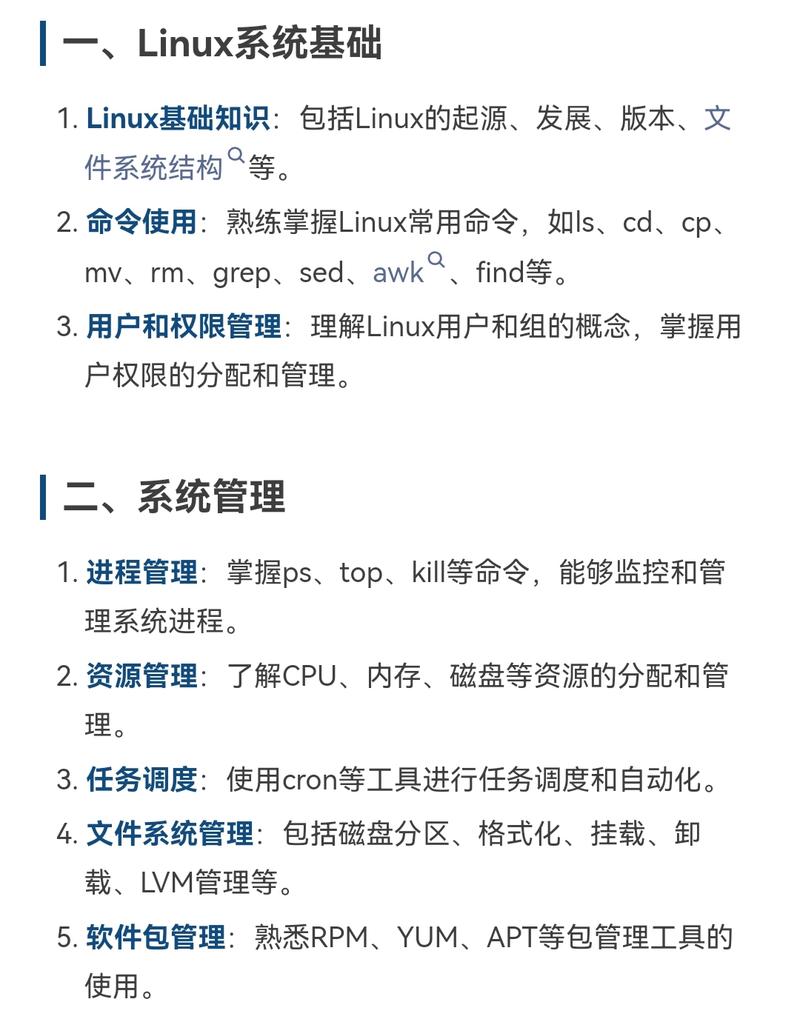
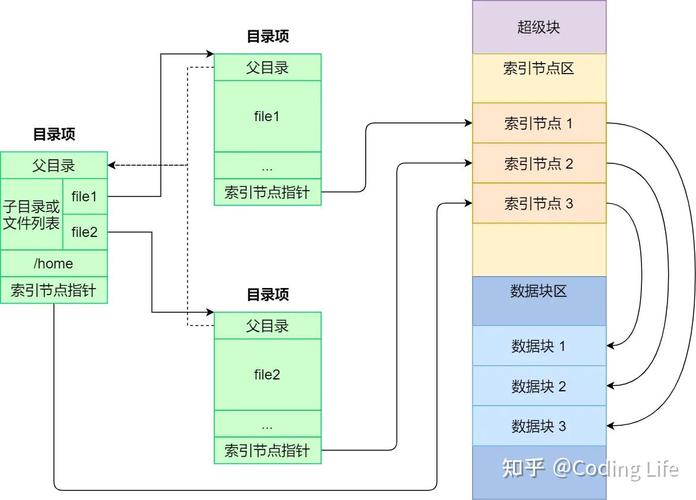
鸟哥的Linux私房菜是一套非常受欢迎的Linux学习资源,适合初学者和有一定经验的用户。以下是关于鸟哥Linux私房菜的一些详细信息和资源:1. 书籍介绍: 《鸟哥的Linux私房菜:基础学习篇 第四版》:这本书详细介绍了Linux操作系统的基本概...
-
vue启动,从环境搭建到项目运行
在启动Vue项目之前,确保你已经安装了Node.js和npm(Node.js的包管理器)。Vue项目通常使用Vue CLI(Vue脚手架)来创建和管理。以下是在Windows、macOS和Linux上启动Vue项目的一般步骤:1. 安装Vue CLI:...
-
vue怎么打包, 环境准备
在Vue中,打包项目通常使用`webpack`。Vue CLI创建的项目已经配置好了`webpack`,你只需要运行一个简单的命令即可。下面是打包Vue项目的步骤:1. 确保你的项目中已经安装了`vuecli`。如果还没有安装,你可以通过npm或yarn来...
-
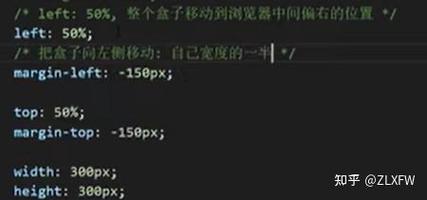
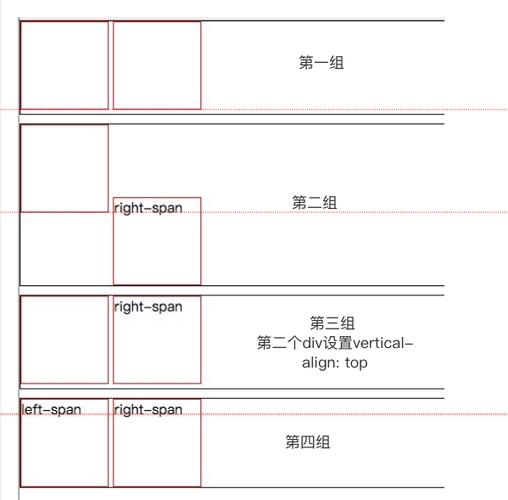
css相对定位, 什么是相对定位?
CSS中的相对定位(Relative Positioning)是一种定位方式,它允许你相对于元素的正常位置进行偏移。这意味着元素仍然保留其在文档流中的原始位置,但其位置可以通过`top`、`right`、`bottom`和`left`属性进行微调。 基本语...
-
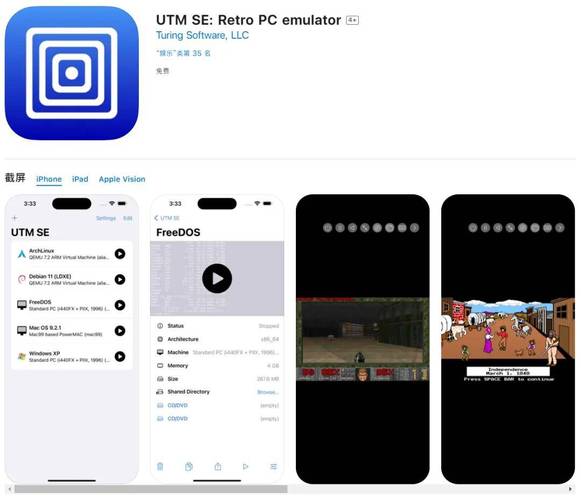
windows手机模拟器,跨越平台,体验多系统魅力
1. Winlator 特点:Winlator是一个适用于Android手机的免费Windows模拟器,支持离线访问,具有可自定义的设置,兼容Wine和Box86/Box64,可以运行大多数软件、游戏和应用程序。它支持原生触摸屏,提供无延迟的性能体验...
-
vue是谁开发的,由尤雨溪开创的前端开发新纪元
Vue.js 是由尤雨溪(Evan You)开发的。尤雨溪是一位华裔软件工程师,他在开发 Vue.js 之前曾参与过 Google 的 V8 JavaScript 引擎的开发工作。Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面和单...
-
vue 命名规范, 组件命名规范
1. 文件命名: 组件文件名应该使用大驼峰命名法(PascalCase),例如 `MyComponent.vue`。 父组件文件应该使用复数形式,例如 `Users.vue`。 子组件文件应该使用单数形式,例如 `User.vue`。2....
-
vue组件通信
在Vue中,组件之间的通信是非常重要的。Vue提供了多种方式来实现组件间的通信,包括props、自定义事件、Vuex、插槽等。以下是详细介绍:1. Props:Props是组件间通信的一种常见方式,它允许父组件向子组件传递数据。子组件可以通过定义props...
-
javascript和html,网页的骨架
JavaScript和HTML是网页开发中的两种核心技术。它们经常一起使用,但各自有独特的功能和用途。2. JavaScript: JavaScript是一种脚本语言,用于为网页添加交互性。 它可以响应用户的操作(如点击按钮、输入文本等)。...
-
css文字右对齐
在CSS中,要实现文字右对齐,你可以使用`textalign`属性,并将其值设置为`right`。以下是一个简单的示例:```css.rightaligntext { textalign: right;}```你可以在HTML中使用这个类来应用这个样式:...