admin 第777页的作品
-
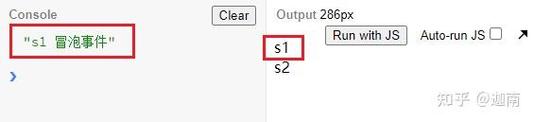
css鼠标事件
CSS(层叠样式表)本身并不直接支持鼠标事件。鼠标事件通常是在HTML文档中使用JavaScript来处理的。CSS可以用来定义鼠标事件发生时的样式变化,比如鼠标悬停(`:hover`)时的样式。1. `:hover` 当用户将鼠标悬停在元素上时应用的样...
-
linux复制一行,linux复制命令cp怎么用
1. 使用 `cp` 命令: ```bash cp ``` 这会将整个文件复制到另一个文件或目录。如果你想复制文件中的特定行,你需要结合其他命令。2. 使用 `sed` 命令: ```bash sed n '3p' ˃ out...
-
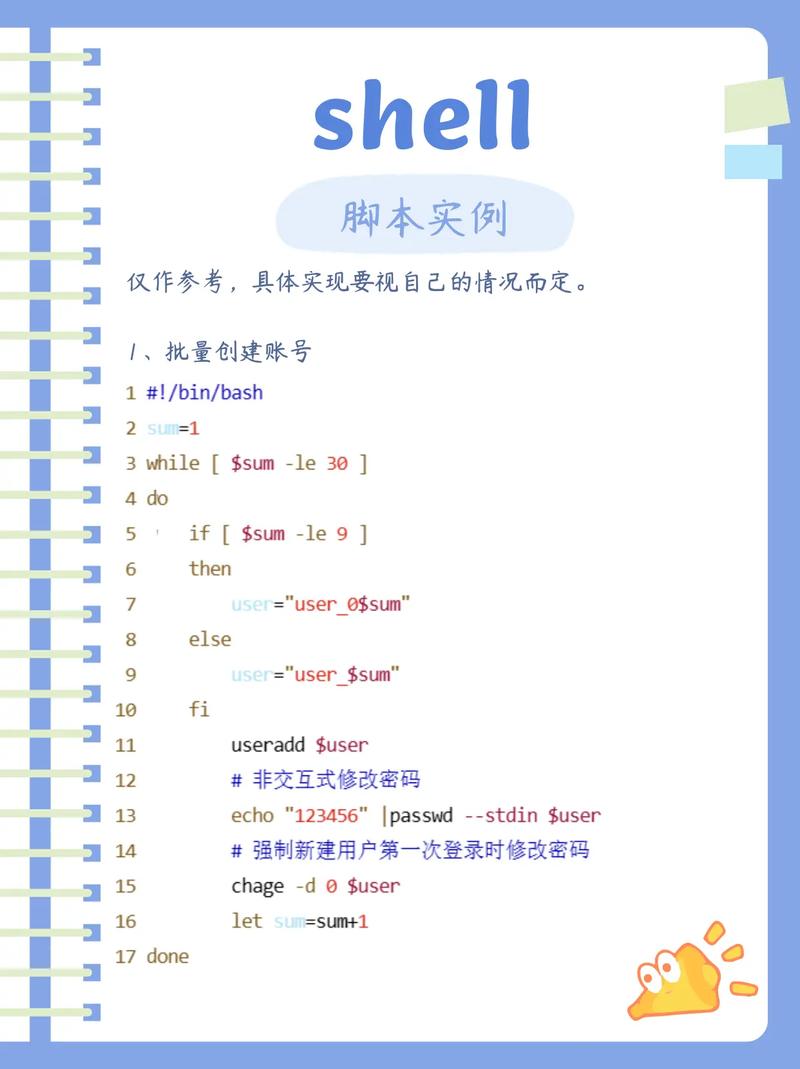
linux和shell的关系,系统管理的得力助手
Linux和Shell之间的关系可以从几个方面来理解:1. 定义: Linux:Linux是一个开源的操作系统内核,它提供了操作系统的基础功能,如内存管理、进程管理、文件系统管理等。 Shell:Shell是一个命令行解释器,它允许用户与操作系...
-
html中字体颜色,html字体颜色代码怎么写
2. 使用内联样式:```html这是蓝色字体3. 使用内部样式表:```htmlp { color: green;}这是绿色字体4. 使用外部样式表:```html这是在styles.css中定义的字体颜色```在`styles.css`文件中:```...
-
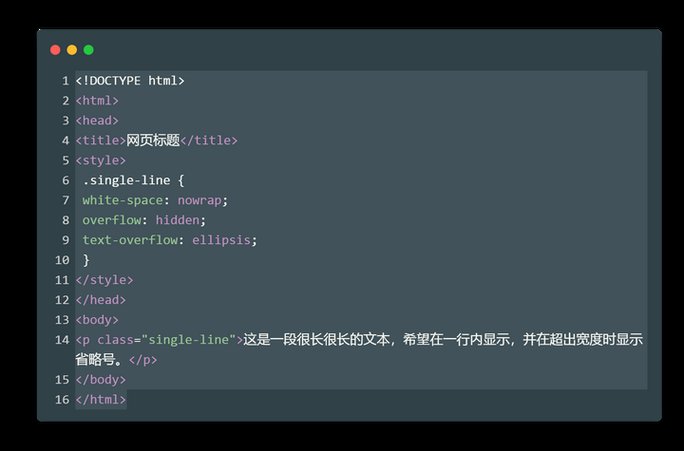
css不换行, 什么是CSS不换行
下面是一个例子:```cssp { whitespace: nowrap;}```这段代码将应用于所有的 `` 元素,使它们的内容不会自动换行。如果你只想针对特定的元素或部分内容,你可以将 `whitespace: nowrap;` 应用于该元素。```...
-
linux 命令别名,提高效率的快捷方式
在Linux中,命令别名是一个非常有用的功能,它允许用户为常用的命令或命令序列定义简短的名称。这样,用户就不必每次都输入完整的命令,而是可以使用别名来快速执行命令。创建命令别名的步骤如下:1. 打开终端。2. 使用 `alias` 命令来定义别名。格式为...
-
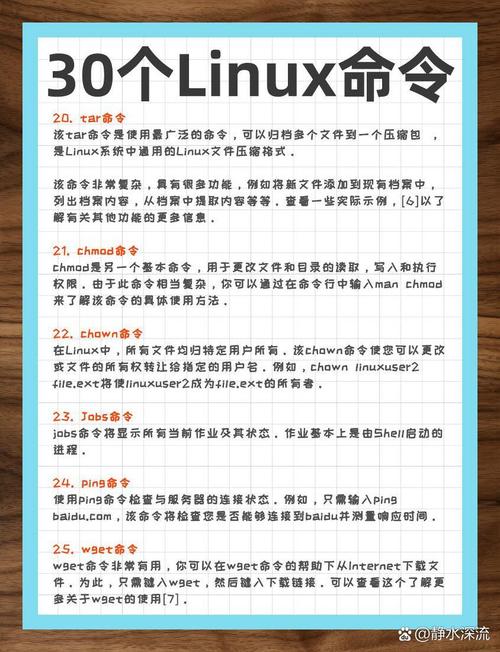
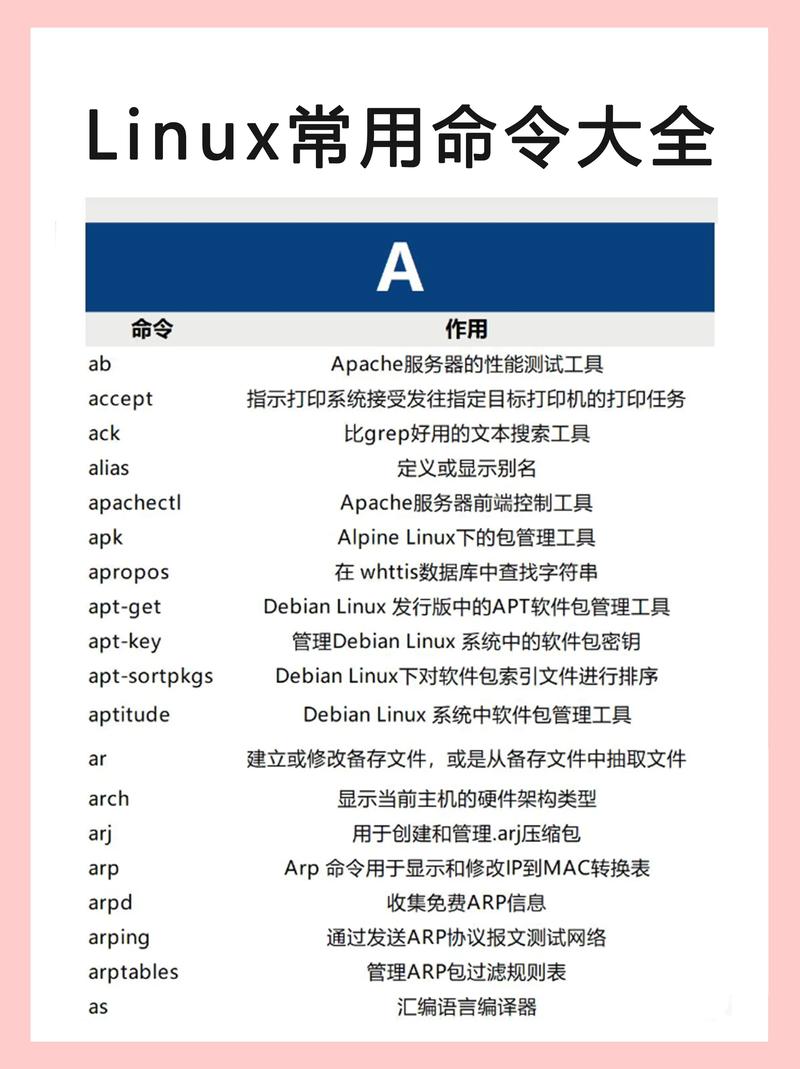
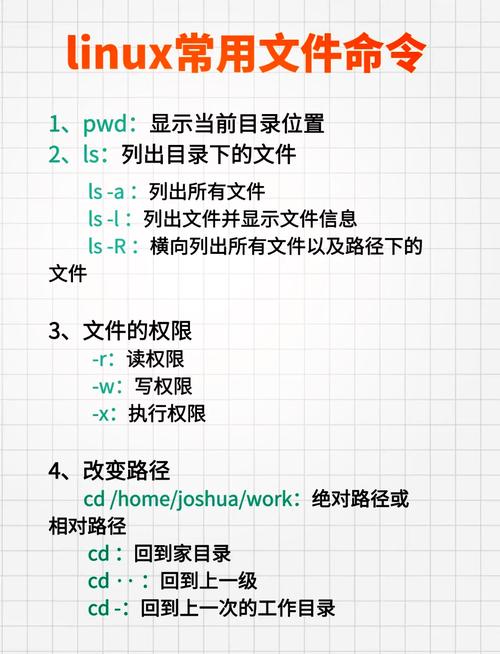
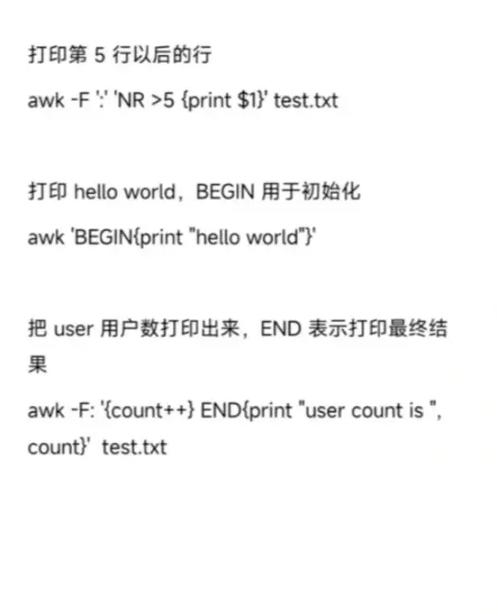
linux系统命令大全,Linux系统命令大全
1. `ls` 列出目录下的文件和子目录。2. `cd` 改变当前工作目录。3. `pwd` 显示当前工作目录的路径。4. `cp` 复制文件或目录。5. `mv` 移动或重命名文件或目录。6. `rm` 删除文件或目录。7. `mkdir`...
-
linux安装opencv,Linux环境下安装OpenCV的详细步骤
在Linux系统上安装OpenCV是一个多步骤的过程,具体步骤取决于你使用的Linux发行版和OpenCV的版本。以下是一个通用的安装指南,适用于大多数Linux发行版,如Ubuntu、CentOS等。 1. 安装依赖项在安装OpenCV之前,你需要安装一...
-
mysql数据库怎么备份,确保数据安全与业务连续性
MySQL数据库的备份是非常重要的,它可以帮助你在数据丢失或损坏的情况下恢复数据。以下是几种常见的MySQL数据库备份方法:1. 使用mysqldump工具备份: mysqldump是MySQL自带的备份工具,它可以备份整个数据库、单个表或多个表。以下...
-
html怎么跳转页面,```html 页面跳转示例
在HTML中,你可以使用``(锚)元素来创建页面之间的跳转链接。这个元素通常包含一个`href`属性,该属性指定了链接的目标URL。当你点击这个链接时,浏览器会导航到指定的URL。下面是一个简单的例子:```html 页面跳转示例 欢迎来到主页...