admin 第687页的作品
-
vue制作网页作业,从入门到实践
1. 环境搭建: 安装Node.js和npm(Node.js包管理器)。 使用Vue CLI(Vue命令行工具)创建一个新项目:`vue create projectname`。2. 项目结构: 熟悉Vue项目的基本结构,包括`src`目...
-
css flex属性, 什么是Flex属性?
CSS Flexbox(弹性盒模型)是一种用于页面布局的一维布局方法。它允许你更容易地设计灵活的响应式布局结构,而不需要使用浮动和定位。Flexbox 属性主要分为两大类:容器属性和项目属性。 容器属性容器属性用于定义一个元素的布局方式,它将使该元素成为...
-
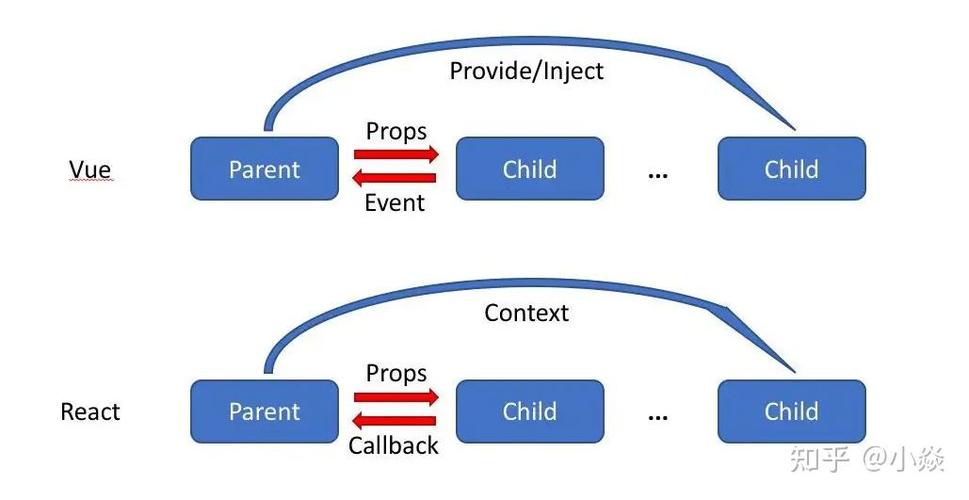
react面试题, 核心概念
1. 什么是React? React是一个用于构建用户界面的JavaScript库,由Facebook开发。它允许开发者使用声明式的方式创建交互式的UI组件。2. 什么是虚拟DOM? 虚拟DOM是一个轻量级的JavaScript对象,它是对真实DO...
-
备份数据库表,数据库表备份的重要性与最佳实践
备份数据库表是一个重要的任务,它可以保护你的数据免受丢失或损坏的风险。备份可以定期进行,也可以在特定的操作之前进行,比如软件升级或数据库迁移。以下是备份数据库表的一般步骤:1. 确定备份类型:备份可以分成几种类型,如全备份、增量备份和差异备份。全备份包括所...
-
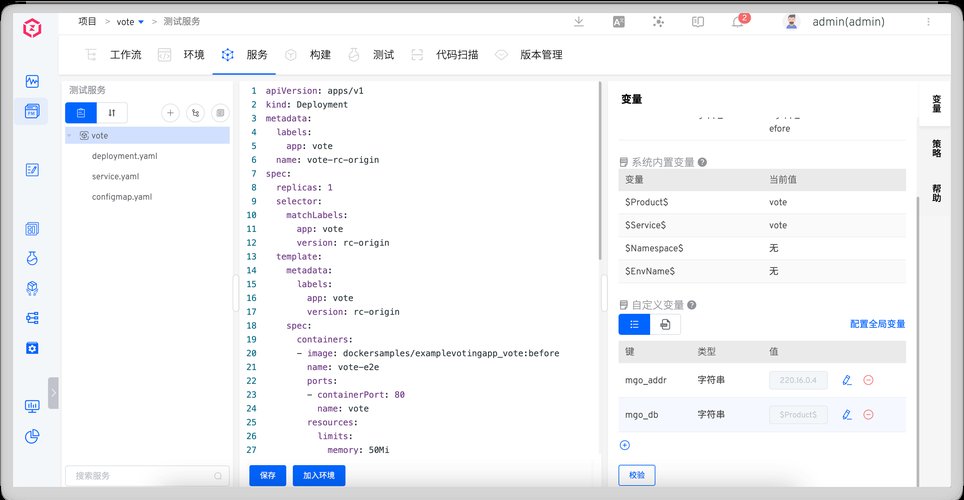
嵌入式web服务器,嵌入式Web服务器的概述
嵌入式Web服务器(Embedded Web Server)是一种内置于硬件设备中的网络服务器软件,它允许用户通过Web浏览器访问设备的管理界面或服务。这种服务器通常用于嵌入式系统,如路由器、智能家居设备、工业控制设备等,以便于远程监控、配置和管理。嵌入式...
-
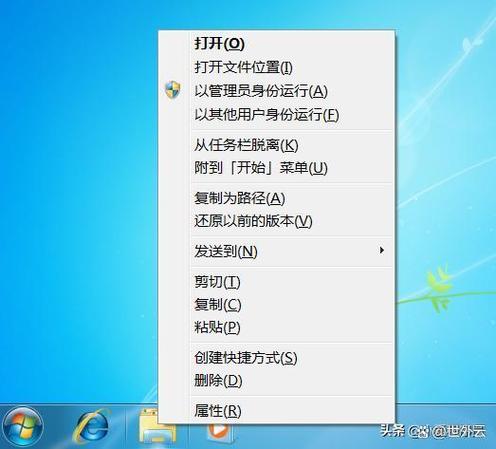
windows7的运行在哪里,Windows 7系统中“运行”命令的位置及使用方法详解
在Windows 7操作系统中,运行是一个用于打开程序、文件夹、文档或网页的工具。要打开运行对话框,可以按照以下步骤操作:1. 使用键盘快捷键:按 `Win R` 键(同时按下Windows键和R键)。2. 通过开始菜单: 点击屏幕左下角的开始按...
-
html语言是什么,什么是HTML语言?
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态交互式网页,如网页游戏。它通过使用标记来描述网页的结构和内容,如标题、段落、图像、链接、列表等。HTML 文档由一系列的元素(e...
-
linux网关,基础操作与高级技巧
1. 静态路由配置:通过编辑`/etc/sysconfig/network`文件或使用`route`命令来配置静态路由。静态路由是指手动配置的路由,通常用于小型网络环境。2. 动态路由协议:在大型网络中,可能需要使用动态路由协议,如RIP(Routing...
-
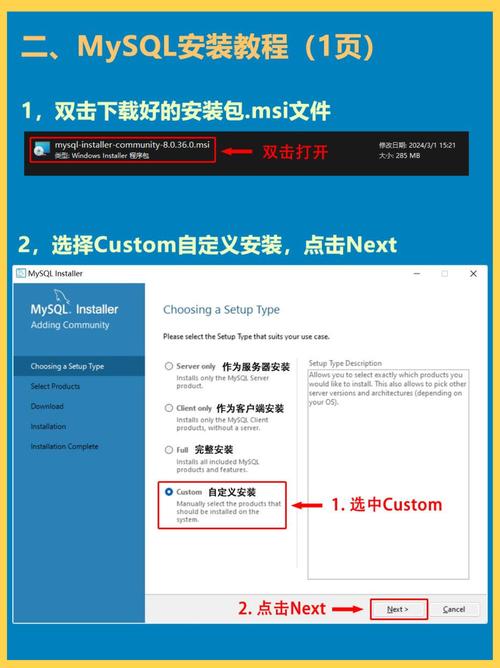
pycharm连接mysql,PyCharm连接MySQL数据库的详细步骤
要在PyCharm中连接MySQL,您需要执行以下步骤:1. 安装MySQL驱动程序:在Python环境中,您需要安装MySQL驱动程序。通常使用的是`mysqlconnectorpython`。您可以通过运行以下命令来安装它: ```bash p...
-
css自动换行, white-space属性
CSS中实现自动换行的功能,可以使用`wordwrap`或`wordbreak`属性。以下是这两种属性的基本用法:1. `wordwrap`: 这个属性指定了当单词太长无法在指定容器中完整显示时,是否应该自动换行。 `normal`: 默认值,单词不...