admin 第650页的作品
-
嵌入式学习心得,嵌入式学习心得——从入门到实践
嵌入式系统是一个涉及计算机硬件和软件的领域,它主要研究如何将计算机技术应用到各种设备中,使其能够执行特定的功能。以下是我对嵌入式学习的一些心得体会:1. 硬件基础:嵌入式系统学习的第一步是了解硬件基础。这包括了解计算机组成原理、微处理器架构、存储器类型以及...
-
windows主题下载
你可以从以下几个网站下载Windows主题:1. 致美化:这是一个提供丰富Windows主题下载的网站,包括桌面主题、屏保、鼠标指针等。你可以访问获取更多详情。2. Microsoft 支持:微软官方支持页面提供了多种桌面主题下载选项。你可以访问进行下载。...
-
mysql认证考试,提升数据库技能的黄金途径
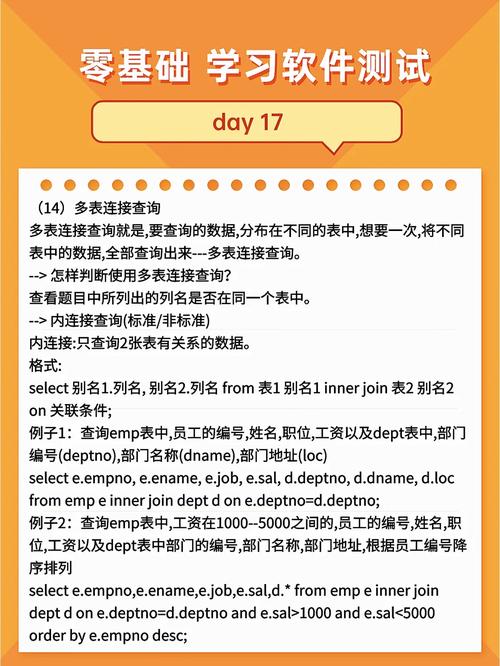
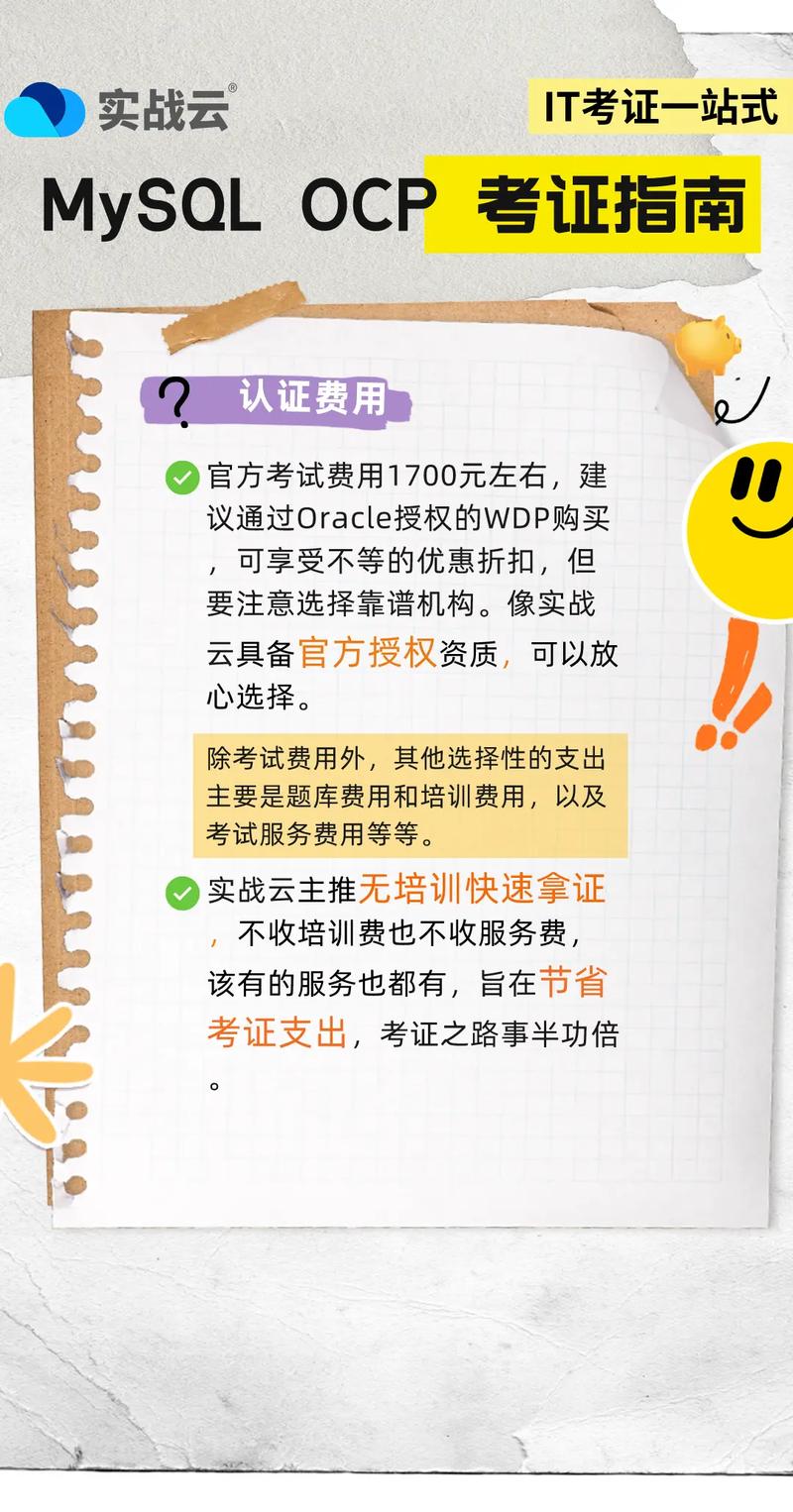
MySQL认证考试是一个验证你对MySQL数据库掌握程度的考试,包括基本概念、操作技巧、性能优化、故障处理、备份恢复、企业级特性等多个方面。考试内容广泛且深入,要求考生具备扎实的理论基础和丰富的实践经验。考试过程紧张刺激,需要在有限的时间内迅速准确地回答问...
-
重庆防止返贫大数据监测平台
重庆防止返贫大数据监测平台是一个利用大数据技术进行防止返贫动态监测和帮扶的系统。该平台依托重庆市精准扶贫大数据系统,新增了多个模块和功能,以实现防止返贫的目标。以下是该平台的主要功能和使用方法: 功能1. 监测户识别:通过大数据技术识别监测对象,确保及时、...
-
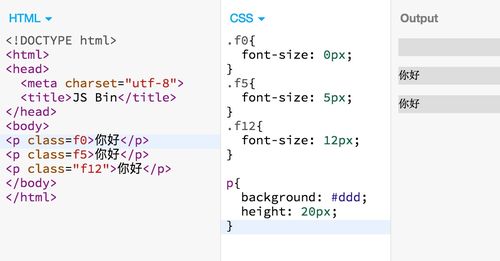
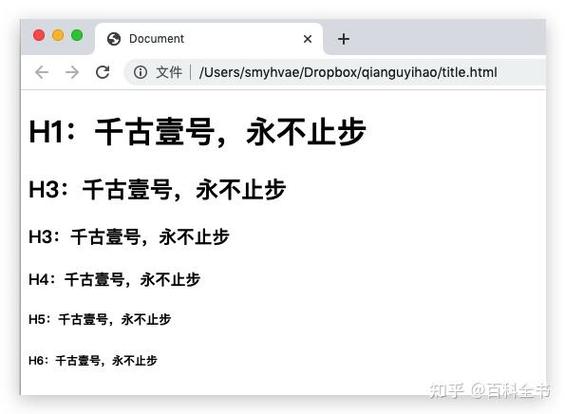
css字体大小设置
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。在CSS中,字体大小可以使用多种单位进行设置,常见的单位包括像素(px)、点(pt)、百分比(%)等。下面是一些常用的方法来设置CSS中的字体大小:1....
-
html颜色代码大全,二、HTML颜色代码的表示方法
以下是几个提供HTML颜色代码大全的网页,您可以根据需要选择合适的资源进行参考:1. HTML颜色代码 该网站提供了颜色选择器,可以输入Hex颜色代码、RGB和HSL值,并生成HTML、CSS和SCSS样式。同时,还包含了扁平化设计色彩、谷歌Materi...
-
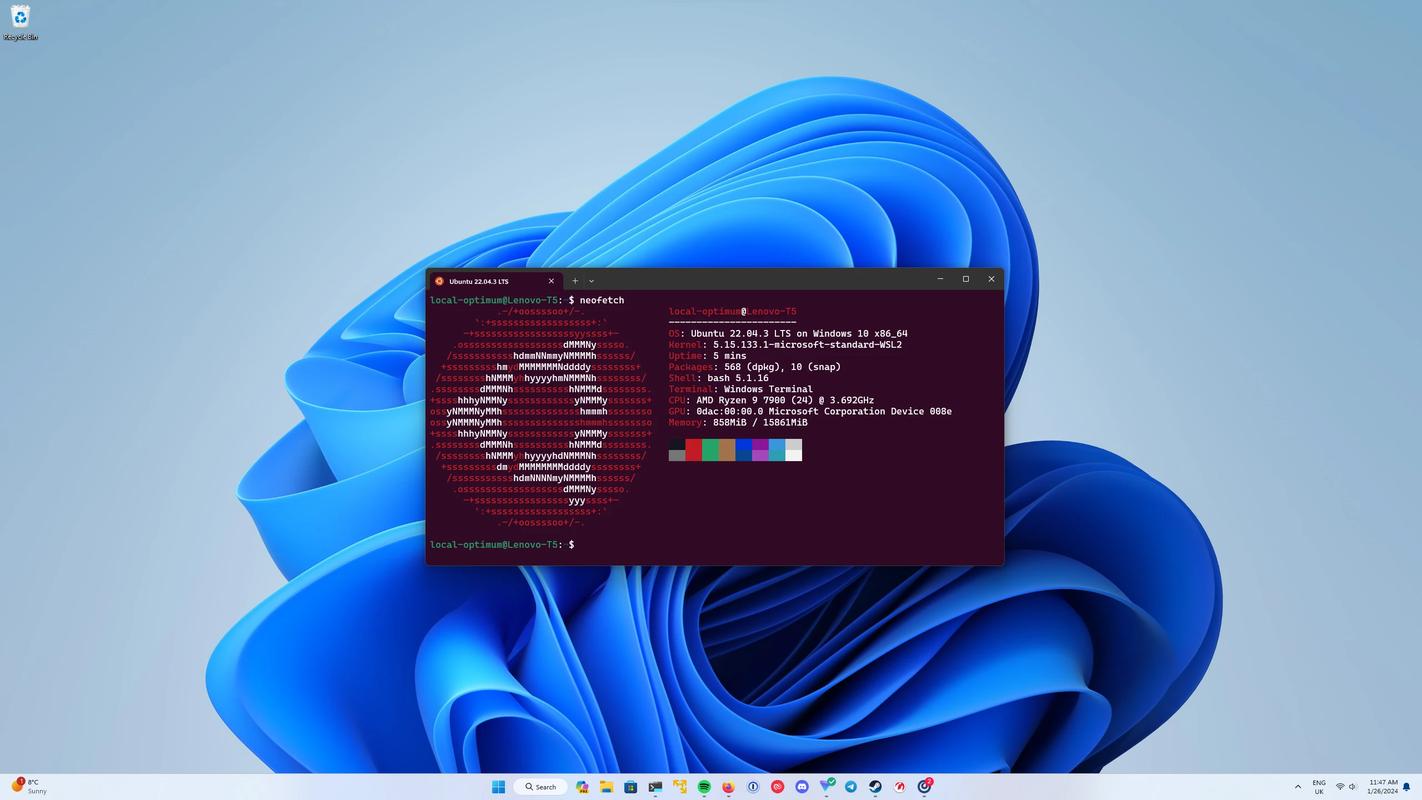
windows装linux双系统,轻松实现多操作系统体验
安装Windows和Linux双系统是一个相对复杂的过程,需要谨慎操作,以免丢失数据。以下是安装Windows和Linux双系统的一般步骤:1. 准备工作: 确保你已经备份了所有重要数据,因为分区和格式化操作可能会导致数据丢失。 确保你的电脑满...
-
css背景图片拉伸, 背景图片拉伸的必要性
CSS中,要实现背景图片的拉伸效果,可以使用`backgroundsize`属性。这个属性允许你控制背景图片的大小,使其适应元素的尺寸。1. `cover`:背景图片会被缩放以完全覆盖背景区域,同时保持其宽高比。这可能导致背景图片的一部分被裁剪。2. `c...
-
html导航栏模板,```html导航栏模板 / 导航栏样式 / .navbar { overflow: hidden; backgroundcolor: 333; }
当然可以!下面是一个简单的HTML导航栏模板。这个模板使用了基本的HTML和CSS,创建了一个包含三个链接的导航栏。你可以根据自己的需求进行修改和扩展。```html导航栏模板 / 导航栏样式 / .navbar { overfl...
-
html文字右对齐,```htmlRight Aligned Text Example .rightaligned { textalign: right; }
要在HTML中实现文字右对齐,您可以使用CSS样式。以下是一个简单的示例,展示了如何使用CSS来使文字右对齐:```htmlRight Aligned Text Example .rightaligned { textalign: right;...