admin 第524页的作品
-
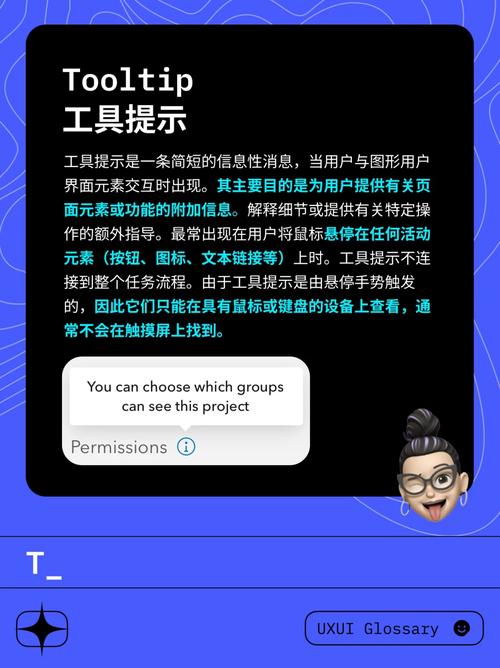
css提示框,```htmlCSS Tooltip Example.tooltip { position: relative; display: inlineblock;}
CSS提示框(通常称为工具提示或提示)是一种用于提供额外信息的小窗口,当用户将鼠标悬停在某个元素上时,它会显示出来。这种提示框通常用于提供关于元素的功能、使用方法或含义的简短说明。创建CSS提示框的基本步骤如下:1. HTML结构:首先,你需要一个HTML...
-
html文字加粗代码, 使用CSS样式实现文字加粗
```html这是加粗的文本```或者```html这是加粗的文本``` HTML文字加粗代码详解```html这是加粗的文字```html这是加粗的文字 使用CSS样式实现文字加粗 1. 使用font-weight属性CSS中的`font-weight`...
-
html5 基本结构,```html 我的网页 欢迎来到我的网站 首页 关于 联系 文章标题 这里是文章的内容...
HTML5(超文本标记语言5)是HTML的最新版本,用于创建网页和网页应用程序。HTML5的基本结构包括以下几个部分:1. 文档类型声明(Doctype):声明文档类型和版本,对于HTML5,它总是以``开始。2. `` 元素:这是HTML文档的根元素,所...
-
css字体颜色怎么设置, 基本语法
在CSS中,你可以使用 `color` 属性来设置字体颜色。`color` 属性可以接受以下几种类型的值:1. 预定义的颜色名称:例如,`red`, `blue`, `green` 等。2. 十六进制颜色代码:例如,`ff0000` 表示红色,`00ff0...
-
vue中文, 安装与设置开发环境
1. Vue.js 官方中文文档: 提供了全面的中文文档,帮助你了解Vue.js的基本概念、安装方法、使用教程等。这是学习Vue.js的起点。2. 快速上手指南: 介绍了如何在本地搭建Vue单页应用,并提供了使用Vite的构建设置的详细步骤...
-
angular框架,从入门到实践
Angular 是一个由 Google 维护的开源前端 Web 框架,用于构建单页应用程序(SPA)。它基于 TypeScript 开发,提供了丰富的功能和工具,帮助开发者高效地构建和测试应用程序。以下是 Angular 的一些主要特点:1. 组件化:An...
-
html5新增的标签,属于html5新增的标签
1. ``:表示页面中独立的内容区域,如博客文章、新闻故事等。2. ``:表示与页面主要内容相关但独立于内容的边栏或插入内容。3. ``:用于嵌入音频内容,如音乐或语音。4. ``:提供用于绘制图形的画布。5. ``:表示命令按钮,如单选按钮、复选框等。6...
-
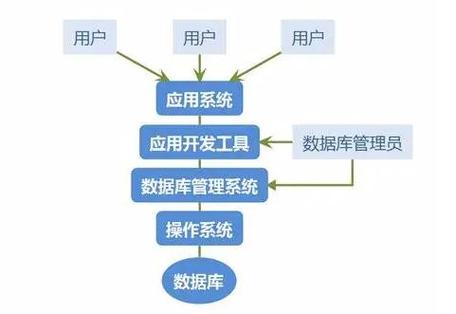
网络数据库,网络数据库在现代信息技术中的应用与发展
网络数据库,通常指的是基于互联网的数据库系统,它允许用户通过互联网访问、查询和操作数据库中的数据。这种类型的数据库系统在云计算、大数据处理、电子商务、社交媒体等领域中得到了广泛应用。网络数据库的主要特点包括:1. 分布式:网络数据库通常分布在不同地理位置的...
-
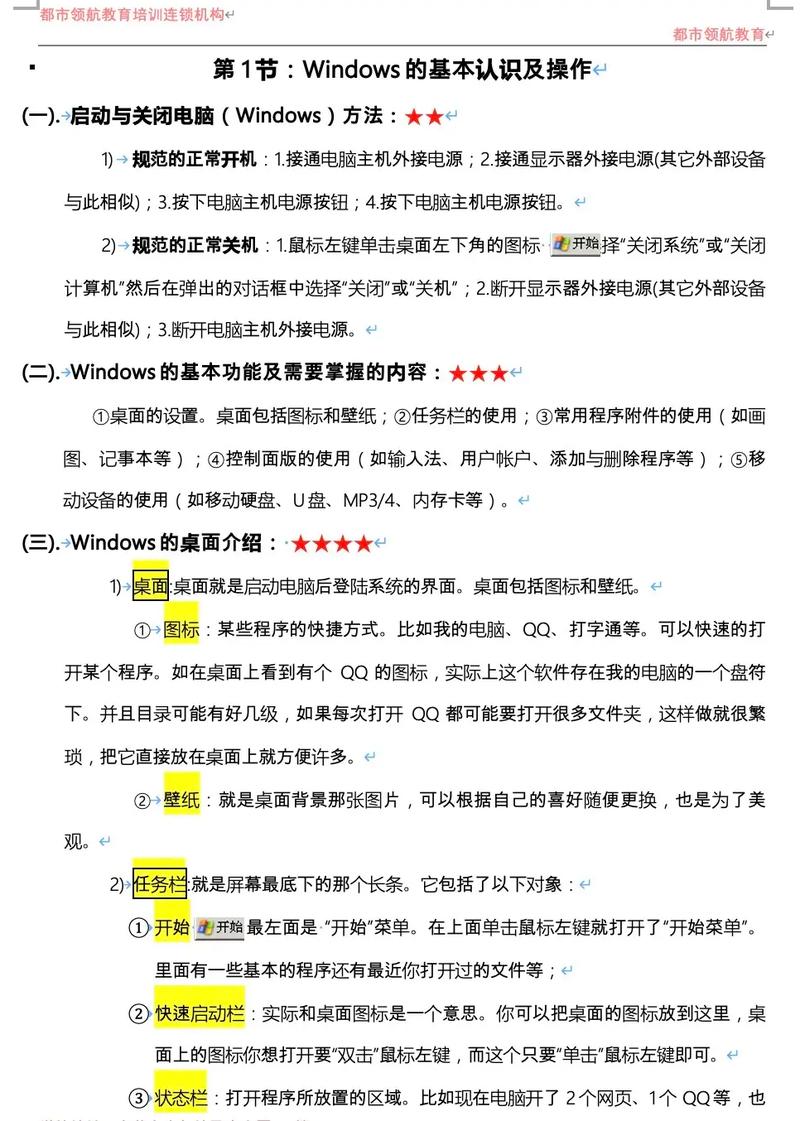
windows基础知识,Windows基础知识入门指南
1. 界面和操作: 桌面:启动 Windows 后,首先看到的是桌面,包含图标、任务栏和背景。 开始菜单:点击任务栏左下角的 Windows 徽标可以打开开始菜单,这里可以找到程序、设置和文件资源管理器等。 任务栏:位于屏幕底部,显示正在...
-
html/css,HTML与CSS基础
当然可以!HTML(超文本标记语言)和CSS(层叠样式表)是网页设计和开发中的基础技术。如果您有具体的问题或需要帮助的地方,请告诉我,我会尽力为您提供支持。深入理解HTML与CSS:构建搜索引擎友好的网页在互联网时代,网页设计已经成为展示企业品牌形象、提供...