admin 第486页的作品
-
css3动画属性
1. `@keyframes`:定义动画的关键帧,用于创建动画序列。2. `animationname`:指定要应用的动画名称,与`@keyframes`规则中的名称匹配。3. `animationduration`:设置动画完成一个周期所需的时间,单位为...
-
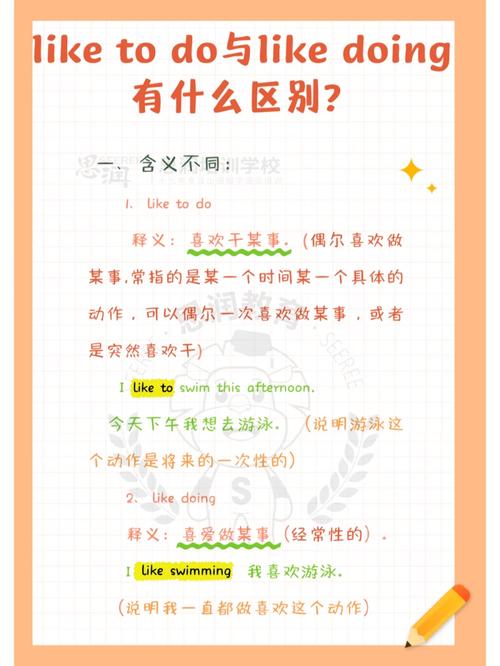
数据库like,什么是LIKE操作符?
在数据库中,`LIKE` 是一个用于在 `WHERE` 子句中执行模式匹配的运算符。它通常与 `%`(表示任意数量的字符)和 `_`(表示单个字符)通配符一起使用。下面是 `LIKE` 运算符的基本用法:```sqlSELECT column1, colu...
-
数据库减少了数据冗余,数据库减少数据冗余的重要性与实现方法
1. 规范化和反规范化:通过将数据分解为多个相关表,每个表只包含一组相关数据,可以减少数据冗余。但过度规范化可能会导致查询性能下降,因此需要根据实际需求进行反规范化,即在保证数据一致性的前提下,适当地增加冗余数据以提高查询效率。2. 数据压缩:通过使用数据...
-
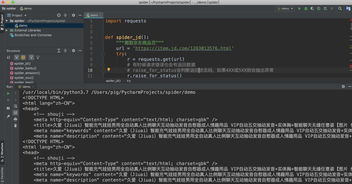
爬虫python,从基础到实战
1. Requests:一个简单易用的HTTP库,用于发送HTTP请求。它支持多种协议,如HTTP、HTTPS等。2. BeautifulSoup:一个用于解析HTML和XML文档的库,可以方便地从网页中提取所需的数据。3. Scrapy:一个强大的网络爬...
-
html居中对齐,```html居中示例 .centertext { textalign: center; }
1. 文本居中:可以使用CSS的`textalign: center;`属性来居中文本。2. 块级元素居中:对于块级元素(如``、``、``等),可以使用`margin: 0 auto;`属性来实现水平居中。3. 图片居中:可以使用`display: bl...
-
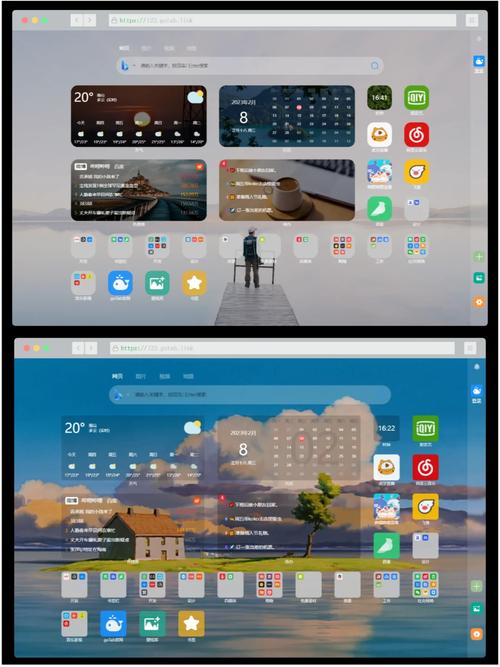
go浏览器,Go浏览器——轻量级、高效、多功能的移动浏览器
1. 界面和用户体验: Go浏览器采用了Akebono UI进行开发,界面华丽,滑动效果柔和,用户体验类似于iPhone,提供了流畅的浏览体验。 浏览器界面设计时尚简约,操作便捷,视觉空间利用率高,搜索框和地址栏合并,节省了视觉空间。3. 技术...
-
css图片背景, 背景图片的选择
在CSS中,你可以使用 `backgroundimage` 属性来设置元素的背景图片。下面是一些基本的示例和说明: 基本用法```cssbody { backgroundimage: url;}```这个例子会将 `image.jpg` 设置为整个页面的...
-
数据库升级,迈向高效、安全的数字化未来
数据库升级是一个涉及多个步骤的复杂过程,旨在提高数据库的性能、安全性和功能。以下是进行数据库升级的一般步骤:1. 需求分析: 确定升级的目的,例如提高性能、增加功能、增强安全性或支持新硬件。 分析现有数据库的性能瓶颈和潜在问题。2. 制定计划:...
-
windows7主要特点,操作系统中的经典之作
Windows 7是微软公司开发的一款操作系统,于2009年10月22日正式发布。以下是Windows 7的一些主要特点:1. 界面优化:Windows 7对用户界面进行了优化,采用了Aero效果,包括半透明窗口、窗口缩略图预览、任务栏缩略图等,使操作更加...
-
css内部样式
下面是一个简单的内部样式示例:```html Internal CSS Example body { backgroundcolor: f8f8f8; fontfamily: Aria...