admin 第372页的作品
-
windows7主题,个性化你的桌面体验
Windows 7主题是微软Windows 7操作系统下的图片、颜色和声音的组合,包括桌面壁纸、窗口边框颜色、开始菜单背景、鼠标指针和声音方案等。某些主题还包括文件夹背景、桌面图标和屏幕保护程序。以下是关于Windows 7主题的一些推荐和下载资源:1....
-
下拉框css, 基本结构
下拉框(也称为下拉列表或选择框)在网页设计中是一种常见的表单元素,用于让用户从预定义的选项中选择一个或多个值。CSS(层叠样式表)可以用来定制下拉框的外观,包括其大小、颜色、字体、边框等。1. `width` 和 `height`:设置下拉框的宽度和高度。...
-
CSS浮动, 什么是CSS浮动
CSS浮动(Float)是CSS布局中的一种常用技术,它允许元素(如``、``等)向左或向右移动,直到它的外边缘碰到包含框或另一个浮动元素的边缘。浮动的元素从文档流中“脱离”,但仍然会影响文档流中其他元素的布局。浮动的主要用途是用于创建多列布局。例如,在网...
-
学嵌入式培训,开启嵌入式系统开发职业生涯的钥匙
学习嵌入式系统是一个涉及多个领域的复杂过程,包括硬件设计、软件开发、系统整合等。以下是学习嵌入式系统的一些步骤和建议:1. 基础知识: 学习基本的电子知识,如模拟电路和数字电路。 熟悉微控制器(MCU)和微处理器(MPU)的区别和各自的应用场景...
-
c语言union,什么是Union(联合体)?
在C语言中,`union`是一种用户定义的数据类型,它允许您在相同的内存位置存储不同的数据类型。与结构体(`struct`)不同,`union`的所有成员共享相同的内存位置,这意味着在某一时刻,`union`只能存储其成员之一的数据。 Union的基本语法...
-
css3动画属性
1. `@keyframes`:定义动画的关键帧,用于创建动画序列。2. `animationname`:指定要应用的动画名称,与`@keyframes`规则中的名称匹配。3. `animationduration`:设置动画完成一个周期所需的时间,单位为...
-
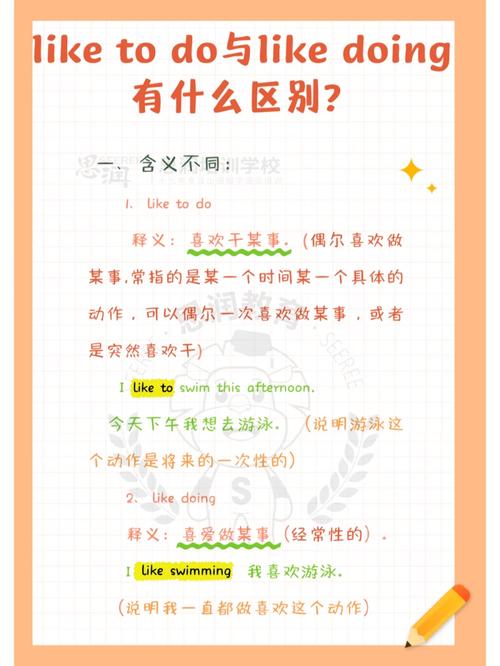
数据库like,什么是LIKE操作符?
在数据库中,`LIKE` 是一个用于在 `WHERE` 子句中执行模式匹配的运算符。它通常与 `%`(表示任意数量的字符)和 `_`(表示单个字符)通配符一起使用。下面是 `LIKE` 运算符的基本用法:```sqlSELECT column1, colu...
-
数据库减少了数据冗余,数据库减少数据冗余的重要性与实现方法
1. 规范化和反规范化:通过将数据分解为多个相关表,每个表只包含一组相关数据,可以减少数据冗余。但过度规范化可能会导致查询性能下降,因此需要根据实际需求进行反规范化,即在保证数据一致性的前提下,适当地增加冗余数据以提高查询效率。2. 数据压缩:通过使用数据...
-
爬虫python,从基础到实战
1. Requests:一个简单易用的HTTP库,用于发送HTTP请求。它支持多种协议,如HTTP、HTTPS等。2. BeautifulSoup:一个用于解析HTML和XML文档的库,可以方便地从网页中提取所需的数据。3. Scrapy:一个强大的网络爬...
-
html居中对齐,```html居中示例 .centertext { textalign: center; }
1. 文本居中:可以使用CSS的`textalign: center;`属性来居中文本。2. 块级元素居中:对于块级元素(如``、``、``等),可以使用`margin: 0 auto;`属性来实现水平居中。3. 图片居中:可以使用`display: bl...