admin 第37页的作品
-
机器学习案例,机器学习在金融风控领域的应用案例
机器学习案例有很多,以下是其中的一些:1. 图像识别:通过机器学习算法对图像进行分类、识别和标注。例如,在医疗领域,机器学习可以帮助医生识别疾病图像,如皮肤癌、肺炎等。在安防领域,机器学习可以帮助识别车牌、人脸等。2. 自然语言处理:通过机器学习算法对自然...
-
html5新增标签有哪些
4. 表单和输入类型: ``:定义选项列表。 ``:提供了一种生成密钥的方法。 ``:定义不同类型的输出(比如脚本的输出)。 ``:表示任务的进度(进度条)。 ``:定义已知范围内的标量值或百分比。 新的输入类型,如`e...
-
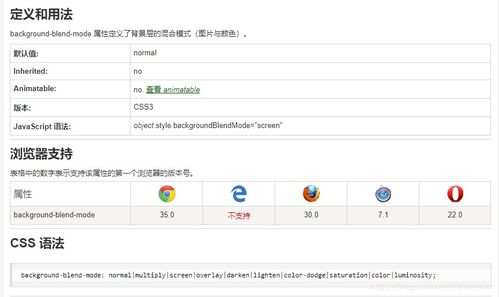
css高斯模糊, 高斯模糊原理
CSS 高斯模糊(Gaussian blur)是一种图像处理技术,用于模糊图像或元素的背景,使其看起来更加柔和或模糊。在 CSS 中,您可以使用 `filter` 属性来应用高斯模糊效果。下面是一个简单的例子,展示了如何使用 CSS 高斯模糊:```css...
-
机器学习是什么意思,机器学习是什么
机器学习(Machine Learning)是一种人工智能(AI)领域的技术,它允许计算机系统从数据中学习并改进其性能,而无需明确编程。简单来说,机器学习就是让计算机通过算法自动从数据中学习,以便在没有明确指令的情况下做出决策或预测。机器学习算法可以分为监...
-
ai视频软件,创新与挑战并存的技术革命
1. 智谱清影: 特点:用户通过输入文本或上传图片,30秒内即可生成10秒、4K、60帧的视频。支持多种风格和背景音乐,适用于个人创作和专业制作。 适用砛n2. 字节跳动旗下AI视频工具: 特点:生成效果优秀,支持图生视频和首尾帧,还能对...
-
ai转pdf,AI技术助力文件转换——轻松实现AI转PDF
AI 转换为 PDF 指的是将 AI 文件(通常是 Adobe Illustrator 文件)转换为 PDF 格式。PDF(Portable Document Format)是一种常用的文件格式,适用于在各种设备和操作系统上共享和查看文档,同时保持文档的布...
-
伊布go,培养与对战攻略
在《精灵宝可梦GO》中,伊布(Eevee)是一个非常多元化的宝可梦,它可以通过不同的方式进化成多种形态。以下是关于伊布在《精灵宝可梦GO》中的进化方法和特点的详细介绍: 伊布的进化方法1. 改名进化: 玩家可以通过修改伊布的名字来指定其进化形态。每个...
-
ios和windows哪个好,全面对比,哪个操作系统更适合你?
iOS和Windows各有优势,选择哪个更好取决于你的具体需求和偏好。iOS是苹果公司开发的操作系统,主要运行在iPhone、iPad等设备上。它的主要优势包括: 优秀的生态系统:iOS设备可以无缝地与Mac、Apple Watch、AirPods等苹果设...
-
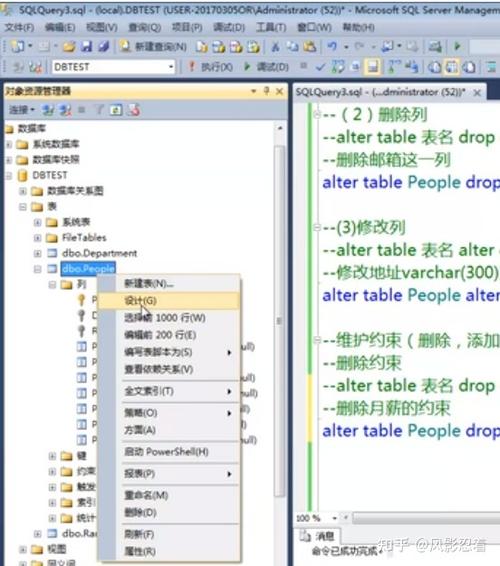
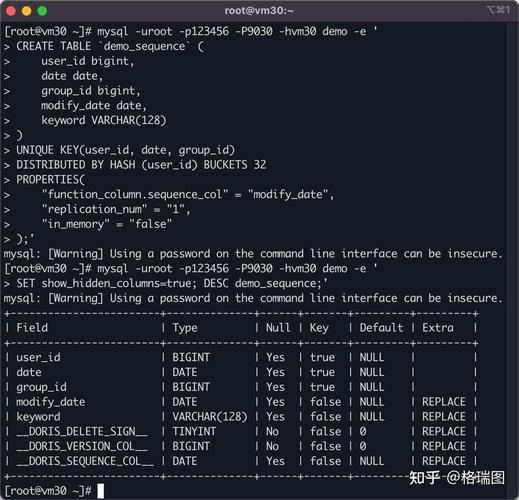
mysql 更新字段,操作步骤与注意事项
在MySQL中,你可以使用 `UPDATE` 语句来更新表中的字段。以下是基本的语法:```sqlUPDATE table_nameSET column1 = value1, column2 = value2, ...WHERE condition;```...
-
css居中对齐,css居中对齐代码
1. 文本居中: 使用 `textalign: center;` 属性来水平居中文本。2. 块级元素水平居中: 使用 `margin: 0 auto;` 属性,结合设置 `width` 属性来水平居中块级元素。 使用 `flexbox`...