admin 第363页的作品
-
嵌入式系统的例子,嵌入式系统在现代生活中的应用实例
1. 智能手表:智能手表是一种小型设备,集成了许多传感器和功能,如心率监测、GPS定位、消息通知等。它通常与智能手机配对,以提供更加便捷的使用体验。2. 智能家居设备:智能家居设备包括智能灯光、智能门锁、智能摄像头等。这些设备通常通过WiFi或蓝牙连接到互...
-
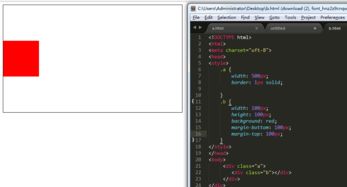
新建html文件, 什么是HTML文件?
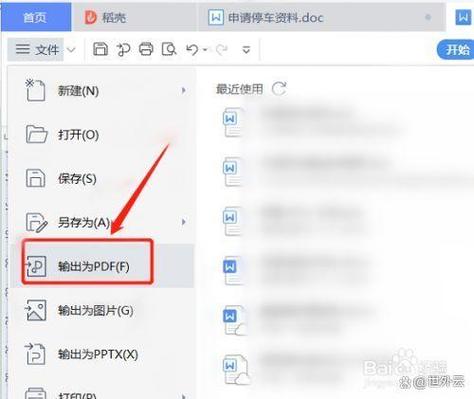
新建HTML文件:从零开始构建你的第一个网页 什么是HTML文件? 为什么需要新建HTML文件?在互联网上,几乎所有的网页都是由HTML文件构成的。无论是个人博客、企业网站还是电商平台,都需要通过HTML文件来展示信息。新建HTML文件是学习网页设计和开...
-
css超出两行显示省略号
要实现CSS中超出两行显示省略号的效果,可以使用以下代码:```cssp { display: webkitbox; webkitlineclamp: 2; webkitboxorient: vertical; overflow: hidden;...
-
数据库地址,连接数据世界的桥梁
数据库地址:连接数据世界的桥梁在信息化时代,数据库作为存储和管理数据的基石,扮演着至关重要的角色。数据库地址,作为连接用户与数据库的桥梁,其重要性不言而喻。本文将深入探讨数据库地址的概念、作用以及如何正确配置和使用数据库地址。数据库地址,顾名思义,是指用于...
-
css设置斜体, 什么是斜体文本
在CSS中,您可以使用 `fontstyle` 属性来设置文本为斜体。下面是几种常用的方法:1. 使用 `italic` 值: ```css .italictext { fontstyle: italic; } ```2. 使用 `...
-
html多选下拉框,```html多选下拉框示例
在HTML中,你可以使用``元素来创建下拉框,而``元素则用于定义下拉框中的选项。要创建一个多选下拉框,你需要将``元素的`multiple`属性设置为`multiple`。下面是一个简单的多选下拉框的示例代码:```html多选下拉框示例 选择你喜欢的...
-
vue代理, 什么是Vue代理?
在Vue中,代理(Proxy)通常指的是在客户端(如浏览器)和服务器之间建立的一种中间层,用于处理请求和响应。Vue本身不提供代理功能,但可以使用一些流行的库或工具来实现代理。1. 使用webpackdevserver的代理功能: 在Vue项目中,w...
-
linux全局搜索文件,linux全局搜索文件命令
Linux全局搜索文件:高效查找文件路径的利器在Linux系统中,文件和目录的管理是日常操作中不可或缺的一部分。随着文件数量的增加,查找特定文件或目录变得越来越困难。为了解决这个问题,Linux提供了一系列全局搜索文件的工具,这些工具可以帮助用户快速定位文...
-
css怎么读, 什么是CSS?
CSS 是一种用来描述 HTML 或 XML 文档样式的样式表语言。CSS 规范由 W3C 制定,并得到所有主流浏览器的支持。在 HTML 中,CSS 用于控制页面元素的外观和布局。它允许您将样式与内容分离,使得维护和更新网站变得更加容易。CSS 的读...
-
css上下居中, 单行行内元素的上下居中
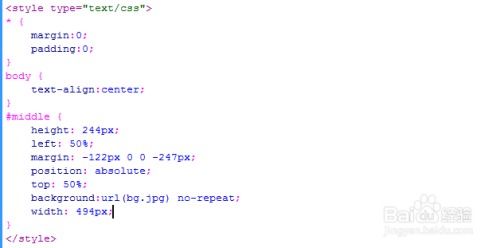
CSS上下居中有多种方法,以下是几种常见的方法:1. 使用Flexbox:```css.container { display: flex; alignitems: center; / 垂直居中 / justifycontent: center; /...