admin 第331页的作品
-
大数据就业前景分析
大数据就业前景分析一、大数据行业需求持续增长随着大数据技术的不断成熟和应用场景的不断拓展,大数据行业的需求持续增长。据相关数据显示,未来几年,大数据行业将保持较高的增长速度,预计到2025年,全球大数据市场规模将达到数百亿美元。二、大数据人才缺口较大虽然大...
-
linux扩展分区,分区扩展前的准备工作
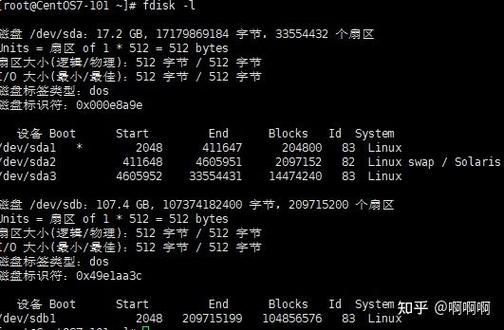
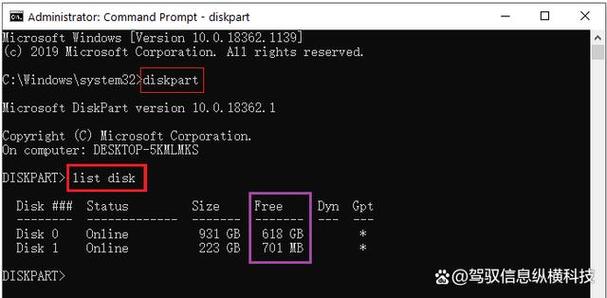
在Linux系统中,扩展分区是一个特殊的分区类型,它允许用户在主分区之外创建逻辑分区。下面是一个基本的步骤指南,说明如何创建和扩展Linux中的分区: 创建扩展分区1. 确定分区类型:在创建扩展分区之前,确保您有未分配的空间。您可以使用`fdisk`、`p...
-
linux操作系统有哪些,Linux操作系统的概述
1. Ubuntu:由 Canonical 公司支持,是一个用户友好的桌面操作系统,广泛用于个人电脑和服务器。2. Debian:一个自由的操作系统,以其稳定性、安全性和可靠性而闻名,是许多其他发行版的基础。3. Fedora:由 Red Hat 支持,是...
-
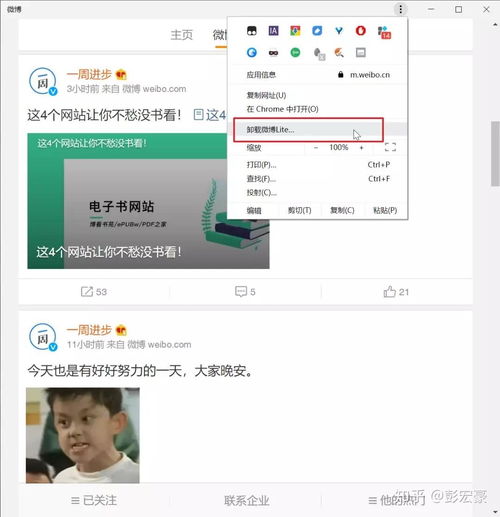
新浪微博html5,轻便体验,无限可能
1. 新浪微博HTML5的特点: 用户体验:新浪微博的HTML5版本提供了与原生应用几乎无异的用户界面,界面设计与原生应用非常相似,流畅度和一致性得到了显著提升。 技术特点:HTML5强化了网页的表现性能,并追加了本地数据库等Web应用的功能。...
-
大数据分析案例,大数据分析在零售业中的应用案例——以某电商平台为例
1. 零售行业: 亚马逊:亚马逊利用大数据技术为客户提供个性化的购物体验。通过分析客户购买历史、搜索记录和浏览行为,亚马逊能够精准预测和推荐商品,优化物流和库存管理,从而提高客户满意度和销售额。 梅西百货:梅西百货通过SAS系统对多达7300万...
-
orl人脸数据库,人脸识别研究的重要基石
ORL人脸数据库(Olivetti Research Laboratory Faces Database)是一个经典的人脸图像数据库,由英国剑桥大学的Olivetti研究实验室于1992年4月至1994年4月期间创建。该数据库包含40个不同个体的400张图...
-
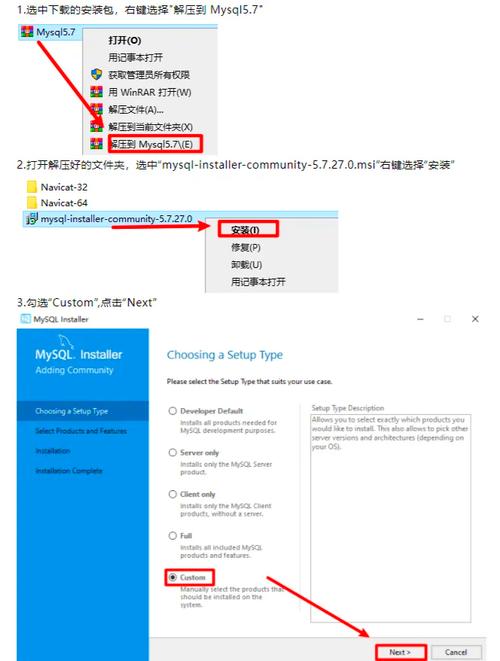
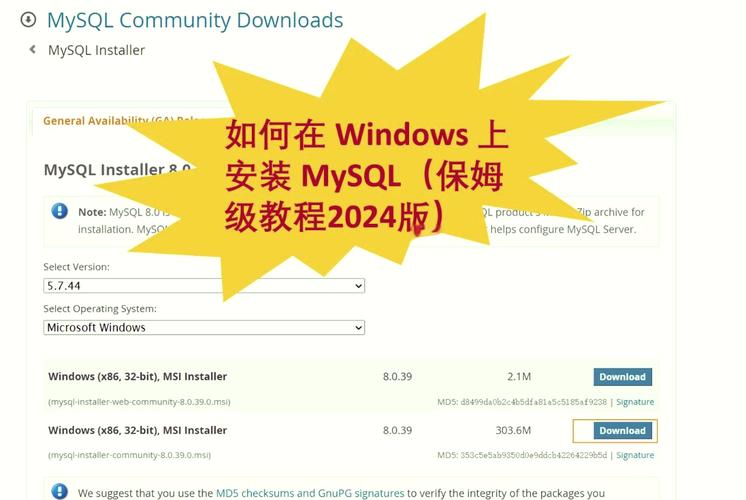
c# 连接mysql数据库, C 连接MySQL数据库教程
在C中连接MySQL数据库通常需要使用一个叫做MySQL Connector/NET的驱动程序。这个驱动程序是由MySQL官方提供的,用于在.NET环境中连接和操作MySQL数据库。以下是一个基本的步骤指南,帮助你使用C连接到MySQL数据库:1. 安装M...
-
html软件下载,选择合适的工具,轻松入门网页制作
1. HBuilderX HBuilderX是一款高效的HTML开发工具,具有强大的代码助手、完整的语法库和浏览器兼容性数据。它支持HTML、CSS、JS、PHP的快速开发,并且提供10MB的精简绿色安装包,界面简洁,启动和编码提示功能快速响应。适合...
-
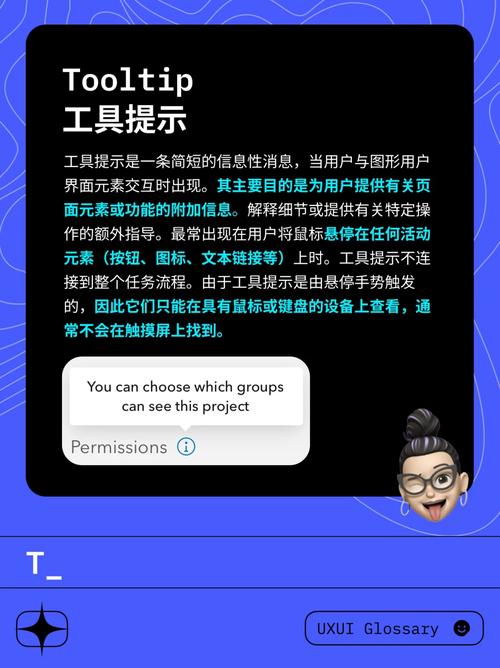
css提示框,```htmlCSS Tooltip Example.tooltip { position: relative; display: inlineblock;}
CSS提示框(通常称为工具提示或提示)是一种用于提供额外信息的小窗口,当用户将鼠标悬停在某个元素上时,它会显示出来。这种提示框通常用于提供关于元素的功能、使用方法或含义的简短说明。创建CSS提示框的基本步骤如下:1. HTML结构:首先,你需要一个HTML...
-
html文字加粗代码, 使用CSS样式实现文字加粗
```html这是加粗的文本```或者```html这是加粗的文本``` HTML文字加粗代码详解```html这是加粗的文字```html这是加粗的文字 使用CSS样式实现文字加粗 1. 使用font-weight属性CSS中的`font-weight`...