admin 第281页的作品
-
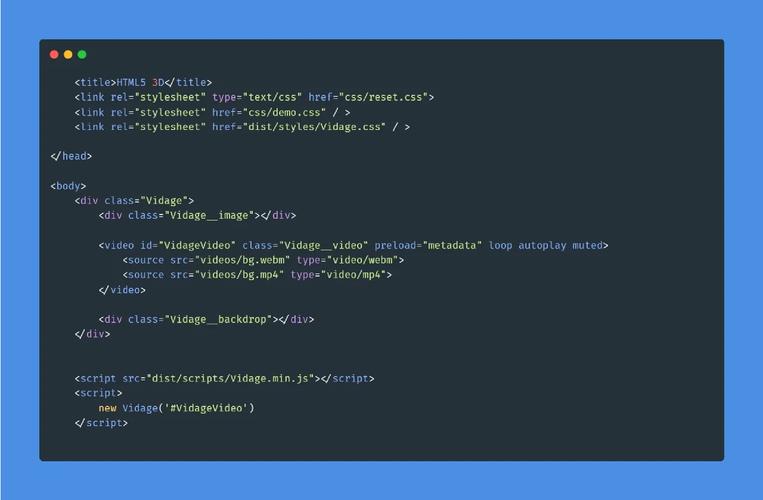
什么是html5
HTML5(HyperText Markup Language 5)是HTML(超文本标记语言)的最新版本,由万维网联盟(W3C)进行标准化。它于2014年10月28日由万维网联盟正式发布。HTML5的目标是增强Web应用的功能,支持跨平台和跨浏览器的多媒...
-
python与html交互
Python 与 HTML 交互通常涉及到使用 Python 编写服务器端代码来生成 HTML 内容,或者使用 Python 中的库来解析和操作 HTML 文档。以下是几种常见的交互方式:1. Web 应用开发: 使用 Python 的 Web 框架...
-
html随机数,```html 随机数生成器
要在HTML中生成随机数,你可以使用JavaScript。下面是一个简单的示例,它会在网页上显示一个随机数:```html 随机数生成器随机数生成器点击按钮生成随机数生成随机数function generateRandomNumber { va...
-
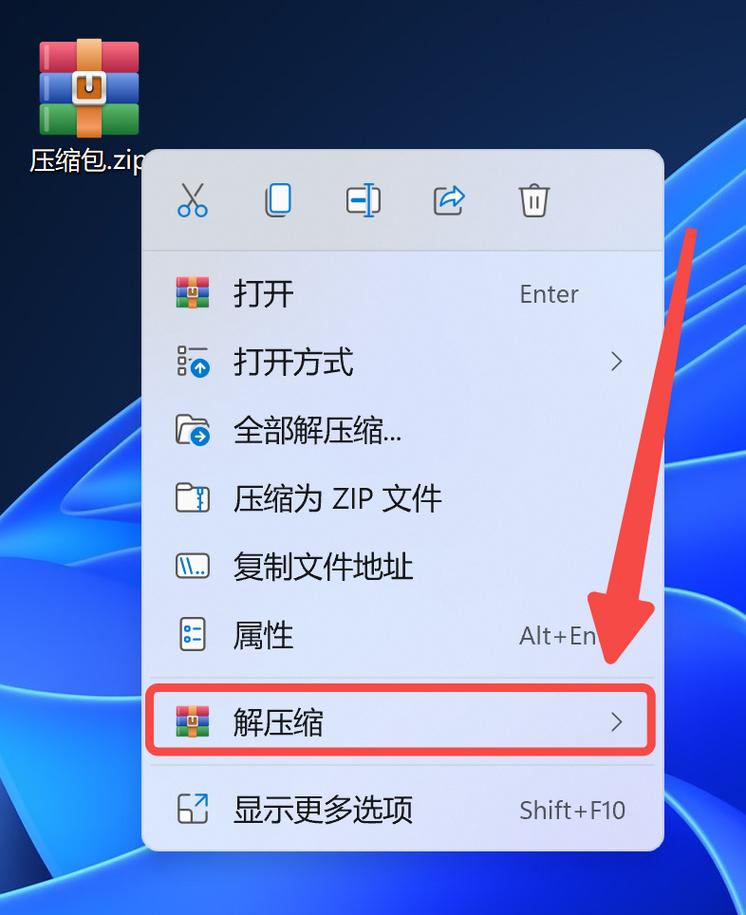
linux打包文件,什么是 tar 命令?
1. tar:这是最常用的打包工具之一,用于创建归档文件。 基本命令:`tar cvf archive.tar files` 压缩打包:`tar czvf archive.tar.gz files`(使用gzip压缩) 解包:`tar x...
-
windows睡眠和休眠的区别,深入解析两者的区别
在Windows操作系统中,睡眠和休眠是两种不同的电源管理状态,它们在功能和使用场景上有所不同。1. 睡眠(Sleep): 当计算机进入睡眠状态时,它会保存当前的工作状态,然后关闭大多数硬件设备,以节省电力。内存中的数据会保存在休眠文件中,以便在唤醒...
-
html背景颜色代码, 背景颜色代码概述
在HTML中,你可以使用CSS来设置背景颜色。以下是几种不同的方法来设置背景颜色:1. 使用十六进制颜色代码: ```html body { backgroundcolor: ff0000; / 红色 / }...
-
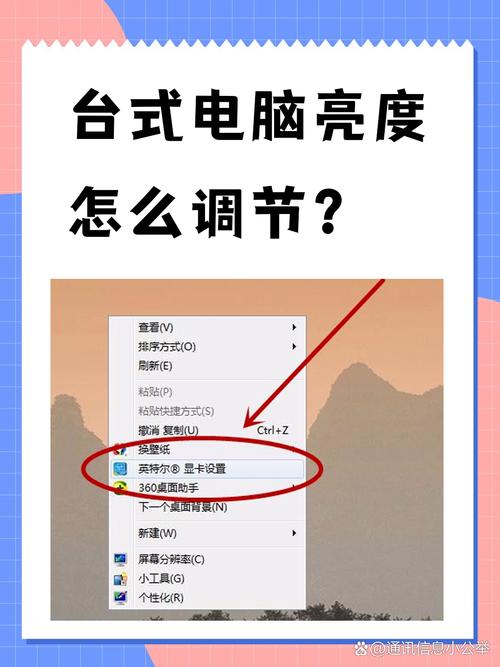
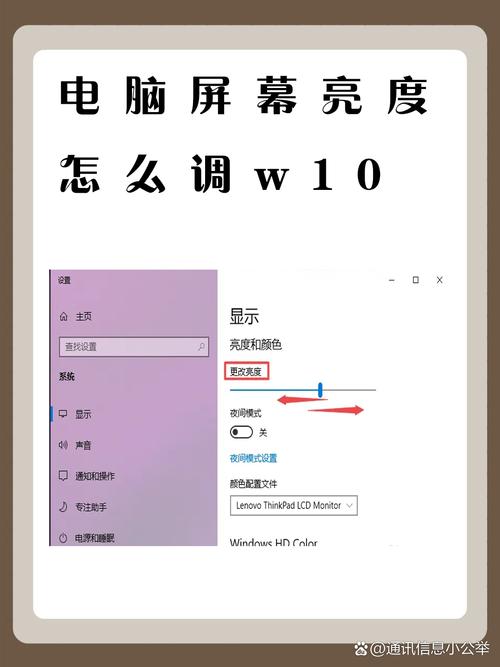
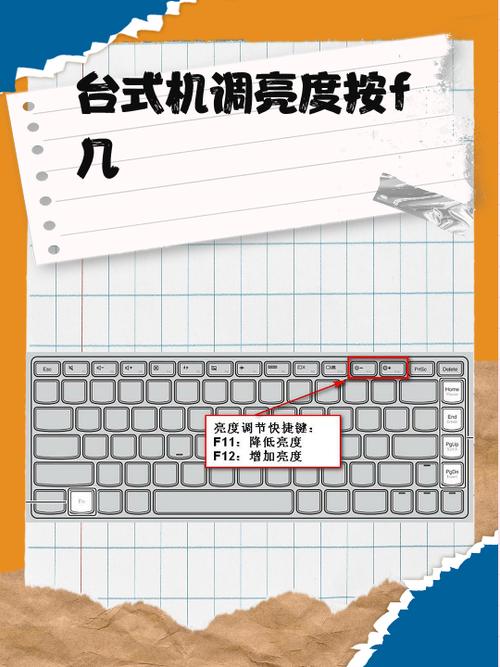
windows7调整屏幕亮度,轻松提升视觉舒适度
在Windows 7中,调整屏幕亮度通常可以通过以下几种方式实现:1. 使用键盘快捷键:如果您的电脑键盘上有亮度调整键(通常是功能键(Fn)和方向键的组合,例如Fn F5或Fn F6),您可以尝试使用这些快捷键来调整屏幕亮度。2. 使用电源选项:点...
-
html2839867Z空间
您好,关于您提到的“html2839867Z空间”,根据目前的搜索结果,没有找到相关的具体信息。可能是输入有误或该空间较为冷门。不过,我可以为您提供一些类似平台的信息:1. QQ空间:这是一个非常受欢迎的社交平台,用户可以玩游戏、上传照片、写日志等。详细信...
-
html修改字体,使用CSS修改字体
```html body { fontfamily: Arial, sansserif; } .specialfont {...
-
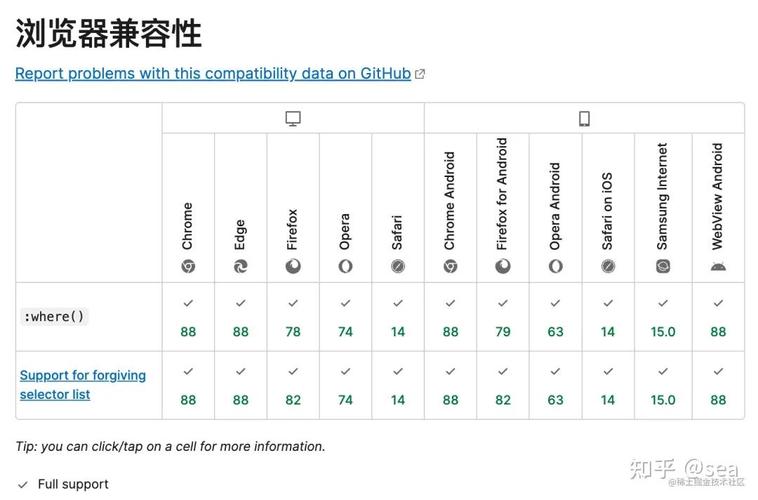
css与css3的区别
1. 兼容性: CSS 是一个相对较老的规范,几乎所有现代浏览器都支持它。 CSS3 是 CSS 的最新版本,它包含了更多的新特性和改进。虽然大多数现代浏览器都支持 CSS3 的大部分特性,但某些特性和浏览器版本之间的兼容性可能存在问题。2....