admin 第1181页的作品
-
join函数python,二、join()函数简介
在Python中,`join` 函数是字符串的一个方法,用于将字符串序列(如列表、元组、字符串等)中的元素合并为一个单独的字符串。它通过在序列中的每个元素之间插入一个指定的分隔符来实现。`join` 函数的基本语法如下:```pythonstring.jo...
-
数据库事务特性,什么是数据库事务?
数据库事务(Transaction)是数据库管理系统执行过程中的一个逻辑单位,它由一系列操作组成,这些操作要么全部执行,要么全部不执行,是一个不可分割的工作单位。事务通常用于确保数据库的一致性、完整性,以及在并发访问时的隔离性。数据库事务具有以下四个基本特...
-
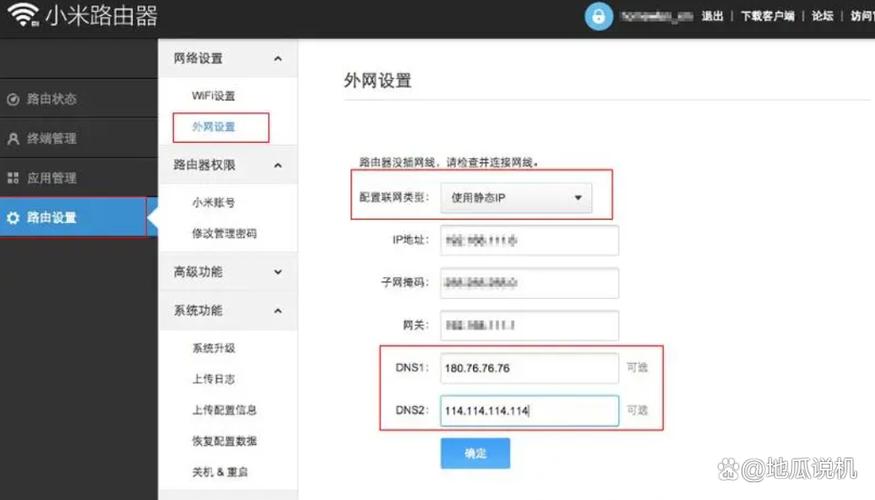
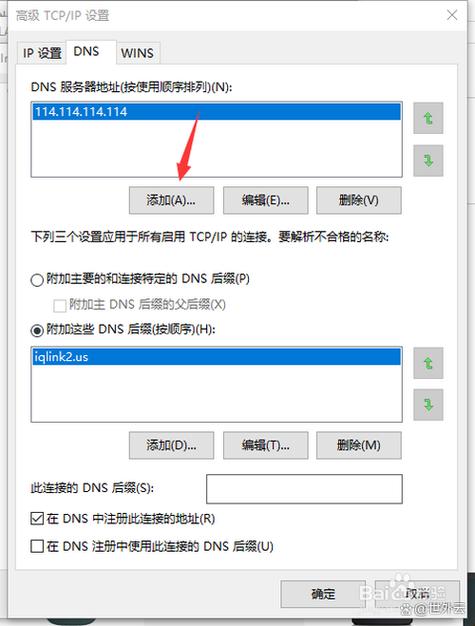
linux安装dns,Linux系统下DNS服务器的安装与配置指南
在Linux上安装DNS服务器通常指的是安装和配置BIND(Berkeley Internet Name Domain)软件,这是最常用的DNS服务器软件之一。以下是基本的步骤来安装和配置BIND: 1. 安装BIND Ubuntu/Debian: ``...
-
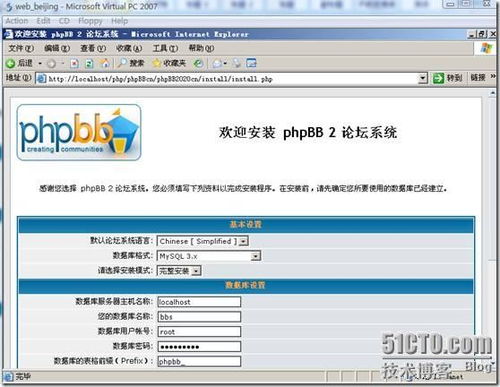
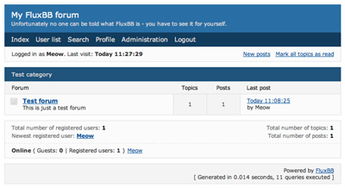
php论坛,从基础到高级
1. PHP技术论坛 LearnKu 这是一个高品质的PHP开发者社区,提供PHP相关知识、框架和核心实现的讨论和分享。。2. Carbon Forum 这是一个高性能、高安全性的PHP轻论坛,基于话题讨论,每个页面平均执行时间仅为1~5毫秒,适...
-
css字体颜色, CSS字体颜色基本语法
在CSS中,你可以使用 `color` 属性来设置字体颜色。`color` 属性可以接受以下几种类型的值:1. 预定义的颜色名称:例如,`red`, `blue`, `green` 等。2. 十六进制颜色代码:例如,`ff0000` 表示红色,`00ff0...
-
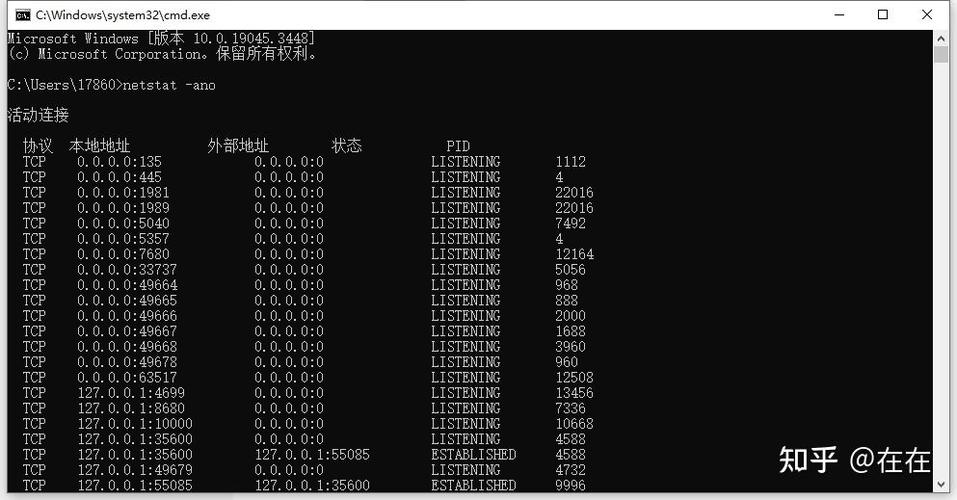
linux查看端口是否开启
1. `netstat` 命令:这是最常用的命令之一,可以用来查看所有打开的网络连接和监听的端口。 ```bash netstat an | grep 端口号 ``` 例如,如果你想查看80端口是否开启,可以使用: ```bash...
-
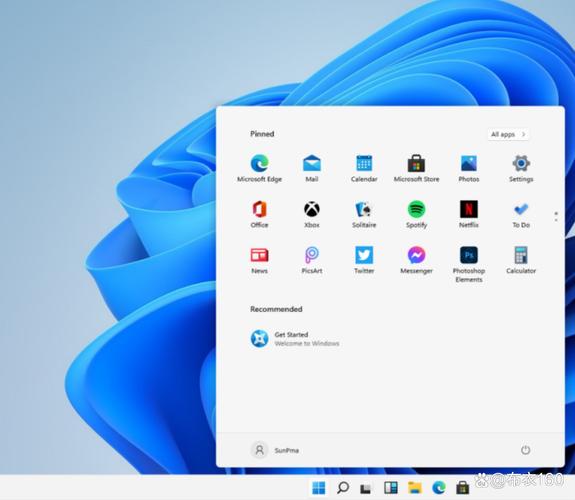
windows11有必要升级吗
1. 更现代的用户界面:Windows 11 具有更简洁、更现代的用户界面,包括新的开始菜单、任务栏、窗口布局等。2. 更好的性能:Windows 11 对性能进行了优化,包括更快的启动速度、更好的内存管理和更高效的资源使用。3. 更好的多任务处理:Win...
-
大数据可视化,大数据可视化的定义与重要性
大数据可视化是指通过图形、图像等视觉元素来呈现大数据中的信息,帮助人们更好地理解和分析数据。随着大数据技术的不断发展,大数据可视化在商业、科研、政府等领域得到了广泛应用。大数据可视化可以采用多种技术手段,包括数据挖掘、数据清洗、数据整合、数据可视化等。其中...
-
vue选项卡切换,vue选项卡切换组件
在Vue中实现选项卡切换功能通常涉及到以下几个步骤:1. 定义数据结构:首先,你需要定义一个数据结构来存储选项卡的状态。这通常是一个数组,其中每个元素代表一个选项卡,包括其标题和内容。2. 模板结构:在Vue模板中,你需要创建一个容器来显示选项卡,并为每个...
-
css 流式布局,实现网页布局的灵活与高效
CSS 流式布局是一种基于百分比宽度而不是固定像素宽度的布局方式。它允许网页元素根据屏幕尺寸和浏览器窗口的大小动态调整大小,从而更好地适应不同的设备和屏幕尺寸。在流式布局中,网页元素的宽度通常设置为百分比,而不是固定的像素值。例如,可以将一个 div 元素...