admin 第1133页的作品
-
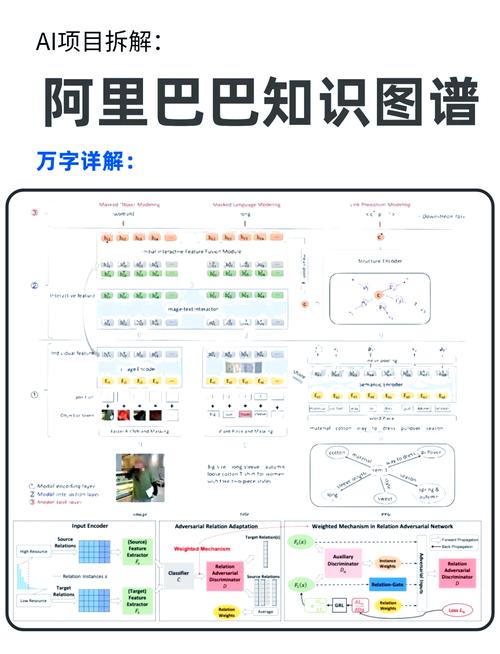
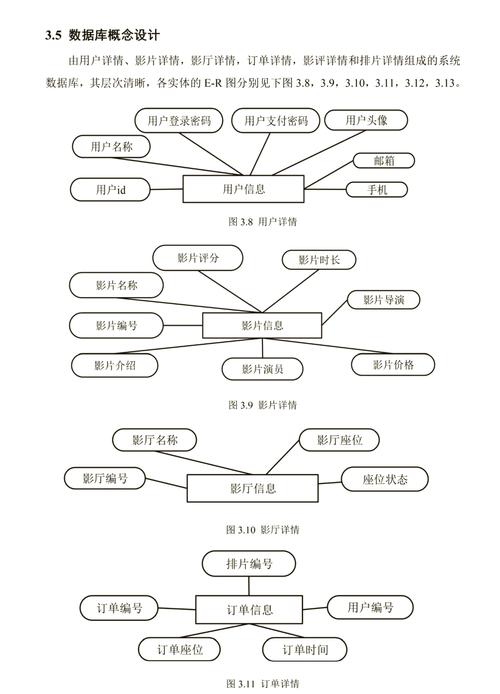
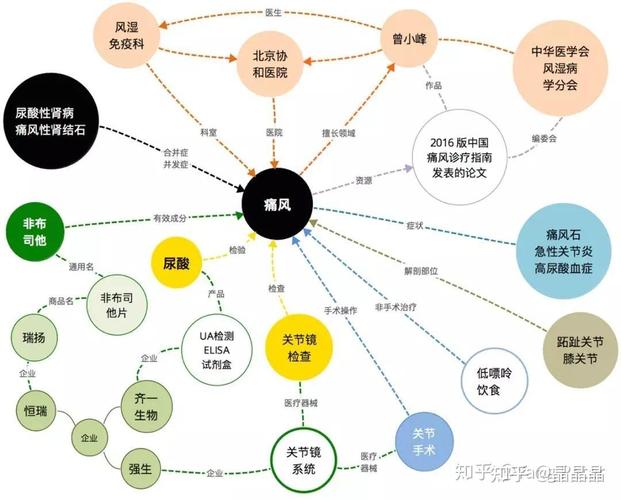
知识图谱数据库,构建智能世界的基石
知识图谱数据库是一种用于存储、管理和查询知识图谱的数据库系统。知识图谱是一种用于表示实体、属性和关系的数据结构,它以图形的方式展示了实体之间的关系。知识图谱数据库通常用于支持知识图谱的构建、更新和查询操作。知识图谱数据库的主要特点包括:1. 支持实体、属性...
-
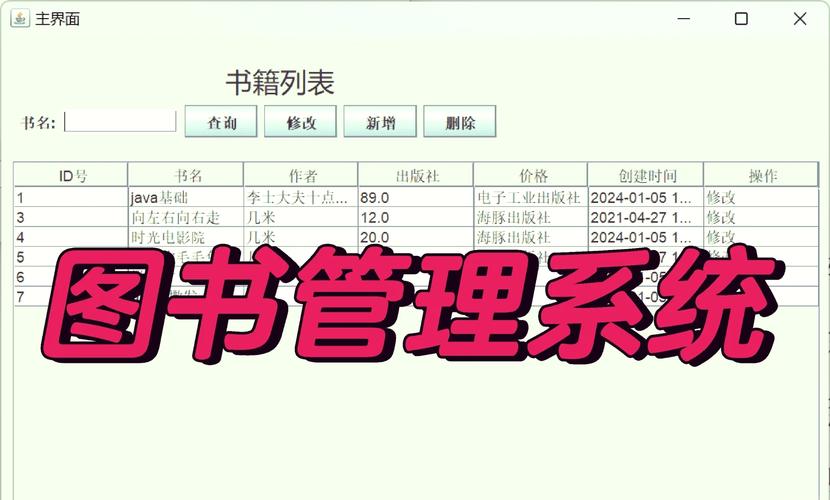
vb数据库编程实例,构建简单的图书管理系统
VB(Visual Basic)是一种用于开发Windows应用程序的编程语言。在VB中进行数据库编程通常涉及到使用数据访问对象(DAO)、ActiveX数据对象(ADO)或数据访问接口(DAO)等技术来访问和操作数据库。以下是一个简单的VB数据库编程实例...
-
手机模拟windows系统,随时随地享受PC体验
手机模拟Windows系统通常是通过使用虚拟机或模拟器软件来实现的。这些软件可以在Android或iOS设备上创建一个虚拟的Windows环境,让用户能够在手机上运行Windows应用程序。1. Microsoft Remote Desktop:这是微软官...
-
中国电信go,中国电信业网上营业厅
中国电信集团有限公司,简称“中国电信”或“中国电信公司”,成立于1995年4月27日,是国有特大型通信骨干企业。公司主要经营固定电话、移动通信、卫星通信、互联网接入及应用等综合信息服务。中国电信连续多年入选“世界500强企业”,并在全球运营商公有云IaaS...
-
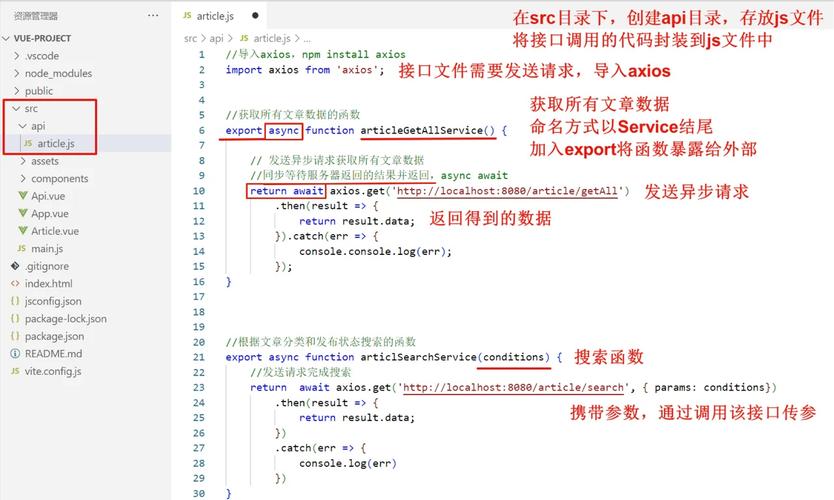
如何使用vue软件,Vue软件使用指南
Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。以下是使用 Vue.js 的基本步骤:1. 环境准备: 安装 Node.js 和 npm(Node.js 包管理器)。 安装 Vue CLI(Vue 脚手架),用于快速搭...
-
有序列表的html标签是
```html 列表项1 列表项2 列表项3```这样会创建一个数字编号的列表。如果你想要一个字母编号的列表,可以使用 `type` 属性:```html 列表项1 列表项2 列表项3```这将创建一个以大写字母编号的列表。还有其他类型,比如...
-
jquery在线手册, 什么是jQuery?
1. jQuery中文手册 描述: 该手册自2011年1.7版以来进行了多次修改,包含了丰富的内容和实例。适合喜欢使用jQuery的开发者。2. jQuery API 中文文档 描述: 提供了适用于jQuer...
-
如何使用vue,如何开始使用Vue.js
Vue.js 入门教程:如何开始使用Vue.jsVue.js 是一个流行的前端JavaScript框架,用于构建用户界面和单页应用程序。本文将为您提供一个详细的入门教程,帮助您了解如何开始使用Vue.js。Vue.js 是由尤雨溪(Evan You)创建的...
-
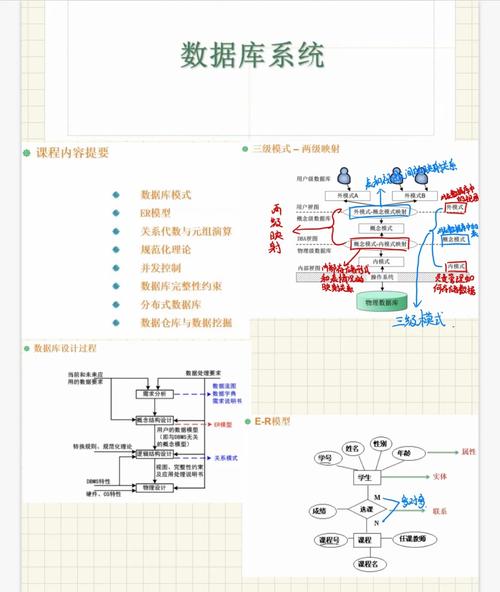
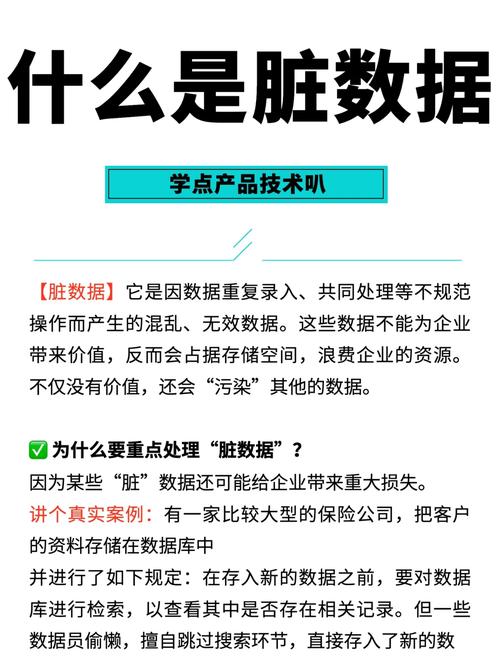
数据库脏数据,什么是数据库脏数据?
脏数据(Dirty Data)通常指的是在数据库中不正确、不准确、不完整或不符合规定的数据。脏数据的存在会影响数据库的准确性和可靠性,进而影响依赖于这些数据的业务流程和决策。脏数据可能源于多种原因,包括输入错误、数据转换错误、数据格式不兼容、数据更新不及时...
-
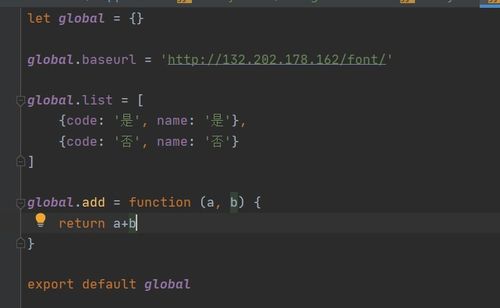
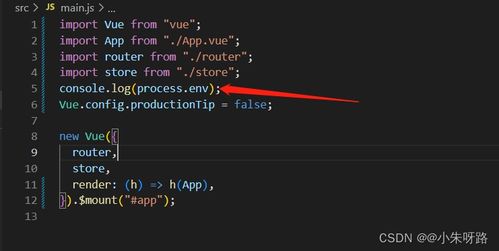
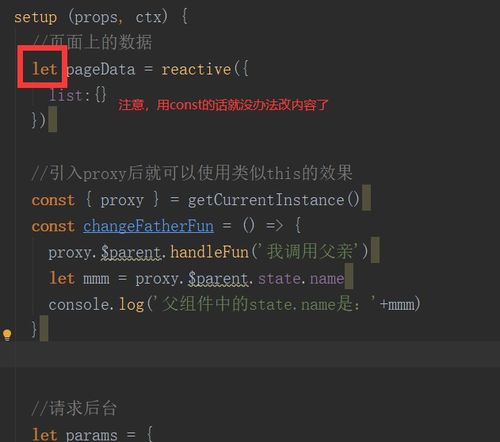
vue定义变量, 变量声明方式
在Vue中,你可以通过多种方式定义变量,具体取决于你是在组件内部还是全局范围内使用这些变量。以下是几种常见的方法:1. 组件内的data属性: 在Vue组件中,你可以在`data`函数中定义变量。这些变量是该组件的响应式数据,当它们的值发生变化时,Vu...