admin 第1039页的作品
-
数据库未打开,原因分析与解决策略
1. 确保数据库服务正在运行。您可以检查数据库服务的状态,如MySQL、PostgreSQL、SQLite等。2. 检查数据库连接字符串是否正确。确保您使用的用户名、密码、主机名和数据库名称都是正确的。3. 检查数据库软件是否安装并配置正确。确保数据库软件...
-
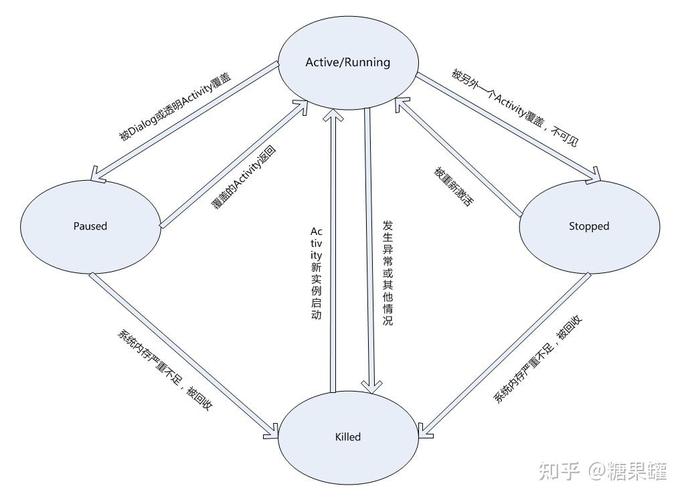
vue组件, 什么是Vue组件?
Vue组件是Vue.js框架中的核心概念之一,它允许开发者将UI分解为独立、可复用的部分,从而实现更高效和模块化的开发。Vue组件通常包含三个主要部分:模板(template)、脚本(script)和样式(style)。1. 模板(Template):...
-
大数据服务器配置,大数据服务器配置概述
1. 处理器(CPU):选择高性能的CPU,如Intel Xeon或AMD EPYC系列,以处理大量数据和复杂的计算任务。2. 内存(RAM):大数据处理通常需要大量的内存,建议配置32GB、64GB或更高,具体取决于数据量和处理需求。3. 存储:大数据服...
-
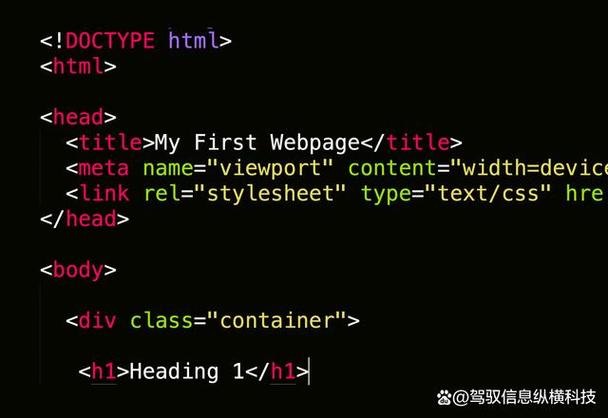
html制作表格,```html 简单的HTML表格
当然可以!HTML(超文本标记语言)是创建网页的标准标记语言。在HTML中,您可以使用``元素来创建表格,并使用``(表格行)、``(表格数据单元)和``(表格标题单元)来定义表格的结构。下面是一个简单的HTML表格示例:```html 简单的HTM...
-
eclipse可以写html吗,Eclipse——HTML开发的得力助手
是的,Eclipse 是一个功能强大的集成开发环境(IDE),它可以用于编写 HTML、CSS、JavaScript 等多种编程语言。在 Eclipse 中,你可以使用其内置的文本编辑器来编写 HTML 代码,或者安装一些插件来增强 HTML 开发的功能,...
-
linux获取root权限,linux获取root权限命令
在Linux系统中,获取root权限通常有以下几种方法:1. 使用sudo命令: `sudo` 是一个允许用户以其他用户的权限执行命令的工具。通常,普通用户可以通过在命令前加上 `sudo` 来执行需要root权限的操作。 示例:`sudo a...
-
html查看器怎么删除,如何彻底删除手机上的HTML查看器
要删除HTML查看器,首先需要确定你指的是哪种类型的HTML查看器。HTML查看器可以是浏览器插件、独立的应用程序,或者操作系统的一部分。以下是针对不同类型HTML查看器的删除方法:1. 浏览器插件: 对于Chrome浏览器,进入“设置” ˃ “更多...
-
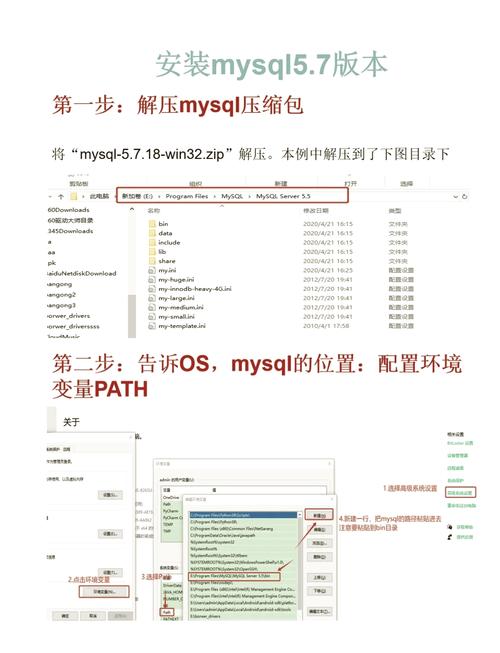
mysql默认安装目录,MySQL默认安装目录详解
MySQL的默认安装目录取决于操作系统和安装方式。以下是几个常见的操作系统和安装方式下的默认安装目录:1. Windows系统: 如果是通过安装包安装的,默认安装目录通常是 `C:Program FilesMySQLMySQL Server x.x`...
-
怎么运行vue,Vue应用运行指南
运行 Vue 项目通常涉及以下几个步骤:1. 安装 Node.js 和 npm: Vue.js 使用 Node.js 包管理器 npm 来安装和管理依赖。首先确保你的计算机上已经安装了 Node.js 和 npm。你可以通过访问 下载并安装 Node...
-
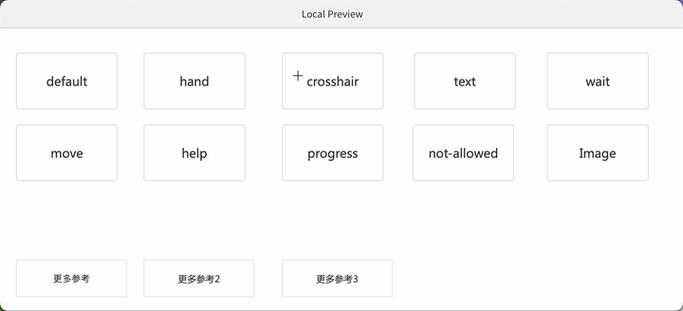
css鼠标点击事件, 什么是CSS鼠标点击事件
CSS本身并不直接支持鼠标点击事件,但可以通过CSS伪类 `:active` 来模拟点击效果。这个伪类可以用于在元素被点击时改变其样式。例如,你可以改变元素的背景颜色、字体颜色、边框等。以下是一个简单的例子,展示了如何使用CSS `:active` 伪类来...